A No-code Page Builder For Beautiful Performance-based Content Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
A WordPress plugin to design beautiful performance-based content. Rated as a Top-10 solution for Content Experience and Content Creation on G2 Crowd.
Discover a faster way to design beautiful performance-based content
Setka empowers everyone to easily design content that converts. It puts creativity and efficiency into the hands of editors and designers, while also being seamlessly integrated and scalable technology.
Setka design tool is part of the world’s most trusted content authoring and designing toolbox.
Many of those tools are trusted and embedded in applications you use every day, from LinkedIn to Visa — with our TinyMCE authoring tool being downloaded one million times a month.
Right now, there are tens of thousands of market-leading applications powered by Tiny, globally.
Get the best out of Gutenberg
As a no-code design tool, Setka perfectly complements the Gutenberg editor. In fact, it was among the first plugins ready for the release of WordPress 5.0. And Setka’s been developed as a separate content block, so it’s easily used with any other blocks on your page.
This means you can get the flexibility you need when designing eBooks, landing pages, or special campaigns while also saving time with your reusable Gutenberg blocks. You get the best of both worlds.
Customize design without coding
-
Your content creation process is totally transformed when you use Setka. You can arrange text, insert images, and place other visual elements into beautiful layouts — without having to know or use any code.
-
Our personalized, brand style packs and reusable templates ensure your content carries a consistent look and feel on every published page. This delivers better brand recall and awareness amongst your readers — all in a couple of clicks.
-
This means more beautiful pages with less stress, and it leaves more time for your developers to focus on their important tasks.
“Setka puts power directly into the hands of editors and designers to create stunning content with beautiful features — without much extra effort (and without always having to rely on developers).”
~ Suzi Gaiser
Director of Strategic Partnerships, WordPress VIP
Drag and drop
Select and move multiple content elements, such as grids, images, or paragraphs within the article with a simple swipe of your mouse. Do formatting work faster, and spend more of your energy on the hard work of creating incredible content.
Grids
Structure your content, dramatically improve readability, and gain perfect control over every element on your page in just a few seconds with the grid system.
Reusable components
Create and save post templates and reusable design elements at the click of a button.
Interactive design
Easily add a level of interactivity and increase the time readers spend with your content. Add animation, anchors, footnotes, or full width and background images on the fly to make your posts more immersive.
Hotspots
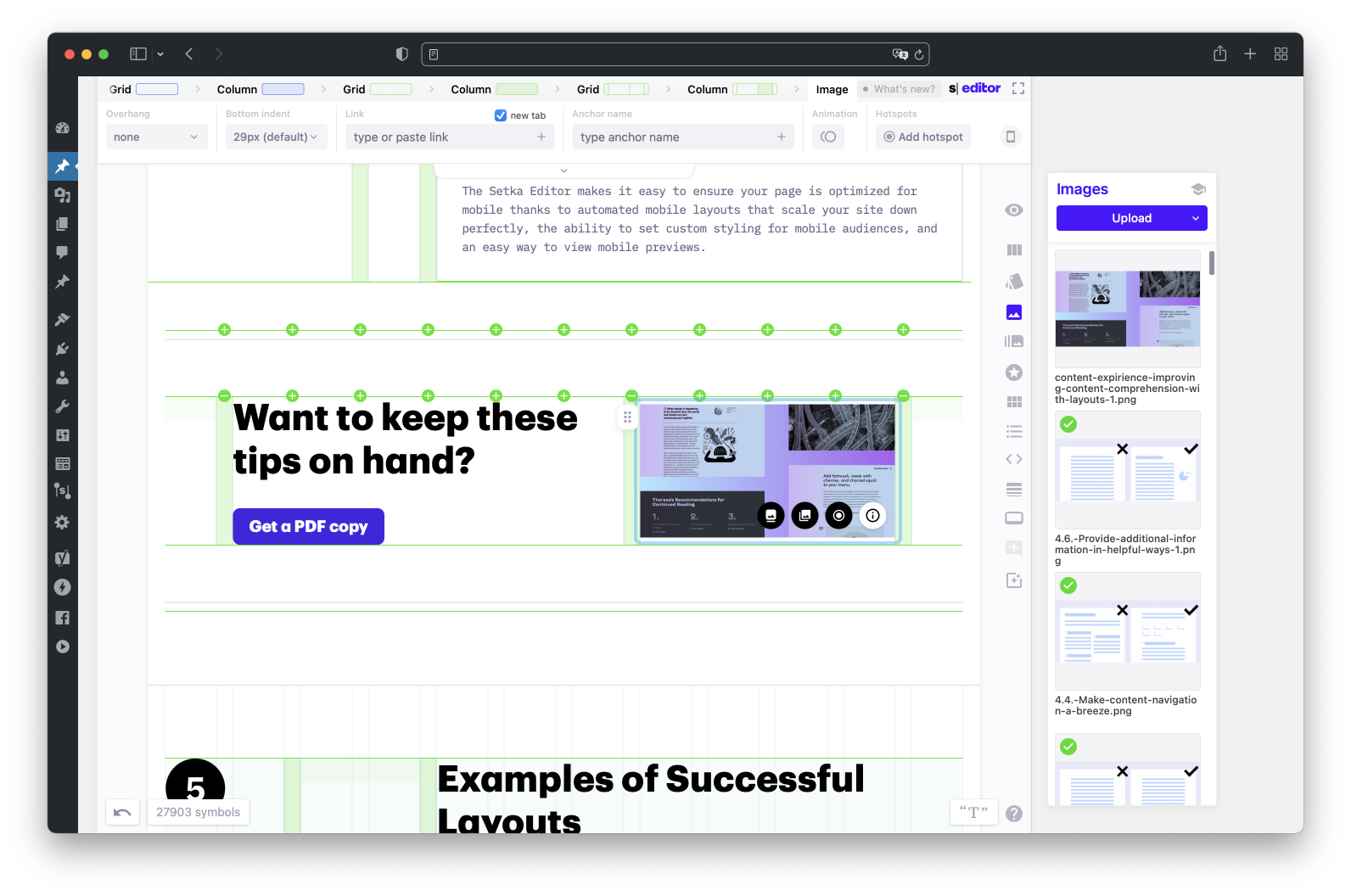
Add contextual pop-ups to your images to encourage more engagement, conversions, interactions and provide extra value for your readers.
Automatic PDF Export
Acquire more leads without spending any extra time or effort. Setka’s Design Cloud instantly gives you a downloadable pdf version of your blog post or eBook.
More freedom with typography
