BrandCenter Connector Plugin - Rating, Reviews, Demo & Download

Plugin Description
Get access to all your assets in BrandLibrary that you can publish directly from WordPress without leaving their interface.
Installation Steps
- Install the plugin through the ‘Install Plugins’ page of your WordPress dashboard. Alternatively, upload the ‘brand-center-connector’ folder to the ‘/wp-content/plugins/’ directory of your blog.
- Activate the brand-center-connector plugin through the ‘Plugins’ page of your WordPress dashboard.
Once activated:
- Configure the plugin settings by selecting ‘BW Connector’ on the left menu of your WordPress dashboard.
- Enter your BrandCenter details in settings page.
- Once you configured, you can able to access your assets from ‘Library’ of your ‘BW Connector’ plugin menu.
-
Also, You can add your assets to your posts with below steps:
- Go to your new or edit post/page
- Click on add media
- You can find the Menu called ‘Insert from BrandCenter’ in Media iframe.
- Click on the asset which you want to upload, It will add it to your wordpress editor.
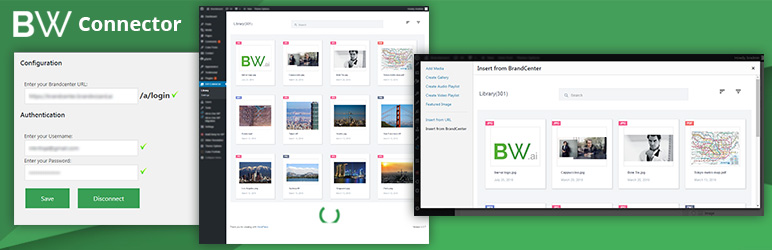
Screenshots

screenshot-1.png indicates the settings page

screenshot-2.png indicates how we will connect to BrandCenter to access the images

screenshot-3.png indicates assets page to add an asset to the media library

screenshot-4.png indicates assets page to add asset from add/edit page/post by clicking on Add Media button

screenshot-5.png indicates asset added to Page/Post



