Bootstrap Blocks For WP Editor V2 Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
The essential WP Editor Plugin for Bootstrap websites. Fully manageable responsive containers, rows and columns. Developers and editors easily create and edit bootstrap pages within the WP Editor. Without coding. Works perfectly in combination with loads of other plugins.
Use it with self-developed Bootstrap themes or regular themes!
Whether you want to set up a complete Bootstrap WordPress site or just want to quickly set up a temporary page. The Bootstrap blocks for WP Editor plugin enables you to make use of your activated WordPress theme. But you can also choose to start without the header and footer and start with a fresh page. Without any header and footer. It’s all up to you.
Features of Bootstrap Blocks for WP Editor v2:
NEW! in v2:
- Align columns in row: left, center and right
- Set visibility of columns per breakpoint
- Set order of each column per breakpoint
- Container wrapper: full width background colours and set additional class
- Container and column background color option
- Bootstrap button
- Independent text parts colouring
- Responsive spacer colouring
- Responsive spacer visibility per breakpoint
- Optimized for Bootstrap 5.3
- Editor: adjustable view width (up to 100% of screen width)
- Editor: collapse containers, rows and columns for better overview
- Editor: view columns vertical and horizontal
- Editor: breakpoint labels for quick overview
Features that were already there:
- Insert containers, rows and columns in the WP Editor
- Use the WP Editor blocks in the Bootstrap grid
- Seamless integration with themes that use Bootstrap grid
- Seamless integration with themes that do not use Bootstrap grid
- Set overall identity colours and apply these in WP Editor
- Option: start with empty ‘Bootstrap Page’ template
- Option: enable Bootstrap grid from plugin dashboard
- Option: wrap page title in Bootstrap grid on ‘Bootstrap page’ template pages
- Option: hide default page title on ‘Bootstrap page’ template pages
- Collapse containers for clear overview in the Editor
- Add labels to containers for clear overview in the Editor
Extra Features of the Design Package add-on:
- Set column use for all (6) Bootstrap breakpoints
- Use of standard Bootstrap classes (such as mx-auto)
- Responsive Spacer Block (not pixel based, but screen size based)
- Suppress default header and footer on ‘Bootstrap page’ template pages
- Full control over gutter setting
- Make use of fluid containers
- Lock container layouts to avoid unintended changes by editors
- Editor: custom CSS code editor for adding css only to current post-item
More information on our website
Requirements:
- WordPress 6.0 and up
- Bootstrap 4.0 and up
Installation:
Add the free Bootstrap blocks for WP Editor plugin via your WordPress plugins page:
- On the ‘Plugins’ page: click on “add new”
- Search “Bootstrap blocks for WP Editor”
- Click “install now”
- Activate Bootstrap blocks for WP Editor on the ‘Plugins’ page
Or download it on the WordPress Plugins page and install manually:
- On the ‘Plugins’ page: click on “add new”
- Click on “Upload Plugin”
- Choose the downloaded file on your hard drive
- Click “install now”
Screenshots

