Block For Apple Maps Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
Disclaimer: Apple Maps, MapKit JS, and the Apple logo are trademarks of Apple Inc. Apple Maps may not be available in all countries or regions.
This plugin integrates Apple’s MapKit JS into an “Apple Maps” block in the WordPress block editor (Gutenberg). You will need an Apple Developer Program account, Maps Identifier, and Private Key to configure this plugin and connect to the MapKit JS API in order for the block to function. Note that the Apple Developer Program has an annual fee of 99 USD, in local currency where available. Prices may vary by region and are listed in local currency during the enrollment process. Fee waivers are available for the Apple Developer Program for eligible organizations.
Configuration
In order to start using the Apple Maps block, you will need to sign up for the Apple Developer Program and create your Maps identifiers, keys, and tokens. Follow the steps below to generate the Private Key, Key ID, and Team ID that you will need to configure the plugin and gain access to the MapKit JS API for the Apple Maps block.
Create an Apple Developer account
- If you don’t already have an Apple ID, then please create an Apple ID as it is required in order to enroll in the Apple Developer Program in the next step.
- Enroll in the Apple Developer Program as either an individual or organization. Note that its possible to have an existing Apple Developer account but not be enrolled in the Apple Developer Program, so please be sure to complete the enrollment process in this step.
- Sign the Apple Developer Program License Agreement in the Agreements, Tax, and Banking section of App Store Connect.
Create a Maps Identifier and Private Key
- Create a Maps ID and a MapKit JS Private Key.
- Copy the Private Key, paste it into the respective plugin setup field, and ensure the key includes the
-----BEGIN PRIVATE KEY-----and-----END PRIVATE KEY-----lines. - Open the Key you created in Step 1, copy the
