All Post Contact Form Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
Your site-visitors input data into your html form which you set. Then, firstly, this plugin creates a confirmation window to receive the data and displays the received data to your visitors as a table. Secondly, when your site-visitors push the submit-button on the confirmation window, this plugin creates a submission successfully window and displays it to your site-visitors. Finally, this plugin sends the data to your E-mail Address as an E-mail.
- See the DEMO
https://www.secure-formmail.net/?tag=demo-of-all-post-contact-form
(A) contact form(s) which send(s) all data submitted by POST method as (an) E-mail(s). Make your html form freely, as many forms as you like, by using input, textarea, checkbox, and so on. Each of the elements has “name=” & “value=”. “name=” is an element you set. For example:
<input type="text" name="realname">
<input type="text" name="phone-number">
“value=” is an element your site-visitors will input into.
For each of the form-elements you set, if your site-visitors input any data, this plugin makes “name=” & “value=” into a line like this:
realname: Exellentis Wordpresley
phone-number: 123-4567-8910
And this plugin creates “Confirmation Window” and “Submission Window”, and displays form elements via POST method as a table on each of the windows. Finally, this plugin sends the data to your E-mail Address as an E-mail.
【How to Use】
(0) Create a html form on “Pages”, “Posts”, using <input … “Contact Form” on your WordPress Admin Panel, set this plugin. See /assets/screenshot-1.png. By your browser’s lang-settings, you can change “Settings” > “Contact Form”‘s language English<=>Japanese.
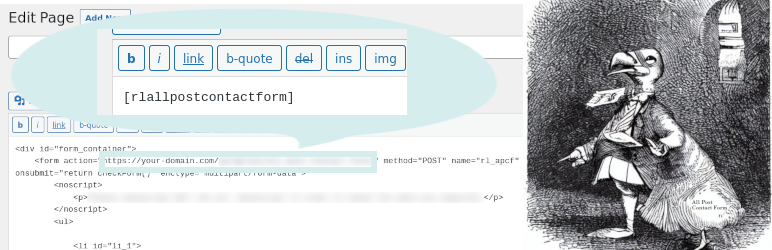
(3) Copy the ShortCode at (2), and paste it on a new page at “Pages”/”Posts”. The ShortCode is [rlallpostcontactform]. See /assets/screenshot-2.png. If you paste the ShortCode at “Posts”, deny “comments”. How to deny “comments”: Posts > Add New > Discussion, delete an activation-check from “Allow Comments”.
(4) Using (3)’s permalink, complete your html form of (0). Concretely, on the top of the html form of (0), write
<form action="permalink of (3)" method="POST" name="rl_apcf" onsubmit="return checkForm()" enctype="multipart/form-data">
. See /assets/screenshot-3.png.
【Features】
– You can use one ShortCord ( [rlallpostcontactform] ) in your all html forms.
-
You can set up pop up alert against empty values by using “allpost-contactform.js”.
-
You can set up your own design for your “Confirmation Window” and “Submission Window” by using “allpost-contactform.css”.
-
You can receive an attachment file. Set “attachment_file” to the name element to upload a file like this:
-
You can now also save attachments in your WordPress server. Please set it on the Admin-Window. The attachment file is stored in /wp-content/apcf_att.
Default access-restriction: .htaccess file for apache2.2 and apache2.4.
If you are using a web server other than apache 2.2 or apache 2.4, please restrict access as appropriate. For those using apache 2.2 and apache 2.4, please try accessing the uploaded file directly and confirm that you cannot access it. -
You can completely replace it with your own subject depending on your form ( contact form, application form, etc ).
https://www.Rainbow-Link.com/FAQ.htm?&faq_id=317 - If you want to completely replace the subject with your own unique subject
-
If you want to add your own subject to the default subject, “You got a mail.[via All Post Contact Form] IP-address of the sender”
-
You can also set multiple subjects for one form. It can be displayed as an option in a pull-down,check-box etc.
https://www.Rainbow-Link.com/FAQ.htm?&faq_id=410 - Eg) pull-fown: screenshot-15.png
normal contact
Inquiry about collaboration
sales
Sales of the project
Login Error
【Languages】
– At the admin window of this plugin, by entering the top 5 fields ( which are displayed upper the email address input field ), you can display the inquiry form system in a specific language.
-
At the admin window of this plugin, if you leave the top 5 fields ( which are displayed upper the email address input field ) blank, this plugin automatically feeds the browser’s language settings and displays the appropriate language ( By default, Japanese and Arabic and Chinese and English are automatically selected ). If your/your visiter’s browser has a language other than Japanese and Arabic and Chinese, this plugin will select English.
-
When you use all 4 of the default languages, if you’d like to change the default words, please change directly these language files: rl-apcf-admin.php and rl-apcf-public.php, rl-apcf-admin-ja.php and rl-apcf-public-ja.php, rl-apcf-admin-ar.php and rl-apcf-public-ar.php, rl-apcf-admin-zh.php and rl-apcf-public-zh.php.
-
How to add languages other than Japanese and Arabic and Chinese and English
https://github.com/RainbowLinkInc/All-Post-Contact-Form—for-usage-of-multilingual–
【Files for customizing】
– allpost-contactform.css
– allpost-contactform.js
– allpost-contactform-str_replace.php ( “All Post Contact Form”‘s Filter File – String Replace – ) ( How to Use: https://www.Rainbow-Link.com/FAQ.htm?&faq_id=246 )
– rl-apcf-redirect-conf.php ( “All Post Contact Form”‘s Redirect Conf File ) ( How to Use: https://www.Rainbow-Link.com/FAQ.htm?&faq_id=297 )
– language files
* rl-apcf-admin.php and rl-apcf-public.php,
rl-apcf-admin-ja.php and rl-apcf-public-ja.php,
rl-apcf-admin-ar.php and rl-apcf-public-ar.php,
rl-apcf-admin-zh.php and rl-apcf-public-zh.php
* allpost-contactform-language.php
– allpost-contactform-upload_mime.php
– allpost-contactform-sub12_uploadAttachment.php
【FAQ】
https://www.rainbow-link.com/catalogue.htm?&item_no=RLF16#faq
【Inquiry】
https://www.Rainbow-Link.com/catalogue.htm?&item_no=RLF16#inquiry
【Paid Add-Ons】
AutoResponder for “All Post Contact Form”
https://www.Rainbow-Link.com/catalogue.htm?&item_no=RL30&link_id=wp
Carbon Copy for “All Post Contact Form”
https://www.Rainbow-Link.com/catalogue.htm?&item_no=RL31&link_id=wp
Receiving Notice for “All Post Contact Form”
https://www.Rainbow-Link.com/catalogue.htm?&item_no=RL32&link_id=wp
AutoResponder and Carbon Copy for “All Post Contact Form”
https://www.Rainbow-Link.com/catalogue.htm?&item_no=RL33&link_id=wp
CSV for “All Post Contact Form”
https://www.Rainbow-Link.com/catalogue.htm?&item_no=RL34&link_id=wp
Screenshots

screenshot-1.png: “Settings” > “Contact Form”

screenshot-2.png: Pasting this plugin’s ShortCode on the “Page”

screenshot-3.png: Completing your html form

screenshot-4.png: Contact Form Window

screenshot-5.png: Confirmation Window

screenshot-6.png: Submission Window

screenshot-7.png: 「設定 > コンタクトフォーム」

screenshot-8.png: 「固定ページ」のあるページにショートコードを貼り付けた場面

screenshot-9.png: htmlフォームを完成させた場面

screenshot-10.png: コンタクトフォーム画面

screenshot-11.png: 確認画面

screenshot-12.png: 送信完了画面



