Better Font Awesome Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
Do you find this plugin helpful? Please consider leaving a 5-star review.
Better Font Awesome allows you to automatically integrate the latest available version of Font Awesome into your WordPress project, along with accompanying CSS, shortcodes, and TinyMCE icon shortcode generator.
Features
-
Always up-to-date – automatically fetches the most recent available version of Font Awesome, meaning you no longer need to manually update the version included in your theme/plugin.
-
Backwards compatible – shortcode output is automatically updated depending on which version of Font Awesome you choose, meaning that you can switch versions without having to modify your shortcodes.
-
Compatible with other plugins – designed to work with shortcodes generated with plugins like Font Awesome Icons, Font Awesome More Icons, and Font Awesome Shortcodes, so you can switch to Better Font Awesome and your existing shortcodes will still work.
-
CDN speeds – Font Awesome CSS is pulled from the super-fast and reliable jsDelivr CDN.
-
Shortcode generator – includes an easy-to-use TinyMCE dropdown shortcode generator.
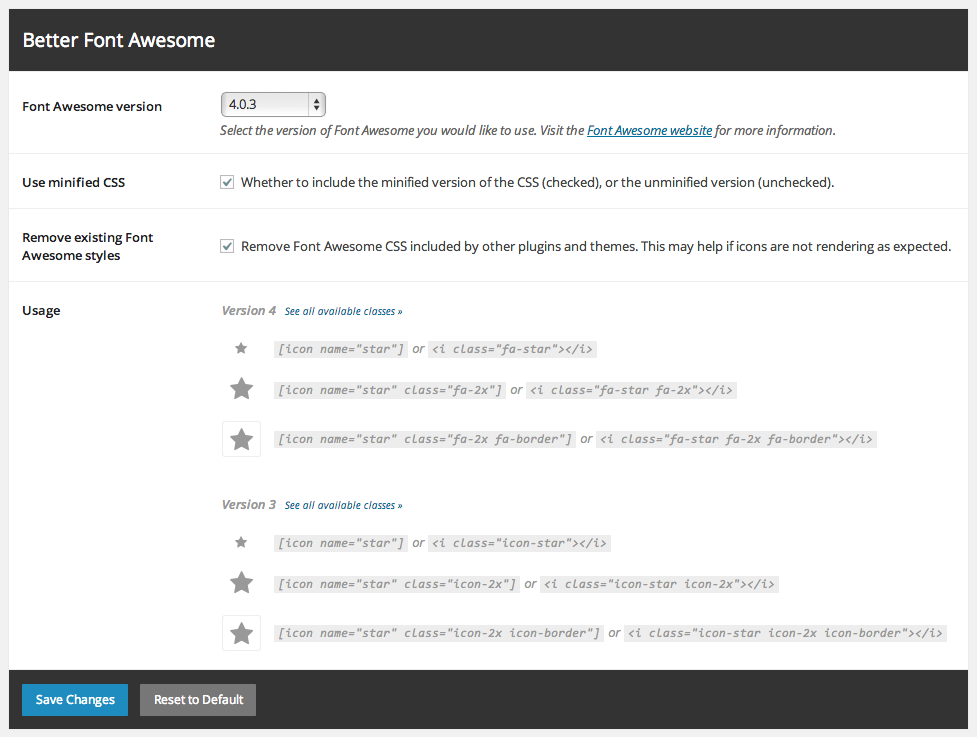
Settings
All settings can be adjusted via Settings → Better Font Awesome.
Usage
Better Font Awesome can be used in 3 different ways: shortcode, HTML, and TinyMCE
1. Shortcode
[icon name="flag" class="2x spin border" unprefixed_class="my-custom-class"]
Note that prefixes (fa- and icon-) are not required, but if you do include them things will still work just fine! Better Font Awesome is smart enough to know what version of Font Awesome you’re using and correct of the appropriate prefix.
That means that all of the following shortcodes will work, regardless of what version of Font Awesome you choose:
[icon name=”flag” class=”2x spin border”]
[icon name=”icon-flag” class=”icon-2x icon-spin icon-border”]
[icon name=”fa-flag” class=”fa-2x fa-spin fa-border”]
[icon name=”icon-flag” class=”fa-2x spin icon-border”]
You can read more about shortcode usage on Github
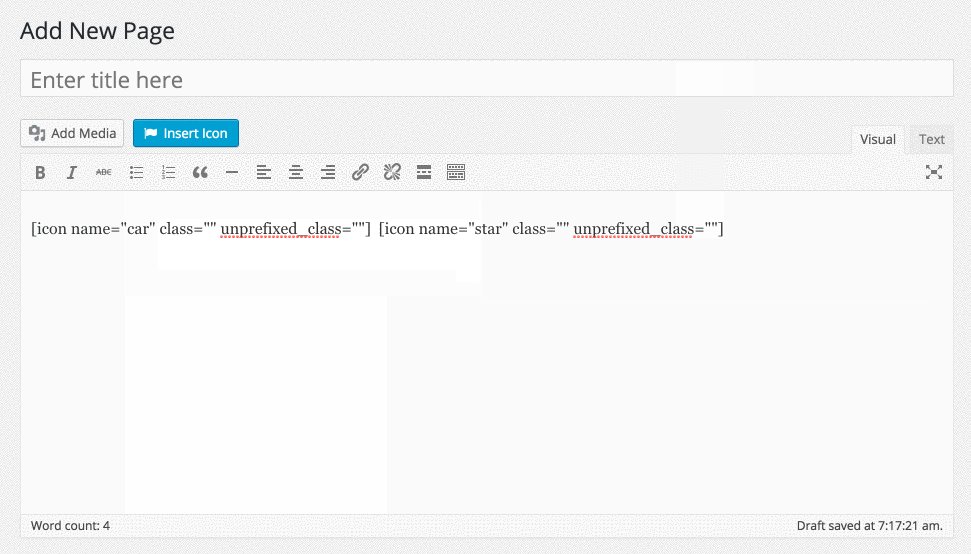
2. TinyMCE
Better Font Awesome also provides you with an easy-to-use drop down menu when editing in TinyMCE’s visual mode. Check out our Screenshots to see what it looks like.
