AddFunc Slides Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
AddFunc Slides’ native and intuitive custom post type (called Slides) and taxonomy (called Slidesets) utilizes the powerful content management and editing features built into WordPress core. That is what makes it easy to grasp and manage. It includes administrative features such as quick edit, bulk edit, column sorting and a properly placed Slide Settings page (under Slides, not under the general Settings section).
AddFunc Slides was made for CSS coders/themers, as well as for average WordPress users. It comes as a plug & play package with it’s already active default stylesheet, providing a basic but robust slideshow presentation interface. This stylesheet can be turned off in Slides->Settings, allowing a CSS coder full control over the entire look and feel of slideshows including transitions. The vanilla JavaScript slideshow script only changes classes and does not use the style attribute, meaning all state changes can be animated by CSS.
One of the things that makes Slides so easy to manage is the Edit button displayed with each Slide on the front-end when you’re logged in with Editor privileges. When you see a Slide in your slider that you want to edit, simply click the Edit button and you’re now editing that very Slide. Slides can also be moved from one Slideset to another with a couple of clicks. No need to migrate Slides by copy & paste.
Slides are just like Posts or Pages, with the standard Visual/Text editor, revisions, publication settings, featured image (used for thumbnails), etc. The big difference is that they are made for slideshows. Additional specialized Slide options allow you to upload/select a main image using the Media Library (so you can keep that separate from the editor content), link the main image to any Page, Post or other URL/URI, select the nature of the Slide (Imagery or Content) and set the Slide’s priority (any numeric value). You can even upload/select a background image (also using the Media Library), so there is no need to use your stylesheet to do a CSS background-image for each Slide.
Specialized buttons in the editor (TinyMCE) make it easy to add the CSS classes of a set, appropriate for slideshow objects and supported by the default stylesheet. These include four directional options (left, right, up and down), two rotational options (clockwise and counter-clockwise), an incremental option (with up to six increments) and a decremental option (with up to six decrements). These classes can also be styled or animated by CSS and can therefore be repurposed for any need a web developer deems them best suitable for. We gave these buttons generic names for that very purpose.
The shortcode [slides] supports parameters for every feature the slideshow script has to offer, while not requiring any of them at all (except where customization is necessary, of course). These features include
* slideset — Selects a specific Slideset by slug
* auto — Automates Slide transitioning
* speed — Duration each Slide is displayed
* prevnext — Adds "Previous" and "Next" buttons
* pause — Adds a Pause button
* tabs — Adds tabs/pager with optional labels and/or thumbnails
* tabsfirst — Outputs tabs before the slideshow instead of after
* stoppable — Stops automated transition upon user interaction
* pauseonhover — Pauses automated transition upon hover/mouseover
* fullscreen — Adds Fullscreen button (note limited browser support)[http://caniuse.com/#search=fullscreen]
* swipe — Adds touchscreen swipe capability. (By default, left = next Slide, right = previous Slide. Also includes up = next Slide, down = previous Slide, and a few other combinations thereof)
* class — Adds CSS class(es) to the slideset container
* order — The order in which Slides are displayed
* orderby — What the display order is based upon — date, priority (if set in Slide options), name, ID, random
A Help Tab is available (when editing any Post, Page, etc.) with simple but detailed instructions on how to write [slides] shortcodes, including all options available, as well as currently created Slidesets.
The Slides Widget supports all of the same options as the shortcode, with a comprehensive set of on/off settings and multiple choice boxes. And of course for you themers, if you would like to do_shortcode in your theme files, that option is available as well.
We have big plans for AddFunc Slides. We created it because we couldn’t find any other slideshow plugin that works anything like this one does. That’s really the basis by which we build all of our plugins — to fill a needed gap. We hope that you find this plugin to be as vastly useful as we do.
Screenshots

