Animate In View – A Gutenberg Animation In Block Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
The Animate In View block add a simple JavaScript watcher over all the inner blocks you add within. When the Animtate In View block comes into view, it will simply fade and optionally slide in.
- Follow @kevinbatdorf on Twitter
- View on GitHub
Features
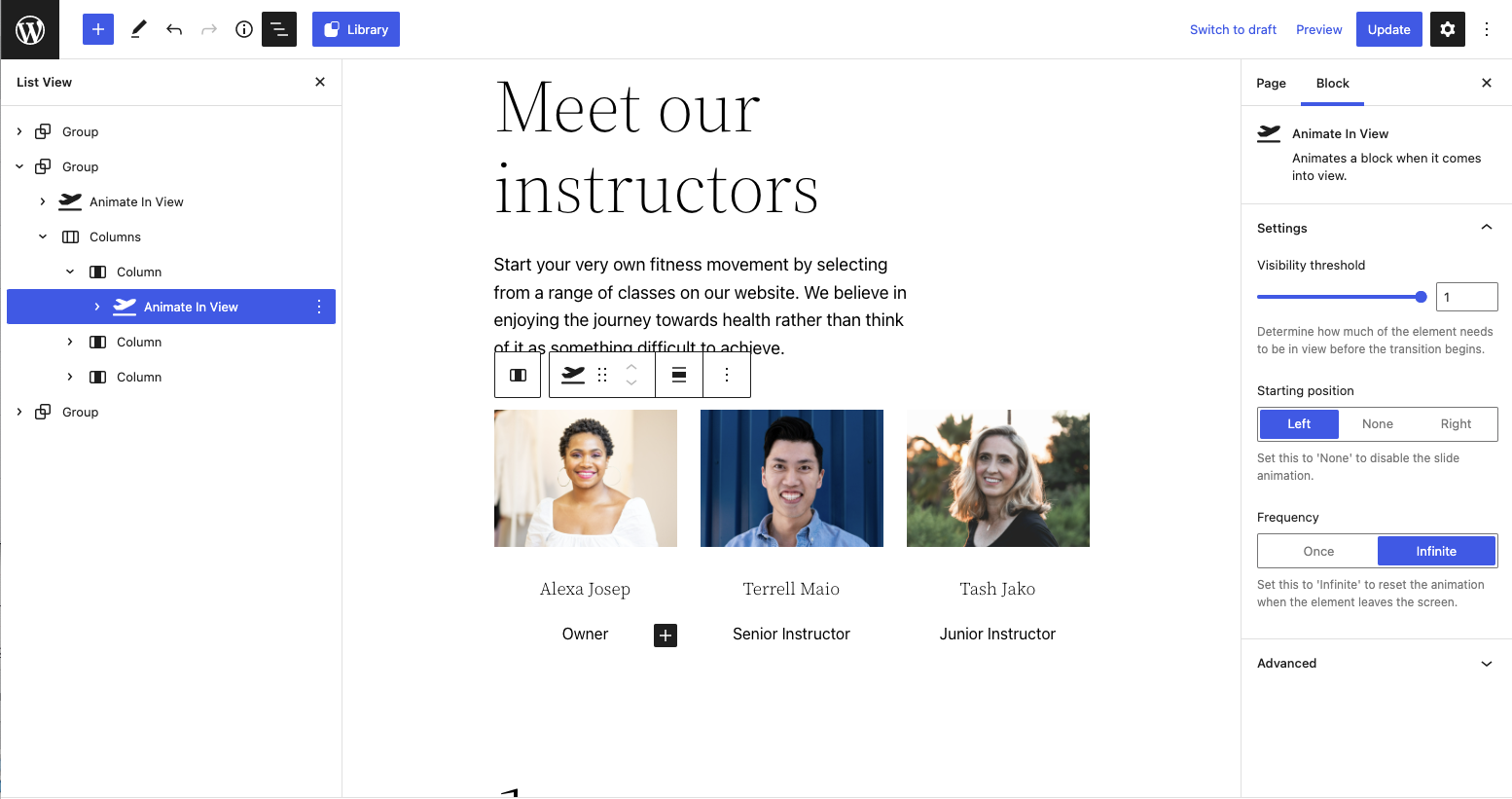
- Set a threshold for when the block starts to animate
- Run only once, or each time it comes in/out of view
- Wrap any existing block with the Animate In block with the push of a button
- Transition in left, right, or neither (fade only)
- Change the class name used to add your own custom animations
General Tips & Tricks
- You can wrap the currently selected block with an Animate In View block by pressing the icon toward the end of the toolbar. It will only show if it’s not already the direct child of an Animate In View block.
- You may want to place within group blocks to ensure content styling is consistent. Some themes may reguire a group block be at the top level. Alternatively, the Animate In View block has alignment controls enabled just in case.
- Nest blocks to stagger animations. The animations won’t start until all are in view, then one by one.
- The Animate In View block comes with a single nested group block by default, but you may use others as well.
- Use the list view to drag and drop blocks into the Animate In View block.