3. HTML
Note that prefixes are required for HTML usage, and are version-specific. For this reason, shortcode usage is encouraged over HTML. If you do want to use HTML, however, you can read more on the Font Awesome site.
Advanced / Integration
Better Font Awesome is built around the Better Font Awesome Library. This library allows you to integrate Better Font Awesome into any custom project you want to create (perhaps a theme or plugin with a constantly up-to-date icon list), and includes all the filters you might need.
Languages / Translations
- English
- French (thanks to David Tisserand)
Credits
Many thanks to the following plugins and their authors:
- Font Awesome Icons by Rachel Baker
- Font Awesome More Icons by Web Guys
- Font Awesome Shortcodes by FoolsRun
- Dmitriy Akulov and the awesome folks at jsDelivr
And many thanks to the following folks who helped with testing and QA:
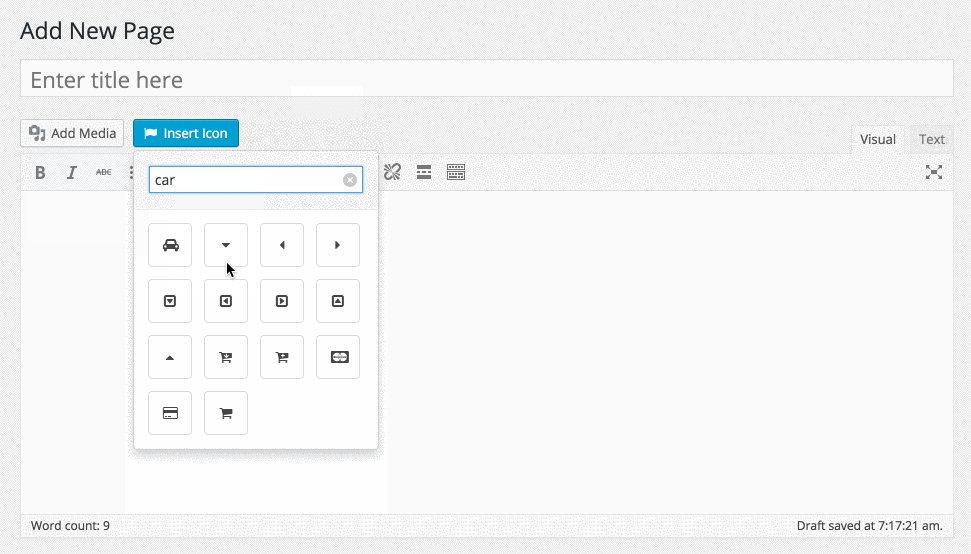
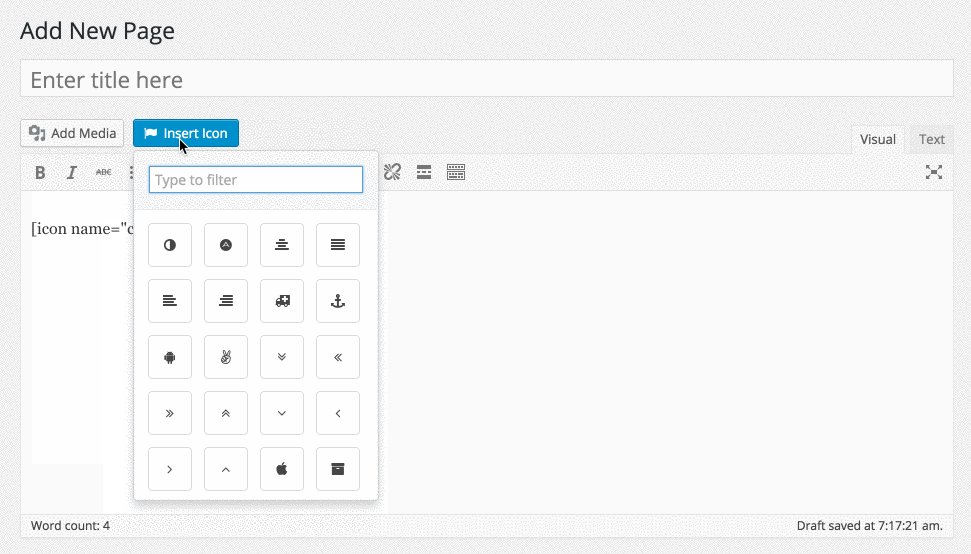
Screenshots

The icon shortcode dropdown selector

Better Font Awesome settings, accessed via Settings → Better Font Awesome





