PB OEmbed HTML5 Audio – With Cache Support Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
This plugins adds possibility to place audio files into posts and pages using the oEmbed technology used by WordPress for other purposes (YouTube videos etc). Audio files are embeded using HTML5 audio tag, with Flash-based backup player for MP3 format for browsers that don’t support either HTML5 or MP3 format (Internet Explorer up to version 8.0, Firefox and Opera).
To put audio file into a post, simply enter the URL link to the audio file as separate paragraph. The plugin will convert it into the player on the page. See screenshots.
This is a special version of oEmbed HTML5 Audio: It is completely rewritten to support Cache Systems like WP Super Cache or W3 Total Cache and I’ve added some new Features.
Key Features
- oEmbed support for mp3, ogg and wav audio files
- HTML5 Audio Shortcode (supports this functions: autoplay, loop, preload, controls and flash fallback)
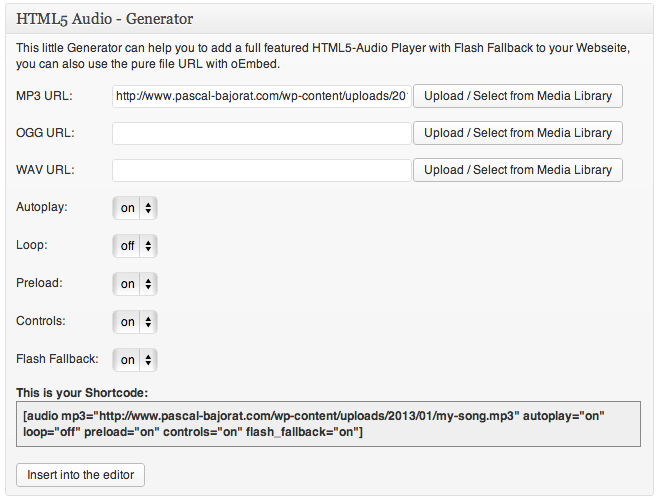
- Easy to use Shortcode-Generator
- Compatible with Cache-Systems like WP Super Cache or W3 Total Cache
- Flash Fallback
Auf der Suche nach einer deutschsprachigen Anleitung?
Eine deutschsprachige Anleitung zu diesem Plugin ist auf meinem Blog zu finden:
WordPress und HTML5 Audio Support – Plugin
The new Shortcode:
I’ve added a simple Shortcode to give you the full control of your HTML5 Audio:
All Parameters are optional, but you need to specify at least one Audio Source: mp3, ogg or wav.
Defaults:
- id (optional, will be auto generated by the plugin if you not provide an ID)
- class = pb-html5-audio-element
- autoplay = off
- loop = off
- preload = on
- controls = on
- flash_fallback = on
- hidden = off
Please note: The Flash Fallback works only with mp3 files!
Since version 2.3 you can use the Generator below your Editor in Posts and Pages.
Use the Shortcode in your Theme
If you want to place an Audio-Tag Player in your Theme, you can use the Shortcode via PHP:
<?php
echo do_shortcode('');
?>
Tested support in browsers:
- Google Chrome 14: MP3, OGG, WAV – native HTML5
- Firefox 6: OGG, WAV – native HTML5; MP3 – Flash-based backup player
- Opera 11: OGG, WAV – native HTML5; MP3 – Flash-based backup player
- Internet Explorer 8: MP3 – Flash-based backup player; OGG, WAV – not supported
- Internet Explorer 9: MP3 – native HTML5; OGG, WAV – not supported
- Safari: MP3 – Flash-based backup player; OGG, WAV – not supported
A complete list which Browser supports which format you can find here: HTML5 CSS3 Box – HTML5 Audio-Tag
If you have any questions or problems, you can ask me: Pascal Bajorat – Webdesigner / WordPress / WebDeveloper
Credits
- Developer: Pascal Bajorat
Translators:
- Spanish Translation by Andrew Kurtis – webhostinghub.com
Licence
GNU General Public License v.3 – http://www.gnu.org/licenses/gpl-3.0.html
HTML5 Audio Tag Shortcode:
I’ve added a simple Shortcode to give you the full control of your HTML5 Audio:
All Parameters are optional, but you need to specify at least one Audio Source: mp3, ogg or wav.
Defaults:
- id (optional, will be auto generated by the plugin if you not provide an ID)
- class = pb-html5-audio-element
- autoplay = off
- loop = off
- preload = on
- controls = on
- flash_fallback = on
- hidden = off
Since version 2.3 you can use the Generator below your Editor in Posts and Pages.
Use the Shortcode in your Theme
If you want to place an Audio-Tag Player in your Theme, you can use the Shortcode via PHP:
<?php
echo do_shortcode('');
?>
oEmbed HTML5 Audio
This plugins adds possibility to place audio files into posts and pages using the oEmbed technology used by WordPress for other purposes (YouTube videos etc). Audio files are embeded using HTML5 audio tag, with Flash-based backup player for MP3 format for browsers that don’t support either HTML5 or MP3 format (Internet Explorer up to version 8.0, Firefox and Opera).
To put audio file into a post, simply enter the URL link to the audio file as separate paragraph. The plugin will convert it into the player on the page. See screenshots.
Screenshots

Just put URL to audio file into the post …

… or use the Shortcode Generator

This is how it looks in Google Chrome browser

This is how it looks in Internet Explorer 9 browser

If the browser does not support HTML5 and/or MP3 format, Flash based player is used