WordPress Animation Plugin – Animated Everything - Rating, Reviews, Demo & Download

Plugin Description
Works on every wordpress theme and page builder. Use it with all the coolest and latest themes and page builders!
How Does It Work? You Will Of Never Seen Anything
So Easy… Just Take A Look!
Select your webpage to add animations: open up any of your webpage and click on the “Make animations” on your WordPress site to open up the Animated Everything editing panel.
Select an element, click and choose animation: clic on start, then hover your mouse over any element on your page and click, you can add instantanimations.
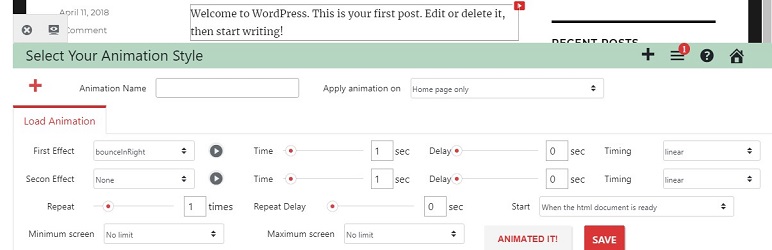
Adjust aniation time and add delayed effects: simply click and drag the time bars to adjust the speed of the animmation. You can also add time delays for each animation.
Please clear your cache after created animations
- Allowing user to apply CSS3 animations to your website, any theme, any element.
- Apply animation on all post, page, homepage, category, search result page, template,…
- Ability to select animation type, duration, delay and repeat.
- Capability to apply animation on Scroll.
- Capability to apply animation on Click an element.
- Capability to apply animation on Hover over an element.
Loading Page
→ Displays the page’s content with an animation after complete the loading process
→ Allows to select the colors of the loading progress screen,
→ As background colors and images
→ Allows to display or remove the text showing the loading percentage
→ Pre-loads the page images
Screenshots

‘/assets/start.jpg’ – Start view.

‘/assets/choose-element.jpg’ – Choose element to add animation.

‘/assets/add-animation.jpg’ – Add animation to selected element.

‘/assets/lds.jpg’ – Loading page settings.

‘/assets/lds-effect.jpg’ – Loading page effect.



