Gutenberg Block Editor Toolkit – EditorsKit Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
EditorsKit provides set of page building block options and toolkit for the new WordPress Gutenberg editor.
You can now have better control, text formats, styling and workflow by simply utilizing the tools provided by EditorsKit plugin.
See for yourself
New: Block Styles Manager
You can now easily create and manage all of your block styles with the new styles manager.
Rich Text Formats
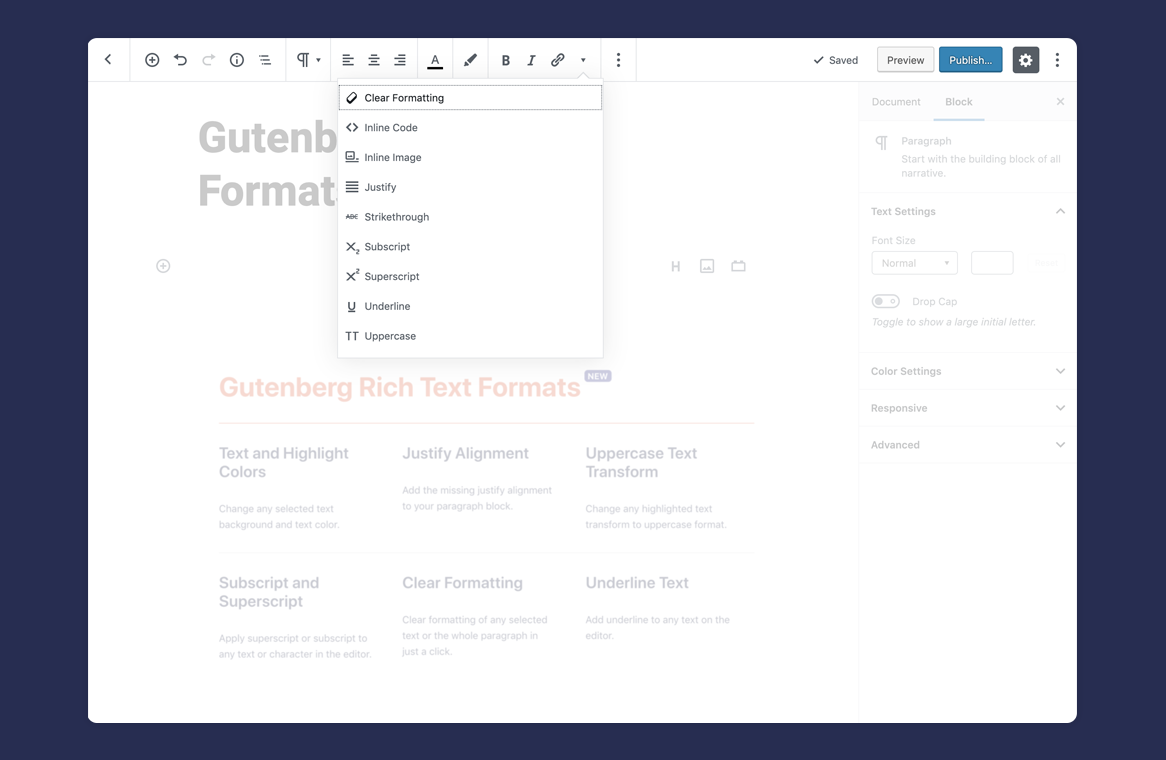
EditorsKit also adds the missing text formats for better content creation. The following rich text format are available upon plugin activation:
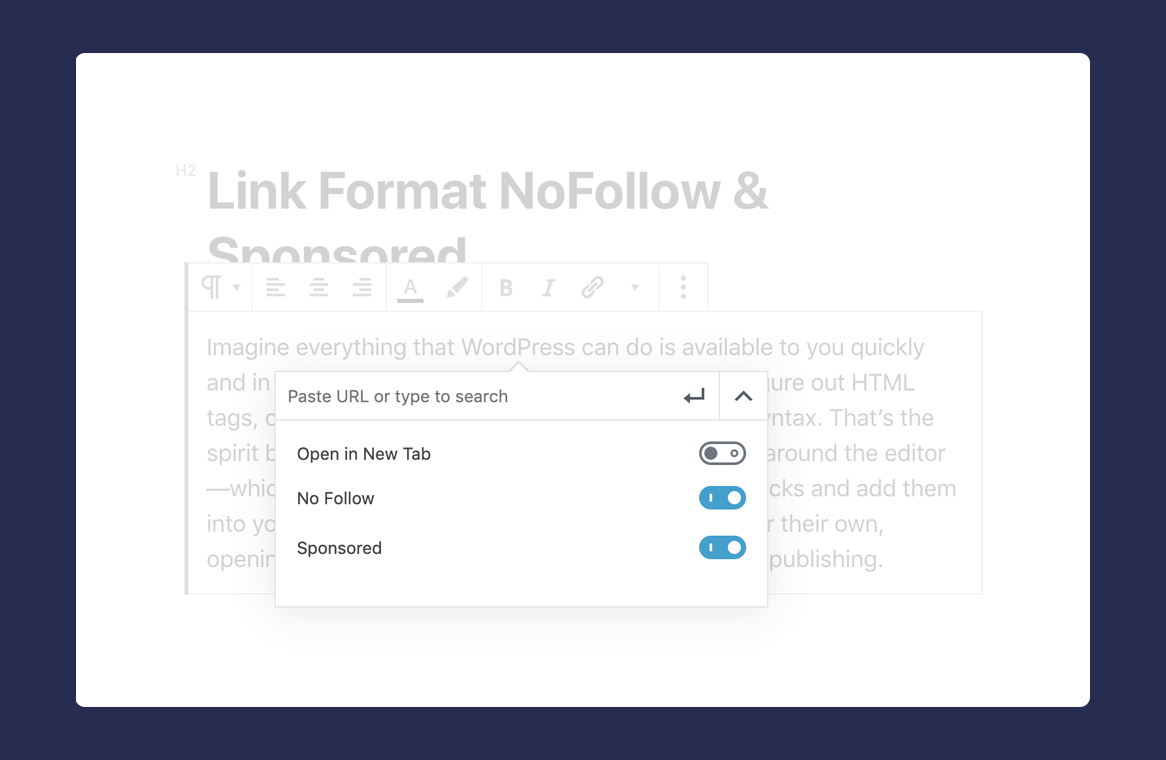
- Links with “rel” nofollow and sponsored attribute option