Choose from hundreds of Google Fonts, connect your Adobe TypeKit or upload your own custom fonts.
“Setka Editor makes it easy for brands and publishers to build interactive, beautiful, and fast-loading content without having to code at all. After integrating with AMP for WordPress, their client’s AMP version looks identical, but loads so much faster — not only on mobile [5 seconds faster], but also on desktop [6.3 seconds faster]”.
Jeanny Haliman
South East Asia Web Lead, Google
Seamless production process
Setka makes designing easier and doesn’t get in your way when you’re doing it. That’s why our tool works within your editorial and technical processes, by providing:
- Responsive previews: When designing an article you see exactly how it looks when published. Press tab to instantly preview both desktop and mobile versions.
- Team collaboration and rights management: Everything’s built in — so you can work effectively as a team. Add multiple users to your post, set user rights, and easily communicate and collaborate through comments.
- Extra customization through code: If you want, you can also add custom CSS and alter HTML within the post, or any of your reusable design elements.
Improve performance and build mobile-ready content
Stop losing your audience due to poor page performance. Setka automatically creates SEO-friendly and mobile-optimized posts.
- Proper code structure and other optimizations inbuilt, that get you faster load times and higher LightHouse scores. Unlike many post-builders, Setka works within your post content and allows for a lower level of nesting (which means faster loading times). It uses header tags correctly and supports the input of alt text for all your images, as well as being compatible with Yoast and other WordPress SEO plugins.
- Automatic responsive layout optimized for mobile.
- Instant preview for web and mobile.
“Since working with Setka Editor, we’ve seen our bounce rate go down by 84%, a 14% increase in homepage traffic, and average session duration up by 127%. The tool helps us structure the information on our blog and enhance it with photos, videos, GIFs, and more while pre-configured fonts, header styles, and pull-quotes save us time on creating posts and ensure we maintain a singular style”.
Polina Delanoe
Communications Leader, Decathlon
Beautiful content, even if you uninstall
As part of our mission to democratize content creation, we don’t want to lock you into our platform (although we hope you’ll stay!).
Everything is saved as HTML code in your database, and CSS files can be stored either on your side or delivered from the Setka CDN.
How it works:
Step 1. Sign-up for Setka Editor
Choose the plan that works best for you and register for an account at editor.setka.io
Step 2. Go through the technical set-up
After installing the plugin, copy, and paste your license key in Setka Editor plugin settings in WordPress.
Step 3. Set up your visual identity
Before creating posts, you will need to configure your visual identity, grid systems, and reusable components in accordance with the Design System or brand guidelines. This process takes place in the Design System Manager, in your account. Your published Styles will become available in the Editor upon completion.
Step 4. Start Designing
Once you have your visual identity, you can head to your Setka Editor and start designing your content.
Screenshots

