Badge Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
Display “Badges” in the side-panel which points to a web-site and an image which is then used to build the “badge”.
To access the configuration you have to go to Appearance > Widgets and edit the settings in the Panel.
Using the Widget you can choose whether to:
- (Optionally) display a Title
- Link to a site
- Required link to an image to mark that site (any size will work, but the “standard” seems to be 88 pixels wide by 31 pixels high)
- Pad the Badge (including centring the text); some people may prefer using their own CSS, so this is an optional configuration.
- Enable “Display Badge in a Box” (enabled by default)
- Enable the Displaying of a Drop-Shadow
If more control is needed, or more badges need to be displayed, the badges plugin on the WordPress site might be a better fit.
Screenshots

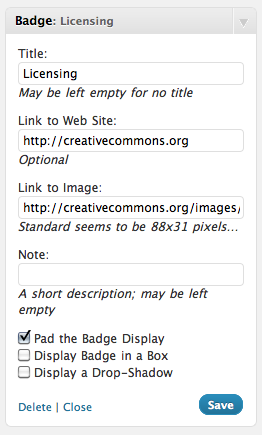
Create a “Licensing” badge that points to the Creative Commons website and uses a CC 88×31 banner

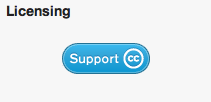
The result of the configuration in No 1

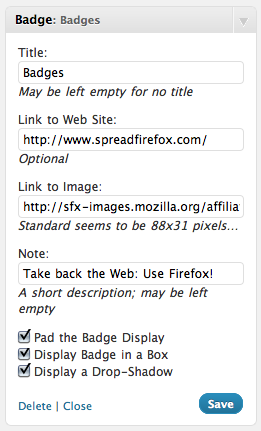
Boxing a Badge to SpreadFirefox with an added drop-shadow

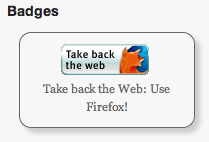
The resultant Badge