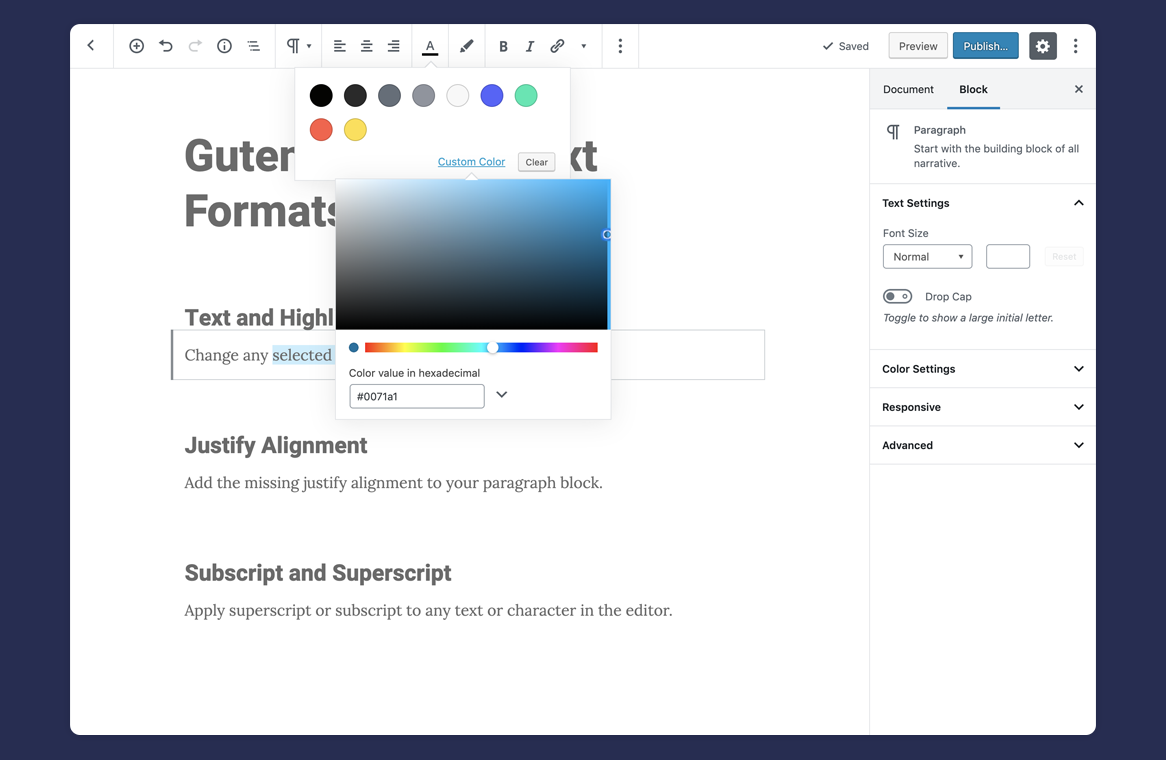
- Highlighted Text or Heading Colors
- Highlighted Text Background Color
- Clear Formatting Options
- Paragraph Justify Alignment
- Underline Text Format
- Superscript
- Subscript
- Indent Paragraph, Heading or List Block
- Uppercase Text Transform
- Images and Embeds Caption Alignment
- Nonbreaking Space
- Abbreviation for acronyms
- Insert Special Characters
Glyphs and Special Characters
Insert special characters and symbols on Gutenberg editor at ease. Special characters are categorized and you can use the search field to find specific symbol.
Markdown Support
Starting EditorsKit 1.6 , you can now use markdowns on Gutenberg editor while typing. Markdowns for *bold*, _italic_ and ~strikethrough~ are available upon plugin activation. Lists of available markdowns are also accessible on the settings menu.
