Better Image Sizes Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
This plugin is inspired by Fly Dynamic Image Resizer, but it offers more complex functionality, like focal point selector for every image, function to output responsive <picture> sizes and more.
This plugin is ment mostly for developers. You need to use its functions in your theme or plugin to make it works.
Why to use this plugin?
WordPress will automatically create a lot of smaller images for every uploaded image.
You mostly need just 1 or 2 of them, so this is a waste of your server space and resources.
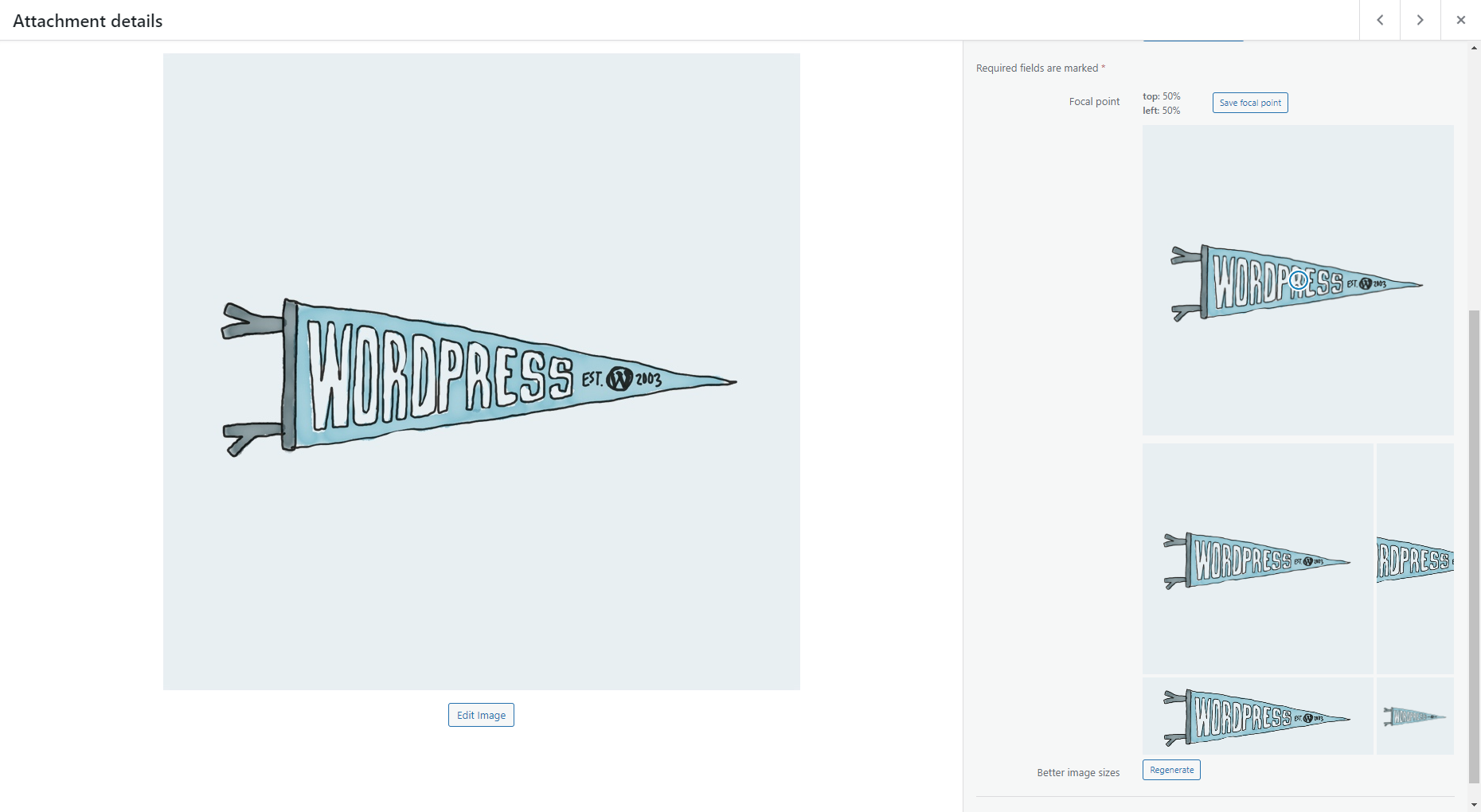
Also cropped images are generated from the center by default, which can be a problem many times.