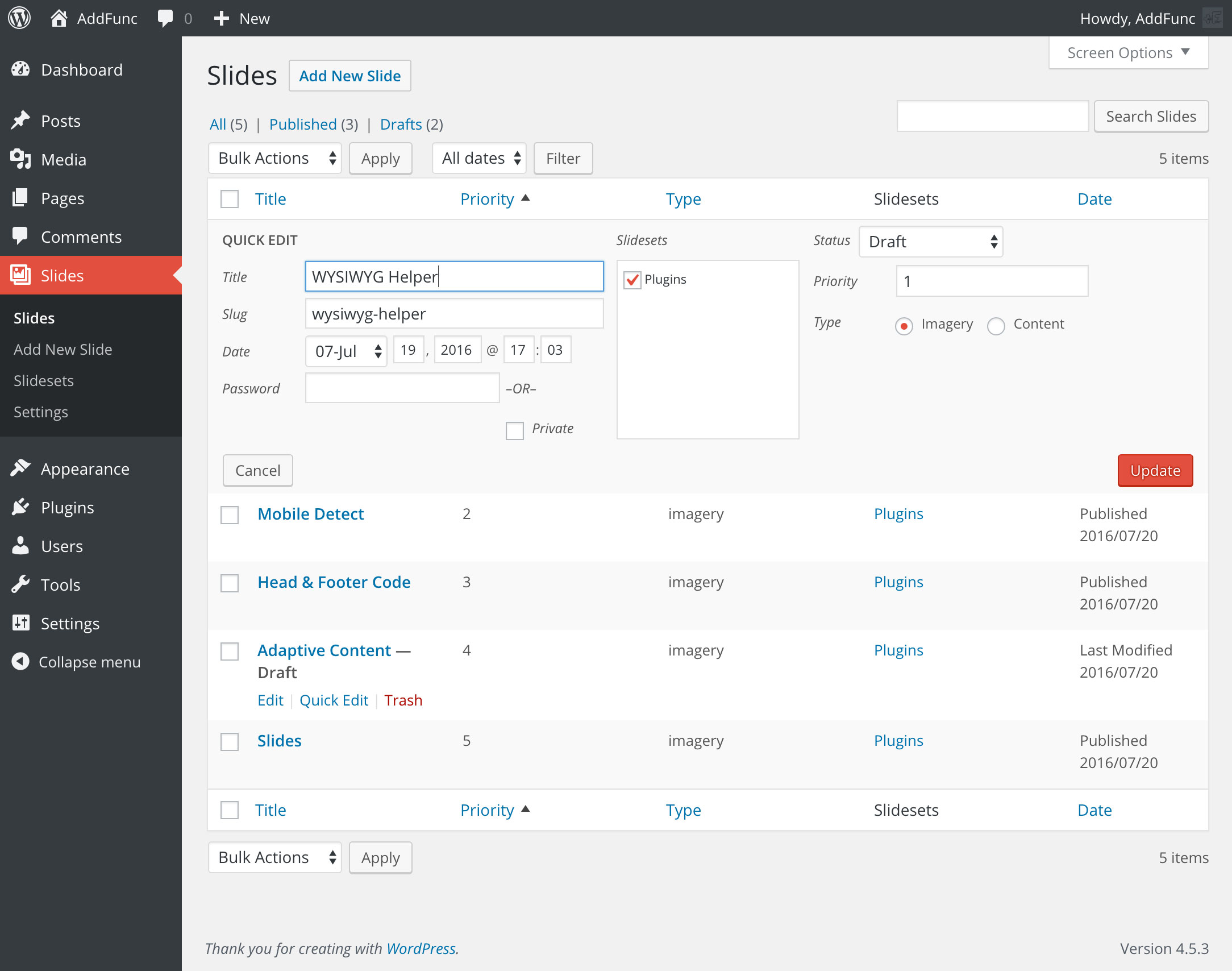
All of the Slides features are in the Slides tab on the left and behave just the same as Posts and Pages, with the addition of the Priority and Type settings for more managing options.

The widget provides a comprehensive set of all the options available in AddFunc Slides.

When creating a Slide, these specialized options can use utilized to quickly add CSS classes to the objects in your Slide, giving them action or purpose. The default stylesheet uses these classes to animate object according to their iconic representation, but you can write your stylesheet to treat these classes in whatever way you want.
![When editing a Page, Post or any other content type where you might need to add the [slides] shortcode, this Help Tab is available at the top of the page, so you never have to navigate away from the editing page to lookup what your shortcode options are.](https://ps.w.org/addfunc-slides/assets/screenshot-4.jpg?rev=1466545)
When editing a Page, Post or any other content type where you might need to add the [slides] shortcode, this Help Tab is available at the top of the page, so you never have to navigate away from the editing page to lookup what your shortcode options are.

While the default stylesheet supports all options in an elegant fashion on its own, much more can be said about the styling and developmental freedom available in AddFunc Slides… Also, notice the Edit button (only shows up when you’re logged in). 🙂