Watch it in action
Block Visibility
Using EditorsKit you will have the following visibility control in order to manage and display better contents.
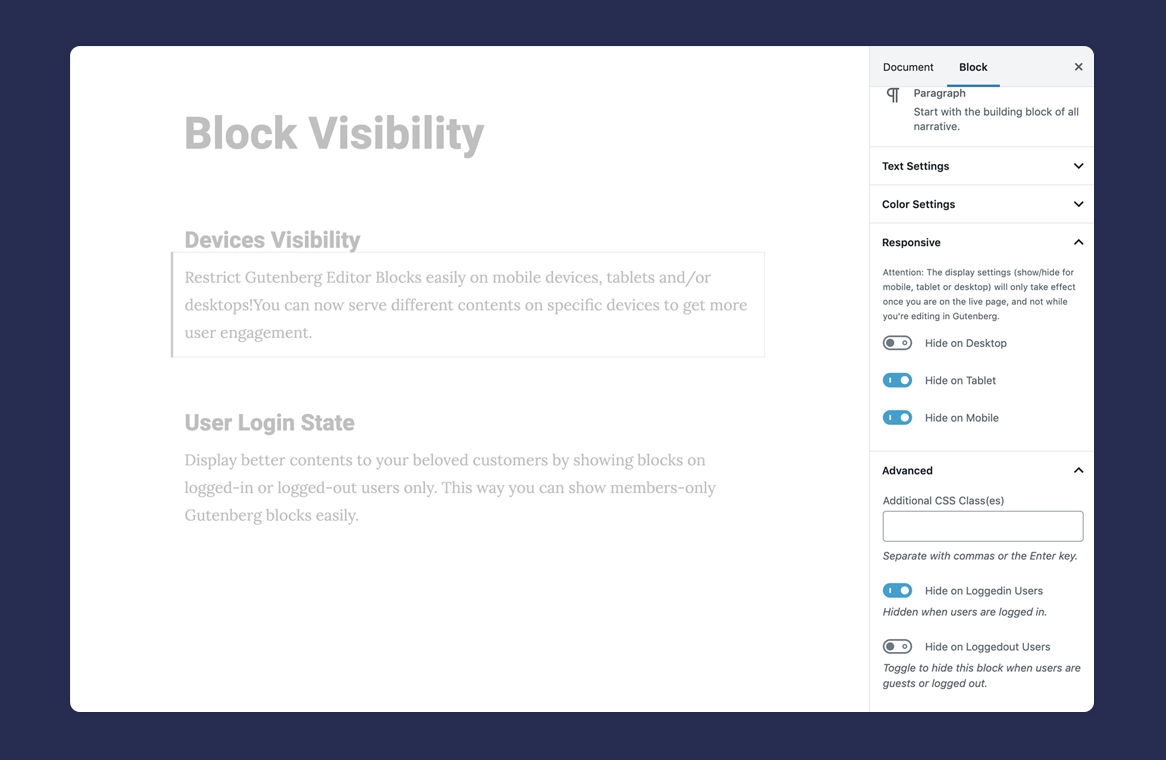
- Show or hide Gutenberg blocks on desktop, tablet and mobile devices
- User logged-in or logged-out state block visibility
- Custom PHP conditional display logic
- Show or hide Gutenberg blocks based on Advanced Custom Fields Plugin(ACF) Value
Estimated Reading Time
Word count is already available on Gutenberg editor. EditorsKit then extend this word count and display estimated count as well. Using roughly 275 word per minute plus additional calculations based on image blocks, you can display better estimated reading time on your posts and pages.