This plugin allows you to:
- disable autogenerated image sizes
- dynamically generate only needed image sizes for only needed images
- delete generated image sizes from this plugin individually or all together
- specify different focal point that will be in the focus while creating cropped versions of the image
- disable big image size threshold, so image bigger than 2560x2560px will be NOT scaled down
How it works
- if you disable existing autogenerated image sizes, then newly uploaded images will not create its sizes
- you need to specify in your code what size is needed for the image
- image is dynamically created on the first visit of the page and is stored in
uploadsfolder - every next visit of that page will just load already generated image
Functions
bis_get_attachment_image_src( $attachment_id, $size, $crop )
Function inspired by default wp_get_attachment_image_src.
If you used Fly Dynamic Image Resizer before, you don’t need to replace fly_get_attachment_image_src functions in your code – there is a fallback, so you can deactivate Fly Dynamic Image Resizer and it will still work.
Parameters:
-
attachment_id (integer)(required)
The ID of the image attachment
Example:123orget_post_thumbnail_id()orget_field('my_image') -
size (array)(required)
An array with the width and height
Example:[ 1920, 1080 ] -
crop (boolean/array)(optional)
Skip this or passfalseor0if you don’t want to crop, just rescale,
otherwise passtrueor1to use focal point crop that is selected in admin media (by default center),
or pass array with string x-axis and y-axis parameters like[ 'right', 'bottom' ]
or pass array with numeric x-axis and y-axis parameters like[ 0.5, 0.8 ]
Returns:
array(
'src' => (string) url of the image,
'width' => (integer) width in pixels,
'height' => (integer) height in pixels
)
bis_get_attachment_image( $attachment_id, $size, $crop, $attr )
Function inspired by default wp_get_attachment_image.
If you used Fly Dynamic Image Resizer before, you don’t need to replace fly_get_attachment_image functions in your code – there is a fallback, so you can deactivate Fly Dynamic Image Resizer and it will still work.
Parameters:
-
attachment_id (integer)(required)
The ID of the image attachment
Example:123orget_post_thumbnail_id()orget_field('my_image') -
size (array)(required)
An array with the width and height
Example:[ 1920, 1080 ] -
crop (boolean/array)(optional)
Skip this or passfalseor0if you don’t want to crop, just rescale,
otherwise passtrueor1to use focal point crop that is selected in admin media (by default center),
or pass array with string x-axis and y-axis parameters like[ 'right', 'bottom' ]
or pass array with numeric x-axis and y-axis parameters like[ 0.5, 0.8 ] -
attr (array)(optional)
An array of attributes
Special attributeretinaallows you to automatically generate srcset for@2xretina devices
Example:array( 'retina' => true, 'alt' => 'Custom alt text', 'class' => 'my-class', 'id' => 'my-id' )
Returns:
<img src="https://yoursite.com/wp-content/uploads/bis-images/1234/your-image-500x500-f50_50.jpg" width="500" height="500" alt="Alt text">
bis_get_attachment_picture( $attachment_id, $sizes, $attr )
Parameters:
-
attachment_id (integer)(required)
The ID of the image attachment
Example:123orget_post_thumbnail_id()orget_field('my_image') -
sizes (array)(required)
An array with thekey => valuepair
wherekeymeans breakpoint
andvalueis array of width, height and crop
Example:[ 767 => [ 767, 400, 1 ], 9999 => [ 1200, 500, 1 ] ]
This will generate<source media="(max-width:767px)" srcset="image_767x400.jpg">