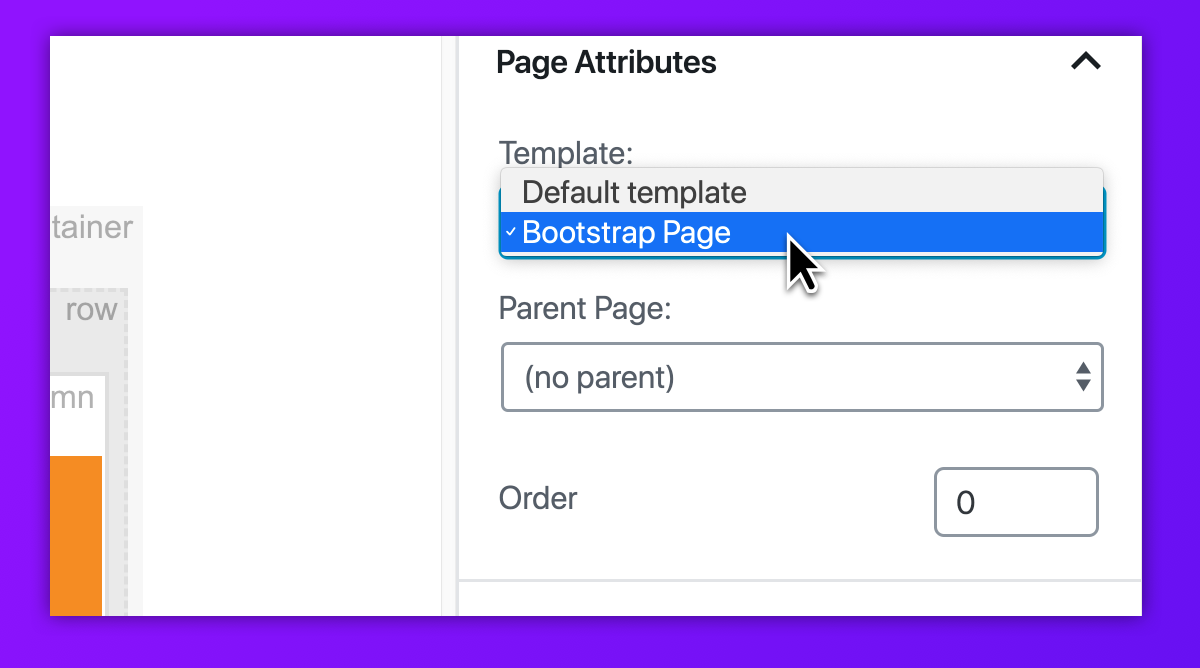
Bootstrap template page

Bootstrap page and editor options

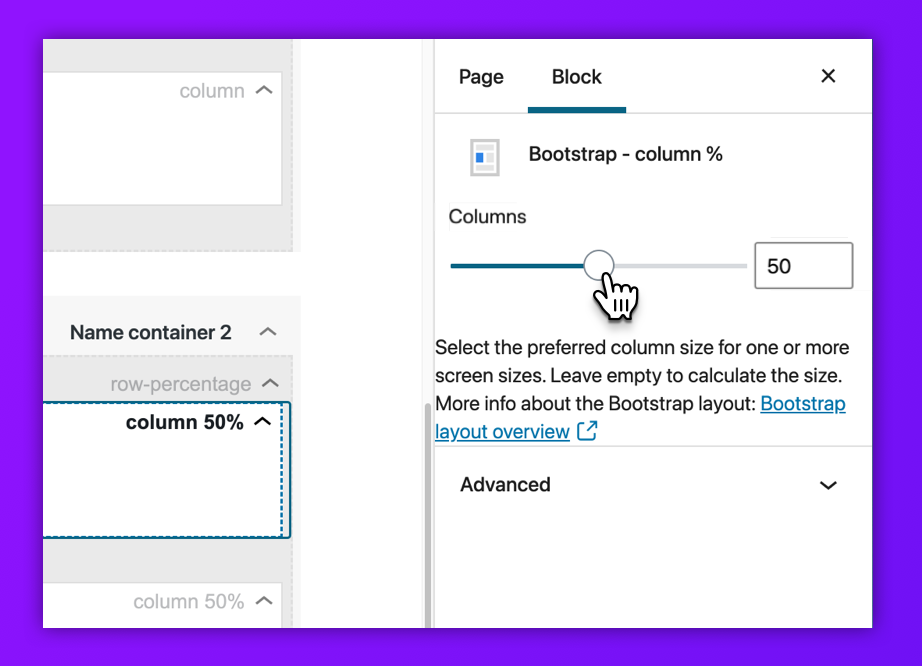
Name container and options

Column breakpoint hidden order

Column views horizontal and vertical

fluid rows + columns

Wrapper container full page width

Bootstrap classes

Dashboard total

Collapse views Containers, rows and columns

Breakpoint tags