Powered by shortcode you can display the Estimated Reading Time on your content by using the code below.
[editorskit display="wordcount" before="Reading Time: " after=" min"]
before: Text or element you want to display before reading time.after: Text or element you want to display after reading time.tag: defaultdiv: Html tag containerfallback: set value to ‘true’ to display PHP based wordcount on old posts that are not edited or created through Gutenberg
Block Guide Lines
EditorsKit features other tool aside from visibility management. With the new Block Guide Lines, you can easily toggle visible guide lines on title and each editor blocks in order to check the element boundaries. This feature will also help your workflow on handling nested blocks.
Copy and Paste Selected Blocks
Note: This feature is no longer available in the latest versions of EditorsKit because this has been added to Gutenberg.
Editorskit Typography
Note: This feature is deprecated and no longer available in the latest version. If you want to continue using Editorskit typography, You can download and install the editorskit deprecated typography addon manually from github.
Image and Cover Block Styles
Comes with selection of styles on Cover and Image Block for custom shapes and layouts such as diagonal, circular and rounder corners; and even add drop shadows.
List Block Additional Styles
Provides the following additional styling for list block:
- Checked List
- Arrow
- Crossed
- Connected
- Starred
- Dashed
- None
Responsive Text Alignment
Easily change text alignment per devices. This will help you provide different alignment view on mobile and tablet devices aside from the existing option for desktop.
Full Height Screen Option
Easily display selected blocks as full screen layout by toggling “Full Screen Height” option under the advanced panel. You’ll instantly have beautiful hero section by just using core blocks.
Toggle Title Visibility
Easily hide post, page or any post type’s title on your website in just a click. This will enable you to create full Gutenberg editor’s driven posts and pages without getting “(No Title)” on your admin dashboard.
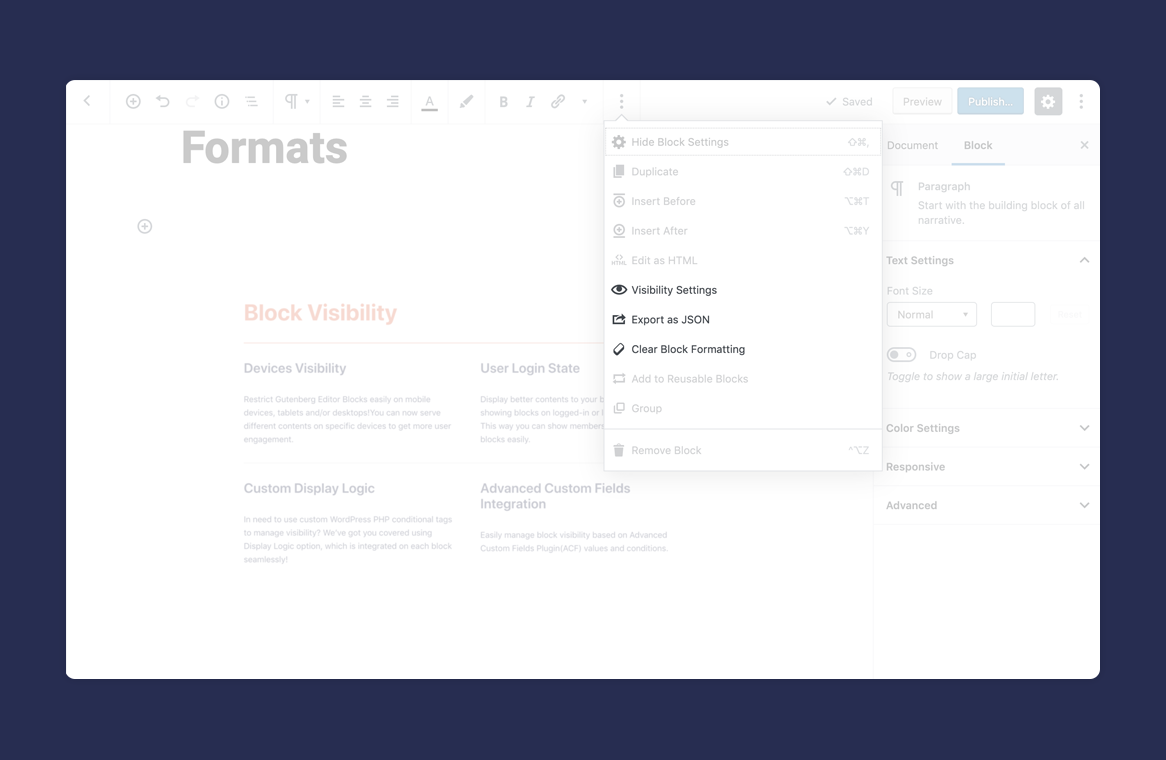
Block Import and Export
Export each block or selected blocks and reusable blocks directly on the editor, no need to navigate to separate admin dashboard. Then drag and drop exported JSON file on the editor and it will automatically be transformed into Gutenberg blocks, same goes with reusable blocks.
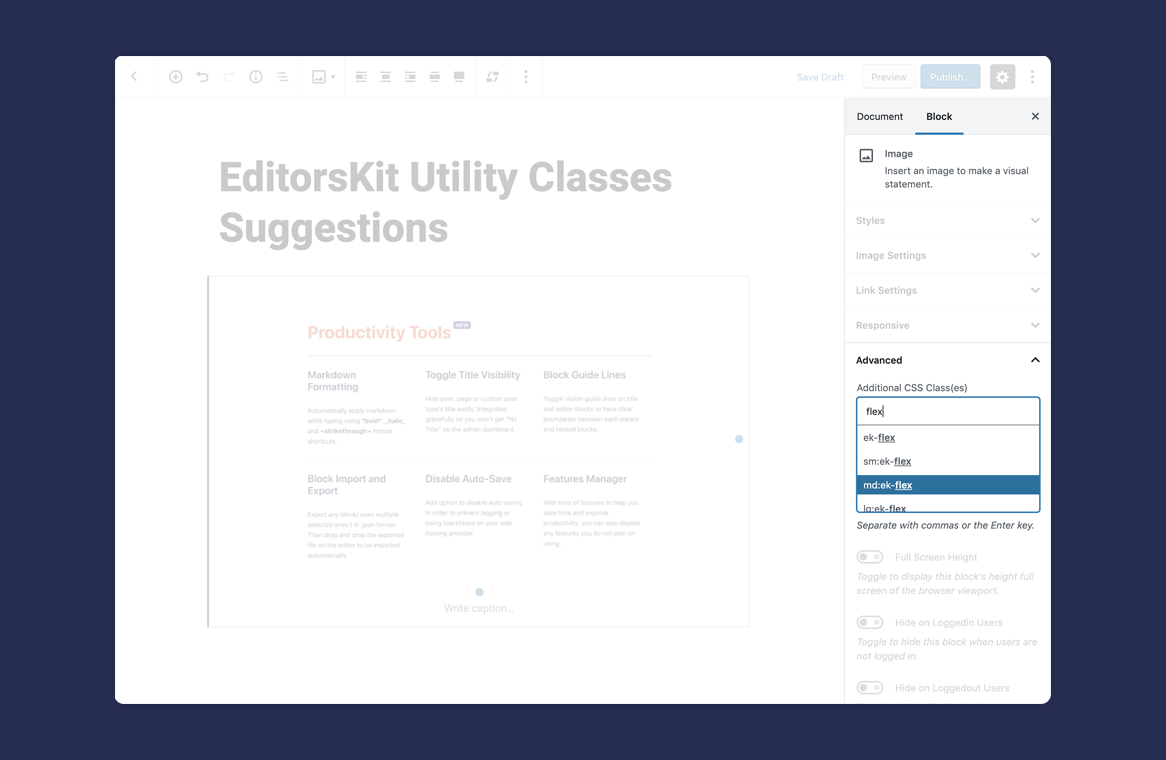
Better Custom CSS Class(es)
Huge improvement on Additional CSS Class(es) option! EditorsKit provides better UI with classes suggestions while typing. Powered with custom PHP filter, theme developers can include custom Utility Classes for more customization options.