Key IDvalue, and paste it into the respective plugin setup field. - Open the Identifier you created in Step 1, copy the
App ID Prefixvalue (notice the value is appended with(Team ID)), and paste it into the respective plugin setup field. - Click the
Confirm MapKit Credentialsbutton in the plugin setup to gain access to the block options and begin customizing your Apple Maps block!
Screenshots

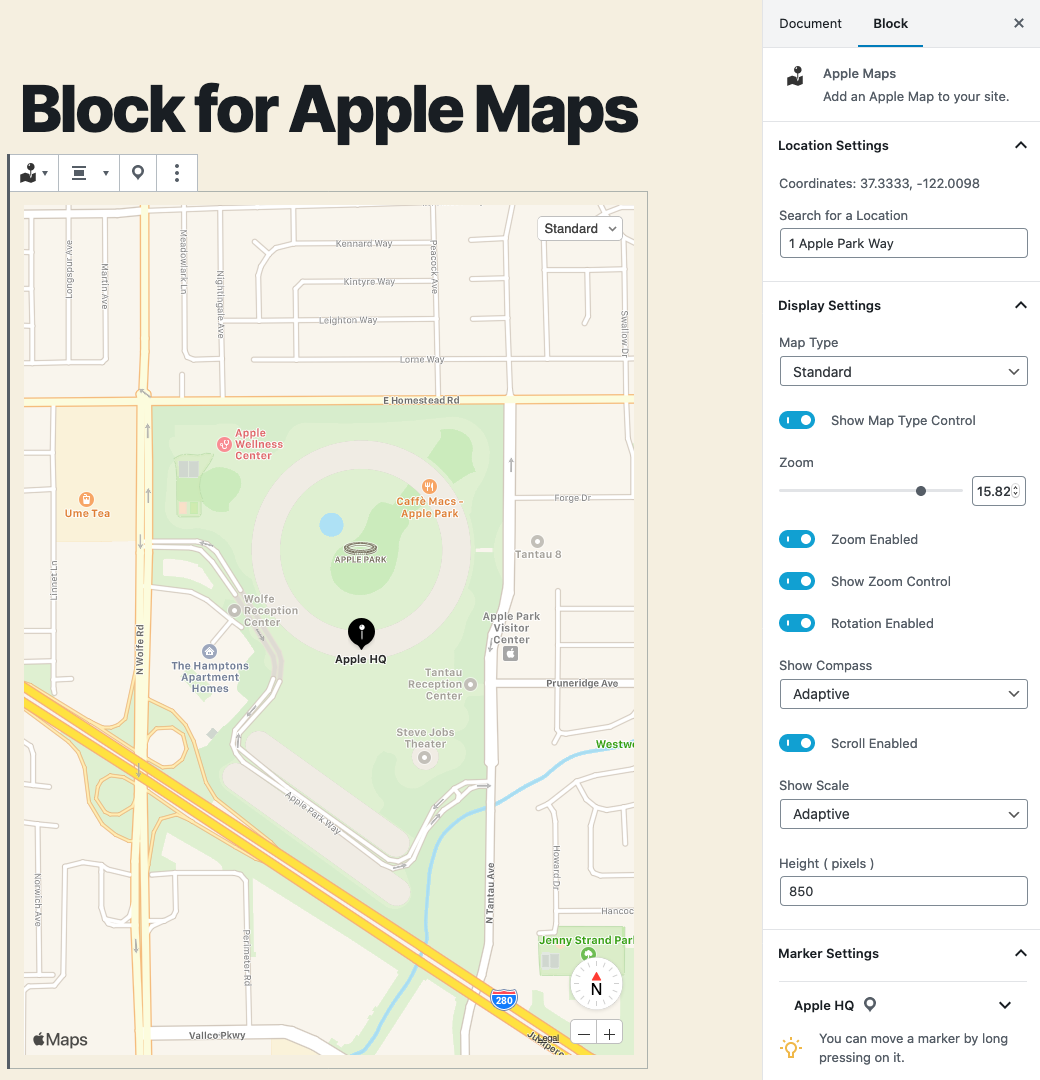
Block settings

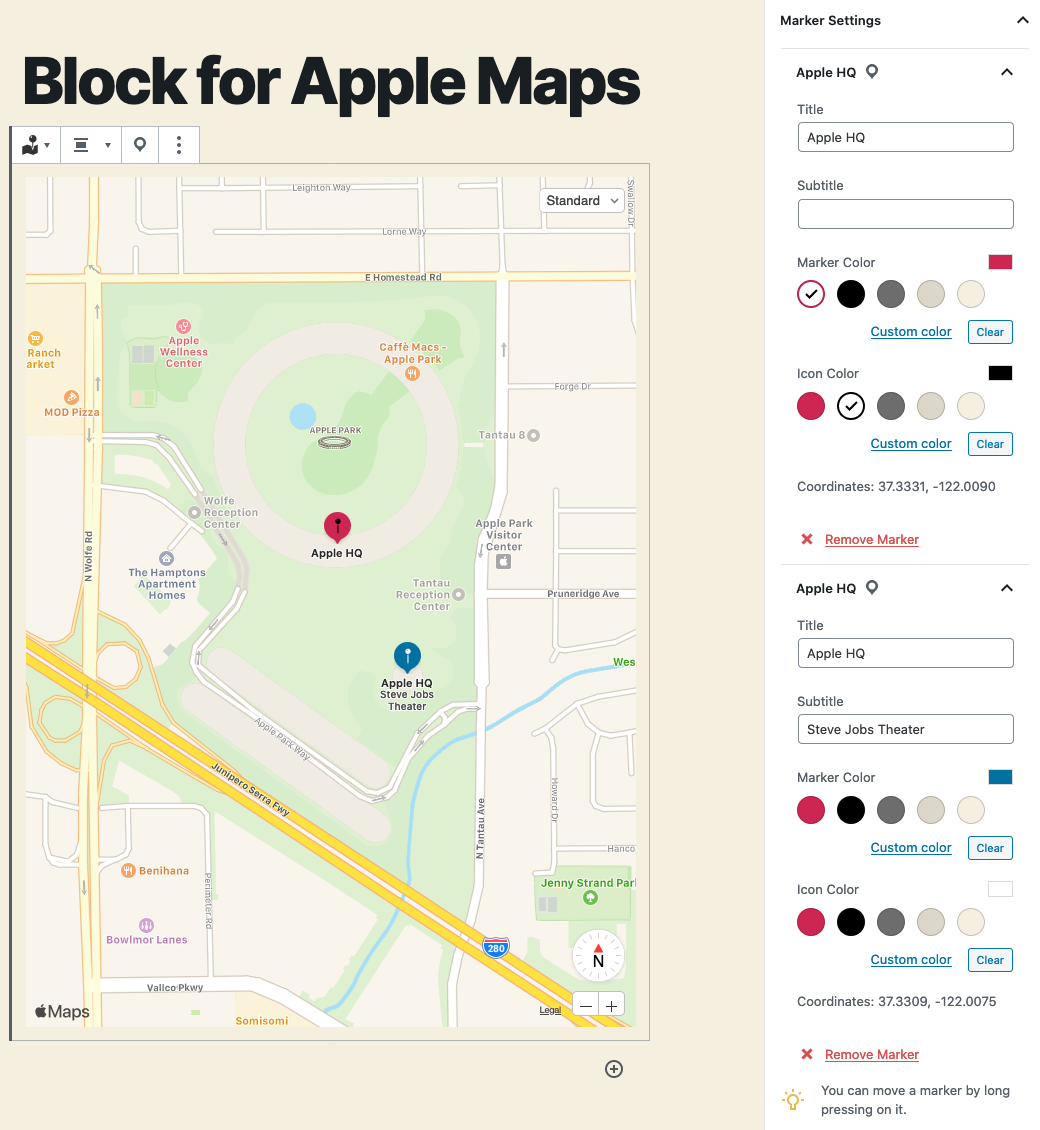
Block marker settings

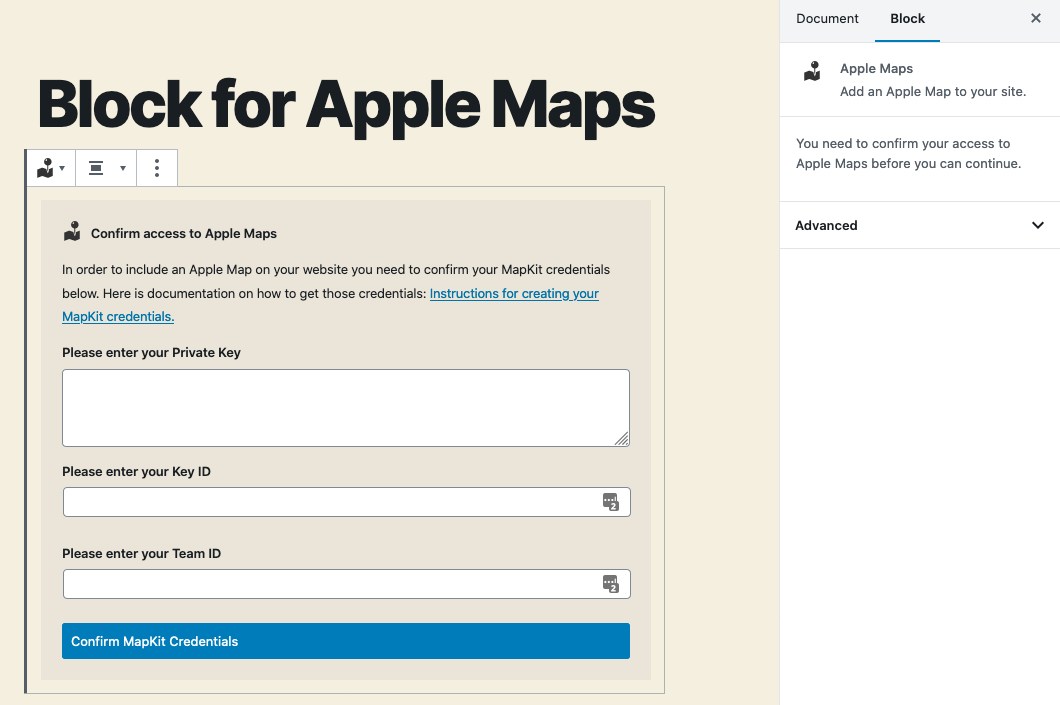
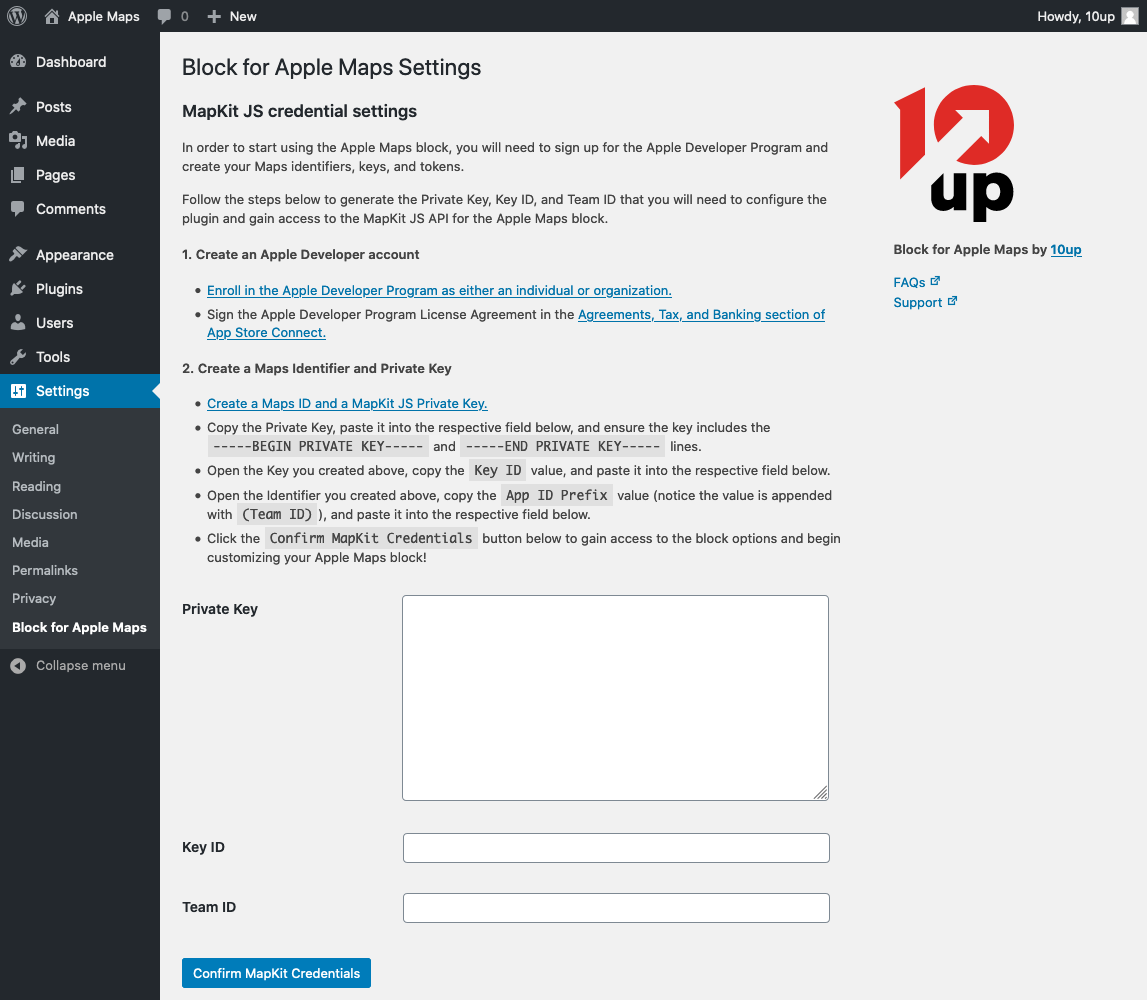
Block initial install view showing MapKit JS credential fields

Block settings page showing MapKit JS credential fields



