Async JS And CSS Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
When your page is loaded by browser – all that stuff placed in HEAD tag is loaded before the page content – in blocking way. So the content is delivered to user in the last moment, after all javascript and css files are loaded.
If you are a webmaster or just want to make your web to make better your positions on search engines (yes, they preffer faster webs), just take a look on Google PageSpeed Insights – you’ll see that one of the mos important things is fastenes and one of the reason why your page is not so fast – is “Render-blocking JavaScript and CSS”.
This plugin makes ALL scripts loaded by other plugins to be loaded in asynchronous way just like Google PageSpeed Insights recommends.
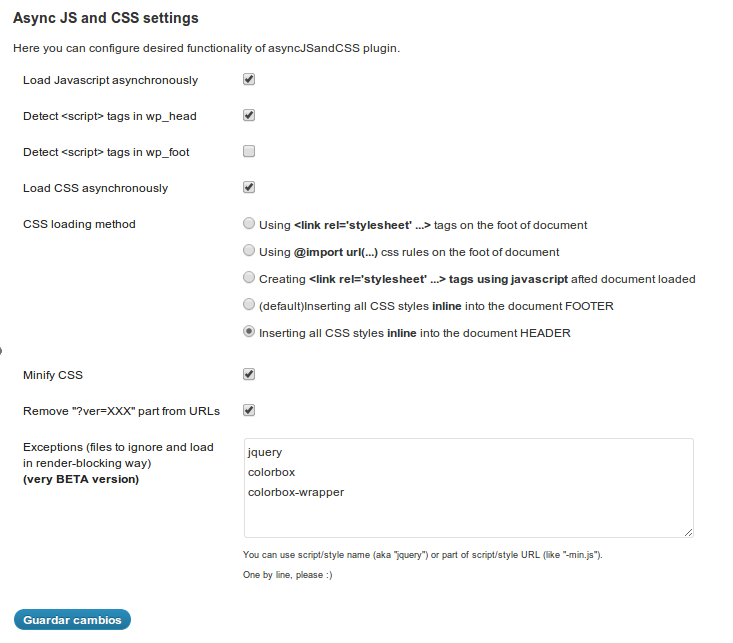
All CSS files will be inserted inline into the document code or moved from the document beginning to the end, just before closing BODY tag (or just where you placed wp_foot() function). There are various methods to do that – they are all in plugin’s configuration page.
Plugin makes all scripts to be loaded asynchronously using wp_enqueue_script and also can detect scrips included inside of wp_head and wp_footer hooks.
All CSS files loaded using wp_enqueue_style can be loaded just before closing BODY tag by four methods:
* inserting <link rel="stylesheet" ...> tag
* inserting <style>@import url(...);</style>
* generating <link rel="stylesheet" ...> tag with javascript after all have loaded
* inserting ALL CSS CODE INLINE into the document (the fastest way)
I was inspired to create this small plugin by Asynchronous Javascript but it works in completely different way.
Known incompatibilities
* Internet Explorer 7 - Some scripts could be loaded impropertly (trying to fix it)
* Plugin - WP JetPack - Share - everithing works but "More" dropdown menú
* Plugin - Google Analyticator<h3>Special thanks</h3>
* NicMic<h3>TODO</h3>
* Inline JS
* Minify JS
* Cache