Set Image Block as Featured Image
Enable selected image block to be set as featured image easily using the block settings dropdown.
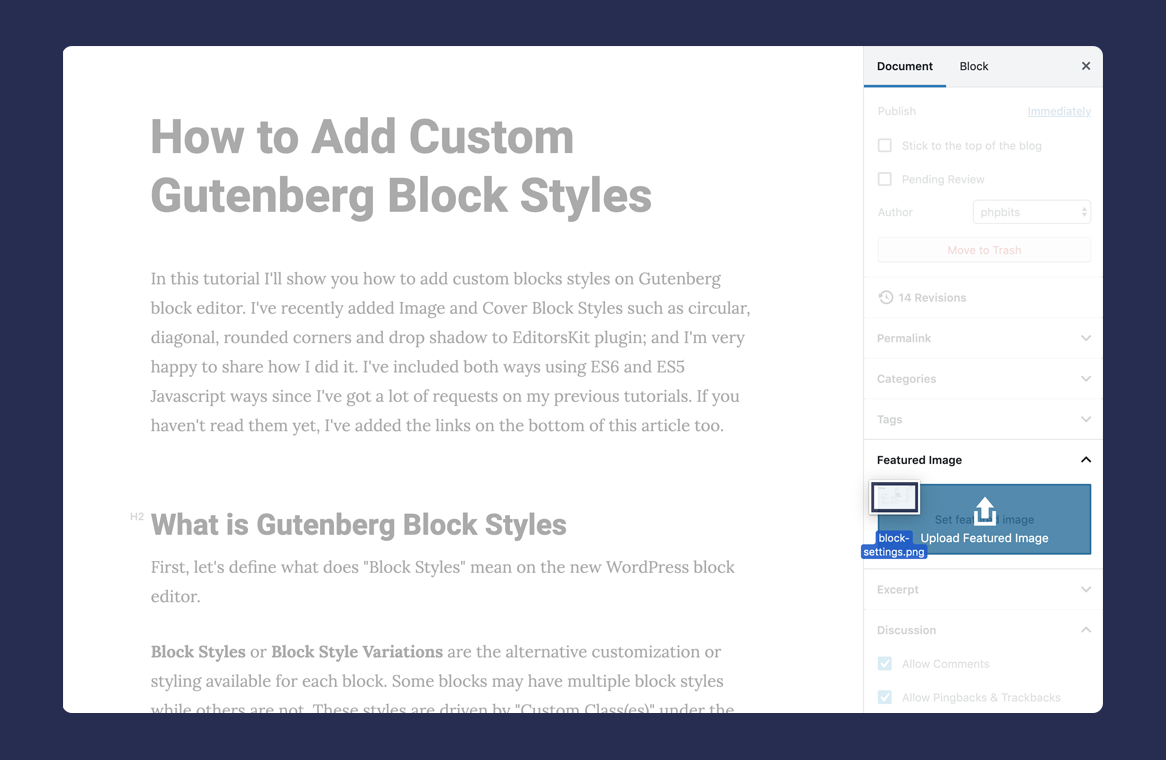
Drag and Drop Featured Image Upload
Easily upload or change featured image on Gutenberg editor by dragging and dropping image on Featured Image sidebar panel.