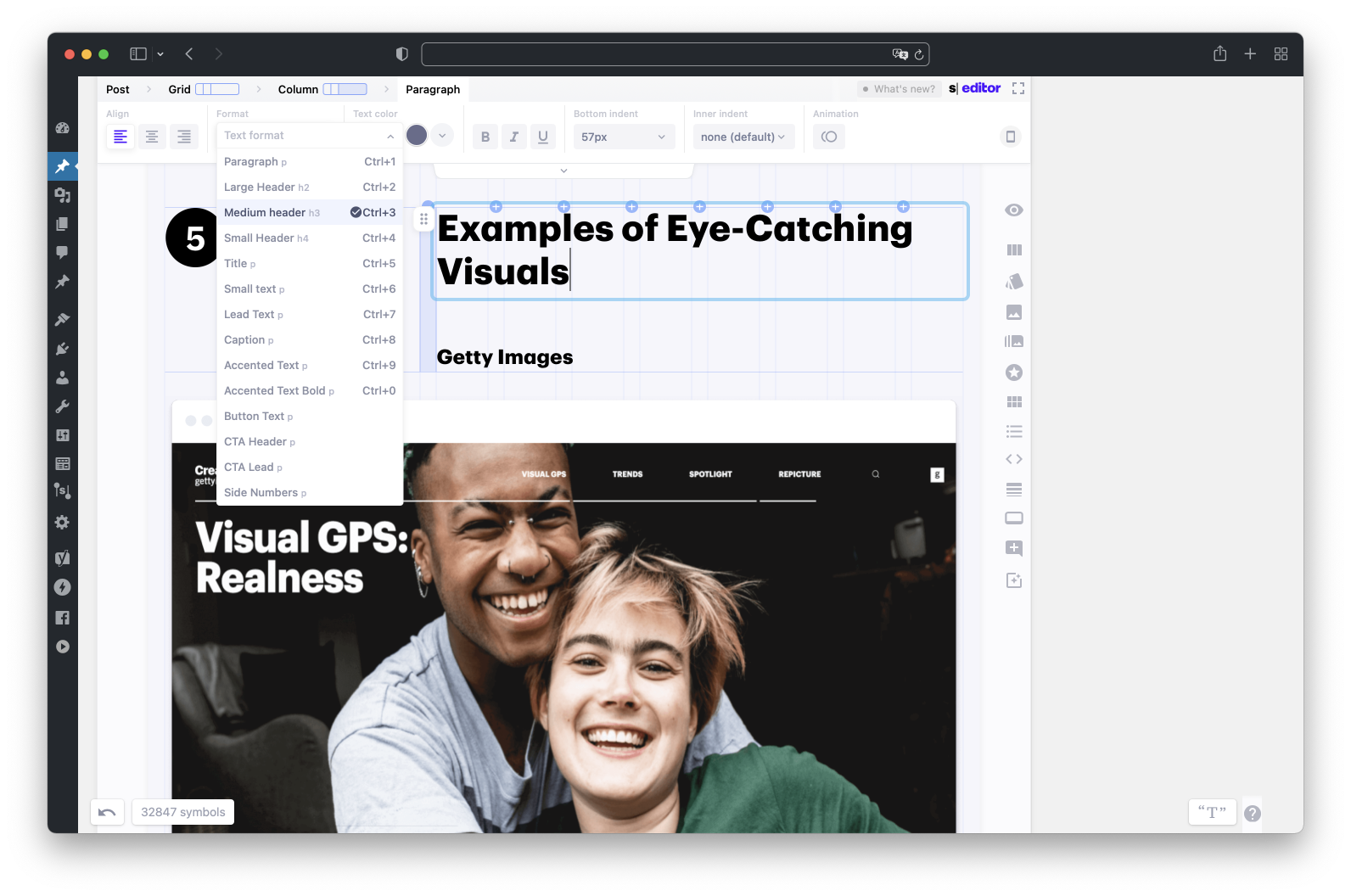
Add interactivity with preset or custom animation.

