TwentyTwenty Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
This plugin brings the power of Zurb TwentyTwenty to your blog. From our friends at Zurb:
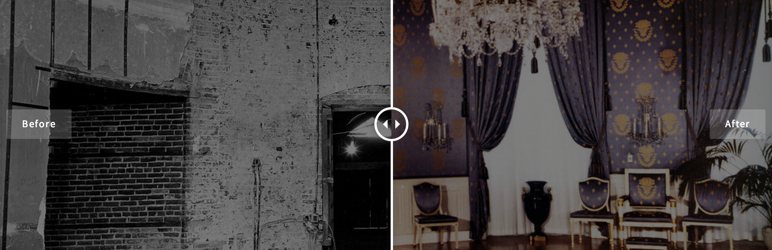
We recently needed a way to showcase the visual differences between two images. Folks tend to typically place two images next to each other in hopes that it’ll be clear exactly what changed. We even thought about having one image fade into another. But we knew there had to be an even better way to highlight the differences between two images. A way that would bring everything into focus.
Find out more about TwentyTwenty, and see examples, on the official TwentyTwenty site from Zurb.
Watch this screencast to see the plugin in action and learn how to use it.
Instructions
-
Make sure your before and after images are the same size. The before-and-after box will use the size of the first image, and assume that the second image is the same size.
-
Insert two images into a post, one right after the other.
-
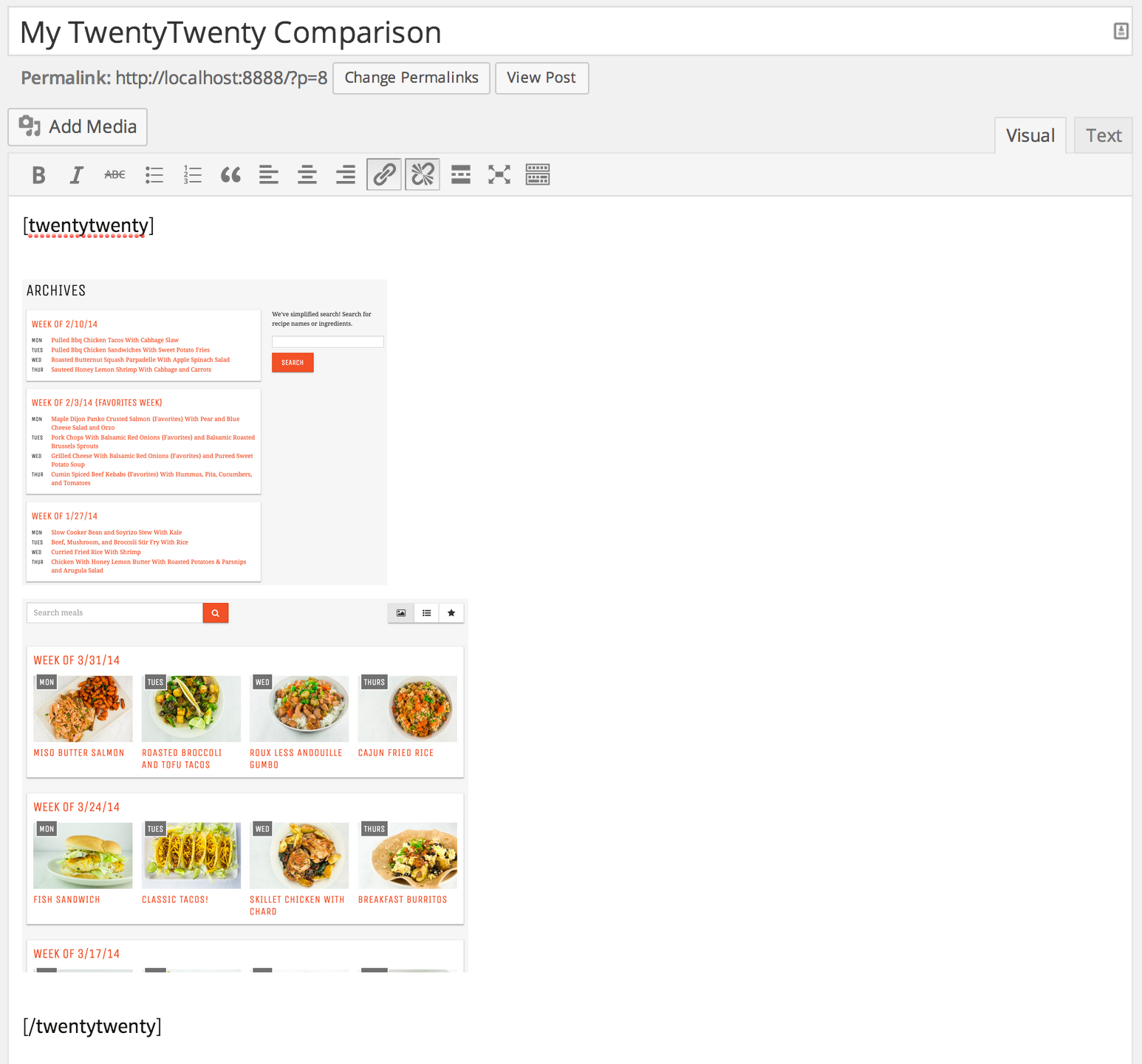
Before the first image, type
[twentytwenty]. After the second image, type[/twentytwenty]. See the second screenshot for an example.
Watch this screencast to see the plugin in action and learn how to use it.
Screenshots

Before and after pictures in a post. Images courtesy Abbie Rowe / National Archives.

TwentyTwenty shortcodes in the WordPress editor. Images courtesy Abbie Rowe / National Archives.