and<source media="(max-width:9999px)" srcset="image_1200x500.jpg">
and<source media="(min-width:10000px)" srcset="image.jpg"> -
attr (array)(optional)
An array of attributes
Special attributeretinaallows you to automatically generate srcset for@2xretina devices
Example:array( 'retina' => true, 'alt' => 'Custom alt text', 'class' => 'my-class', 'id' => 'my-id' )
Example:
To generate perfect fullwidth hero image, that will looks great on 4K devices and also on small phones, but it will load only needed size, you can use:
echo bis_get_attachment_picture(
get_post_thumbnail_id(),
[
375 => [ 375, 500, 1 ],
575 => [ 575, 500, 1 ],
767 => [ 767, 500, 1 ],
991 => [ 991, 500, 1 ],
1199 => [ 1199, 500, 1 ],
1399 => [ 1399, 500, 1 ],
1600 => [ 1600, 500, 1 ],
1920 => [ 1920, 500, 1 ],
2560 => [ 2560, 500, 1 ],
3440 => [ 3440, 500, 1 ],
3840 => [ 3840, 500, 1 ],
]
);
Returns:
<picture>
<source media="(max-width:375px)" srcset="https://web.com/wp-content/uploads/bis-images/123/your-image-375x500-f50_50.jpg">
<source media="(max-width:575px)" srcset="https://web.com/wp-content/uploads/bis-images/123/your-image-575x500-f50_50.jpg">
<source media="(max-width:767px)" srcset="https://web.com/wp-content/uploads/bis-images/123/your-image-767x500-f50_50.jpg">
<source media="(max-width:991px)" srcset="https://web.com/wp-content/uploads/bis-images/123/your-image-991x500-f50_50.jpg">
<source media="(max-width:1199px)" srcset="https://web.com/wp-content/uploads/bis-images/123/your-image-1199x500-f50_50.jpg">
<source media="(max-width:1399px)" srcset="https://web.com/wp-content/uploads/bis-images/123/your-image-1399x500-f50_50.jpg">
<source media="(max-width:1600px)" srcset="https://web.com/wp-content/uploads/bis-images/123/your-image-1600x500-f50_50.jpg">
<source media="(max-width:1920px)" srcset="https://web.com/wp-content/uploads/bis-images/123/your-image-1920x500-f50_50.jpg">
<source media="(max-width:2560px)" srcset="https://web.com/wp-content/uploads/bis-images/123/your-image-2560x500-f50_50.jpg">
<source media="(max-width:3440px)" srcset="https://web.com/wp-content/uploads/bis-images/123/your-image-3440x500-f50_50.jpg">
<source media="(max-width:3840px)" srcset="https://web.com/wp-content/uploads/bis-images/123/your-image-3840x500-f50_50.jpg">
<source media="(min-width:3841px)" srcset="https://web.com/wp-content/uploads/2022/11/your-image.jpg">
<img width="4000" height="2000" src="https://web.com/wp-content/uploads/2022/11/your-image.jpg" alt="Some alt" loading="lazy">
</picture>
There is no fallback for fly_add_image_size function
If you used Fly Dynamic Image Resizer before, you need to remove fly_add_image_size functions from your code.
You can create your own variables for sizes if you need it, like
define( 'MY_CUSTOM_SIZE', [ 1000, 200 ] );
and then just us it inside functions, like:
echo bis_get_attachment_image( get_post_thumbnail_id(), MY_CUSTOM_SIZE );
Support other extensions than JPG and PNG
This plugin works by default only with JPG and PNG files,
but you can easily allow any other mime types,
just use this code eg. in wp-config.php or in your functions.php
define( 'BIS_ALLOWED_MIME_TYPES', array( 'image/jpeg', 'image/png', 'any_other/mime_type' ) );
Get selected image focal point
Focal point data are stored in the attachement post metas.
There is also custom sanitize function, that you can use.
$focal_point = sanitize_focal_point( get_post_meta( get_post_thumbnail_id(), 'focal_point', true ) );
Returns:
array( 0.5, 0.8 )
which means that focal point is 50% from left and 80% from top