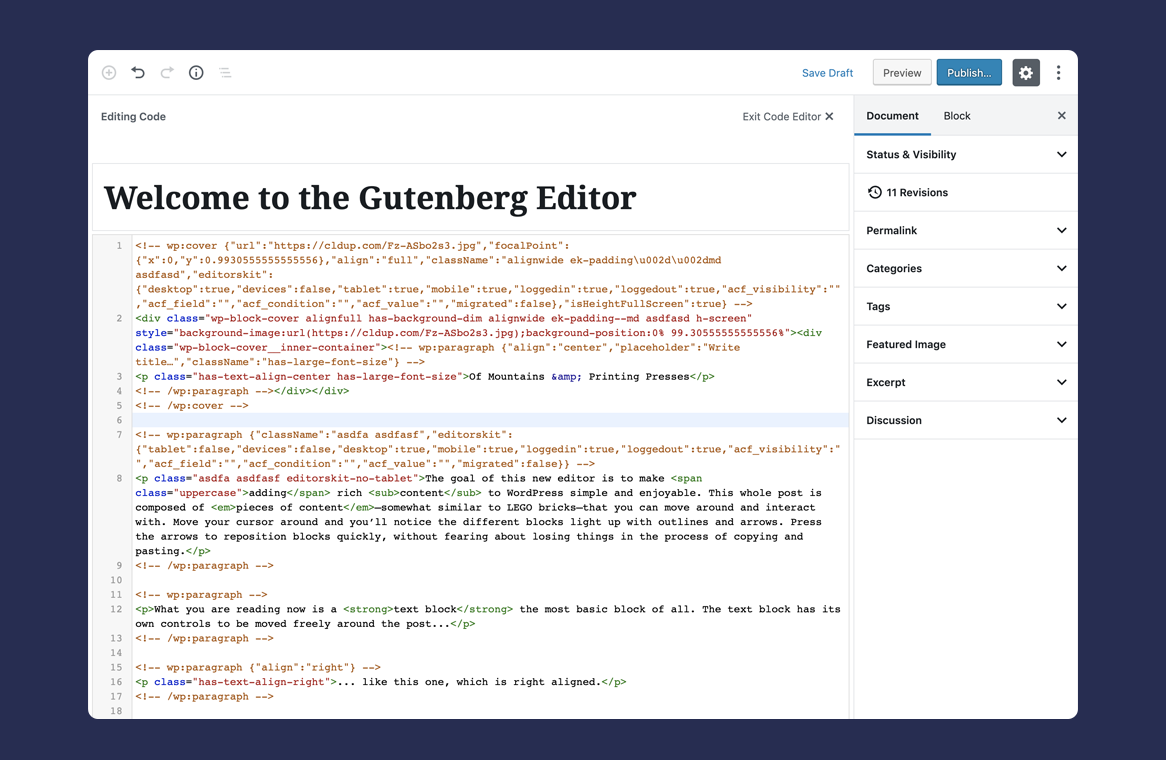
Code Editor Mode Syntax Highlighter
Improve display when on “Code Editor Mode”. Powered by WordPress default CodeMirror library, Code Editor will be displayed with code syntax highlights and you will easily check each elements and if there are any errors on your HTML codes.
Media and Text Block Link and Card Layout Option
Assign custom link to Image on Media and Text Block. Add custom, media or attachment link easily. You can also set open to new tab, add no follow and/or set link to the whole block. Additionally, you can set Media and Text Block to display as card layout with option to set image on top or bottom. Integrated perfectly with the toolbar layour selection.
Add Link to Cover, Group and Column Blocks
Assign link to cover, group and column blocks at ease with option to enable link attributes like open to new tab, apply nofollow and/or sponsored rel value. Additionally, you can enable the extra option to apply hover animation.
Keyboard Shortcuts
EditorsKit adds the missing keyboard shortcuts from Classic Editor. When activated you can use the following shortcuts to easily save time and improve writing workflow.
CTRL + ALT + 1: Heading 1CTRL + ALT + 2: Heading 2CTRL + ALT + 3: Heading 3CTRL + ALT + 4: Heading 4CTRL + ALT + 5: Heading 5CTRL + ALT + 6: Heading 6CTRL + ALT + c: Align centerCTRL + ALT + r: Align rightCTRL + ALT + l: Align leftCTRL + ALT + j: JustifyCMD + SHIFT + .: Select Parent Block
Block Navigator
Display “Block Navigator” on block that can contain multiple child blocks. Available on Columns Block and Group Block.
UI and User Experience Improvements
Improve interface and provide better writing experience.
Copy and Paste Custom Gradients
Easily copy custom gradient colors to your clipboard and paste them anywhere. You can also select CopyGradients available combinations and easily paste the colors to Cover and Button blocks.
