Ajax Upload For Gravity Forms Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
Extends the Gravity Forms plugin by giving you two ajax upload fields.
How to I use the plugin?
Simply install and activate the plugin – no configuration required.
Open your Gravity Form, and either add the ‘Ajax Upload’ field to your form, or a ‘List’ field and use the tick boxes to make a column an upload field.
Have a suggestion, comment or request?
Please leave a detailed message on the support tab.
Let me know what you think
Please take the time to review the plugin. Your feedback is important and will help me understand the value of this plugin.
Screenshots
-

Shows the ‘Ajax Upload’ field under the ‘Standard Fields’ list in the form editor.
-

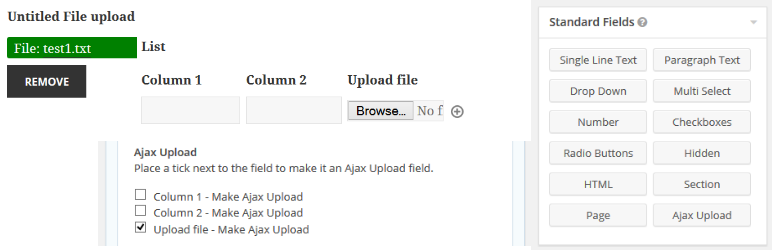
Shows a ‘List’ field with the Ajax Upload options below. Placing a tick next to the column title will turn the column into an upload field.
-

Shows a sample form with two ‘Ajax Upload’ fields and a list with a ajax upload column.
-

Shows a sample form with files uploaded to the ajax upload fields. File names are links to the uploaded files. You can use the ‘remove’ button to remove the file and upload another, as well as the + and – buttons to add and remove more list rows with upload fields.
-

Shows uploaded files in the GravityWiz better pre-confirmation plugin.
-

Shows the submitted form in the entry page. Uploaded files can be accessed by clicking on the linked file names.
-

Shows the submitted form in the entry page, in edit mode. Files can be removed and added by an administrator from the backend.










