ACF WYSIWYG Styling Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
A very tiny plugin that adds the ACF field key, field name, Flexible Content field name and Flexible Content layout name to the WYSIWYG
editor body tag, allowing you to target these classes, along with the existing post-type-* classes added by default by WordPress, in
your editor-style.css for a better admin/editor experience.
This works for both ACF and ACF Pro, version 5.
Usage
- Install the plugin through the Install Plugins interface or by uploading the
acf-plugin-wysiwyg-stylingfolder to your/wp-content/plugins/directory. - Activate the ACF WYSIWYG Styling plugin from the Admin > Plugins menu.
- Create or edit your editor-style.css in your theme directory and use the newly added classes to style your WYSIWYG editors.
For example:
-
The ACF WYSIWYG field with key field_9999ffff11112222 can be targeted with the following CSS:
body.acf-field-key-field_9999ffff11112222 {
background-color: red;
} -
The ACF WYSIWYG field with key field_9999ffff11112222 in the “room” post type can be targeted with the following CSS:
body.post-type-room.acf-field-key-field_9999ffff11112222 {
background-color: blue;
} -
All ACF WYSIWYG fields named “my_wysiwyg” can be targetted with the following CSS:
body.acf-field-name-my_wysiwyg {
background-color: yellow;
} -
All ACF WYSIWYG fields in the Flexible Content field named “page_content” can be targetted with the following CSS:
body.acf-flex-name-page_content {
color: green;
} -
All ACF WYSIWYG fields in the Flexible Content layout field named “test_layout” can be targetted with the following CSS:
body.acf-layout-test_layout {
font-family: “Computer Modern Serif”;
} -
The ACF WYSIWYG field named “my_wysiwyg” in the Flexible Content layout field named “test_layout” can be targetted with the following CSS:
body.acf-layout-test_layout.acf-field-name-my_wysiwyg {
border: 4px solid red;
height: 100%;
margin: 0 auto;
max-width: 100px;
}
N.B. I target using the body tag so that a user cannot accidentally target the admin CSS in their edit of the field (regardless of how unlikely
that would be).
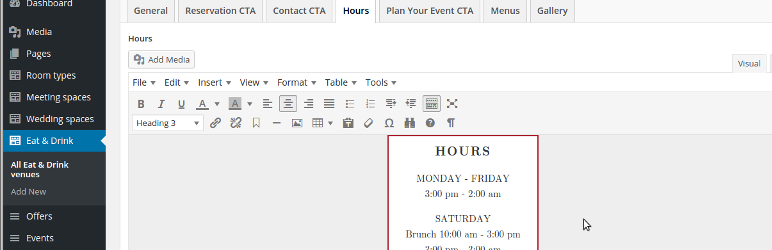
Screenshots
No screenshots provided