Work faster with content with true no-code editing experience.

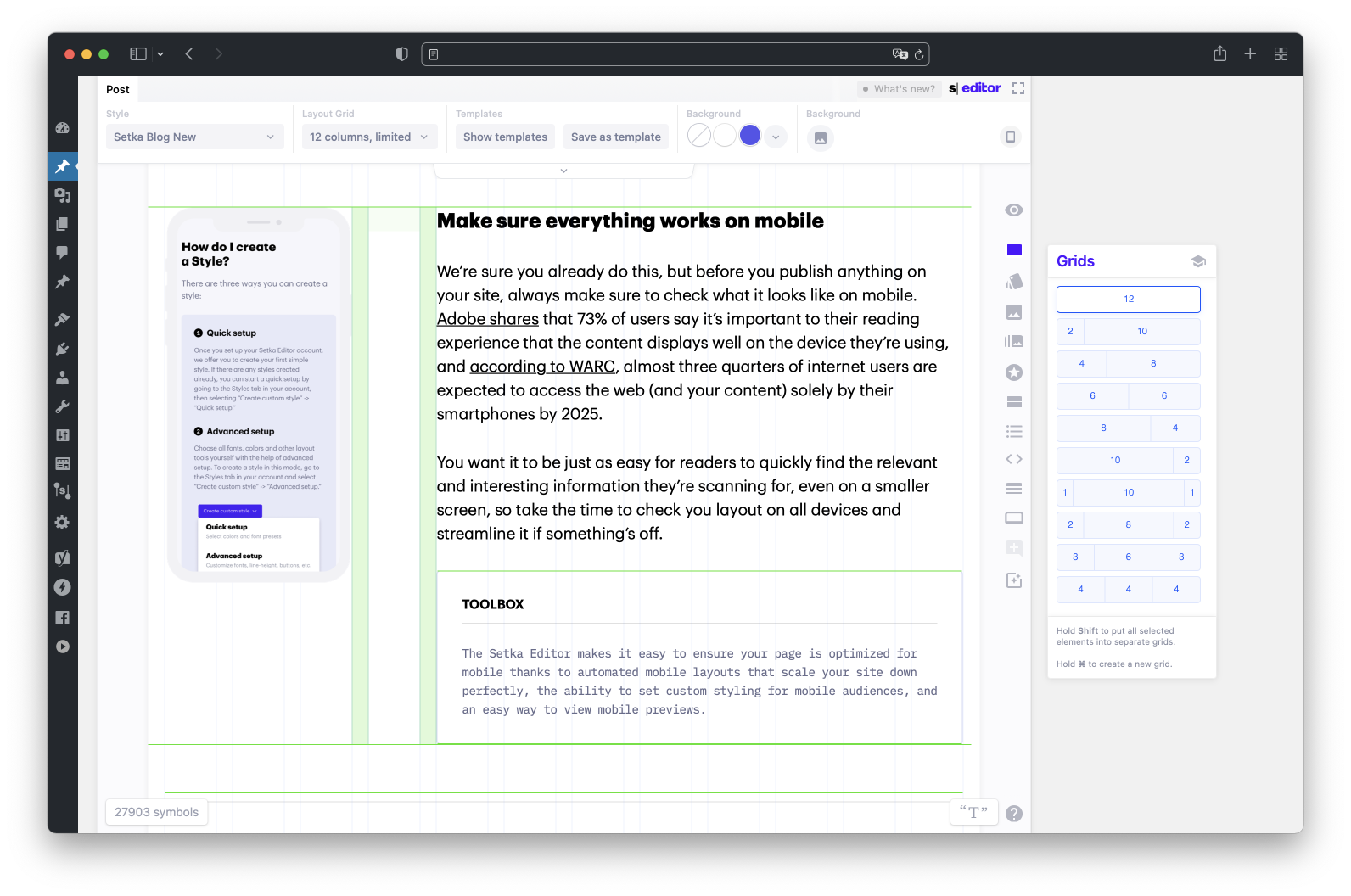
Consistent and flexible design with modular layout grids.

Built-in image editor to add, edit and optimize images.

Animate text, icons, images, or whole blocks of content.

Instant preview for desktop and mobile.

Define your unique content styles in Content Design System Manager.

Paste your license key in Setka plugin settings in WordPress.

Define Setka settings in WordPress.