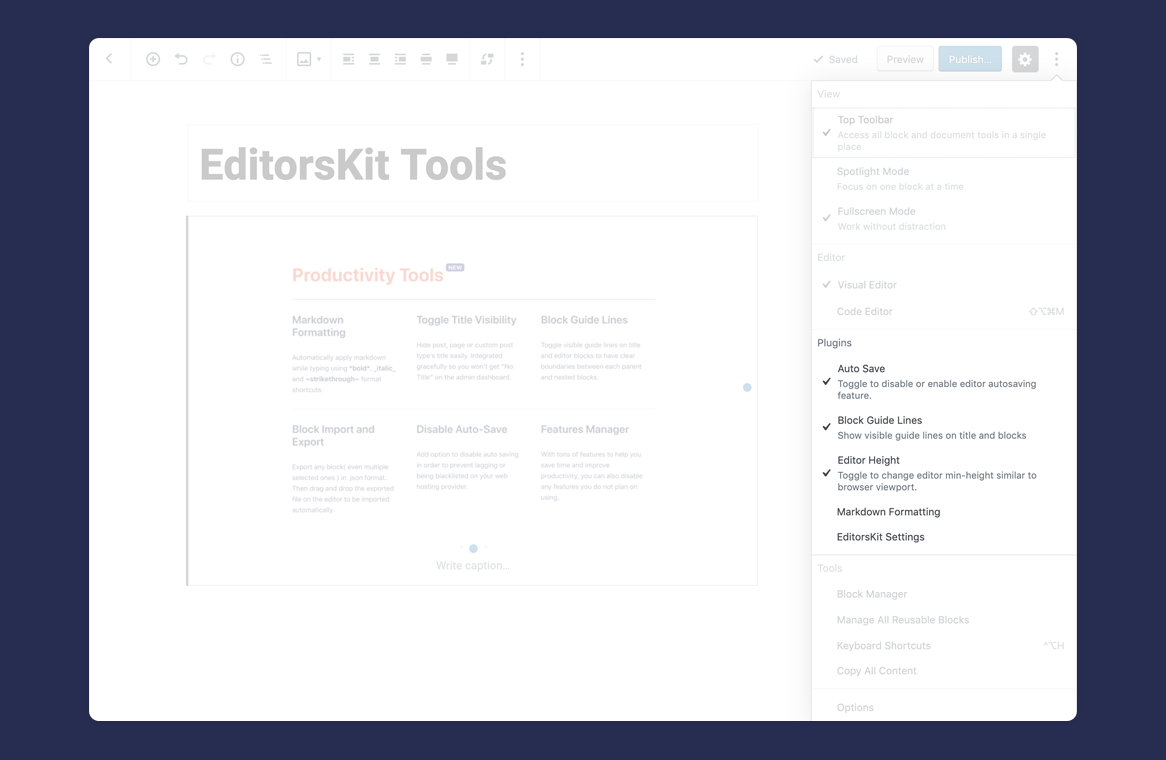
Features Manager
Enable or disable EditorsKit features using “EditorsKit Settings” menu. This will give you full control over the plugin features and let you disable the features that you don’t need on your website.
Theme Supports for Developers
EditorsKit is moving towards being developer friendly as well. Starting version 1.5, custom theme_supports were added to provide theme developers option to make Gutenberg block editing experience for their users match the frontend display. Learn more here.
Accessible Help, Tips and Tricks
Add help, tips and tricks button on the bottom right side of the editor to help users discover several helpful power tips and shortcuts. These tips will definitely improve your workflow and save time navigating the new block editor.
ShareABlock block
Insert your downloads from shareablock.com easily using this block. Browse through your block patterns and templates then add them to your content in just a click.
Helping you with the new Gutenberg Editor
EditorsKit is created to help you navigate through the new editor. Each new features will make your page building more convenient and easier. You can help achieving this goal through the community:
Contact and Credits
EditorsKit is maintained and developed by Munir Kamal.
Screenshots

Text and Highlight Colors

Gutenberg Editor Rich Text Formats

Responsive and User Logged-in State Visibility

Block Settings

Image and Cover Block Styles

Settings and Options

Custom Classes Utility and Auto Suggestions

Code Editor Mode Syntax Highlighter

Drag and Drop Featured Image Upload

Link rel attributes nofollow and sponsored option



