Browser Caching With .htaccess Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
With Browser Caching you can tell Browsers when your files usually change, e.g. every month, every week, etc. This will fasten up your website because Browser will only make requests to your Server after the declared time. PageSpeed is a Google Ranking Factor so it is important to have a fast website.
There a several ways to enable Browser Caching. This Plugin uses Expires. The following code will be added to your .htaccess file:
ExpiresActive On
ExpiresByType text/css “access plus 1 month”
ExpiresByType text/javascript “access plus 1 month”
ExpiresByType text/html “access plus 1 month”
ExpiresByType application/javascript “access plus 1 month”
ExpiresByType application/x-javascript “access plus 1 month”
ExpiresByType application/xhtml-xml “access plus 1 month”
ExpiresByType image/gif “access plus 1 month”
ExpiresByType image/jpeg “access plus 1 month”
ExpiresByType image/png “access plus 1 month”
ExpiresByType image/x-icon “access plus 1 month”
The second line means that css files will be requested after 1 month. The third line means that javascript files will be requested after 1 month and so on.
Of course you can change the periods. You will find instructions for that in the FAQ section.
In case you do not have reading rights to the .htaccess file you will get a 403 Permission Denied Error Page. So before activating this Plugin make sure you have reading rights to the .htaccess file (normally you have those rights).
Screenshots

The Plugin Dashboard

The impact of a sample .htaccess file, shown after the ‘check .htaccess file’ button was clicked

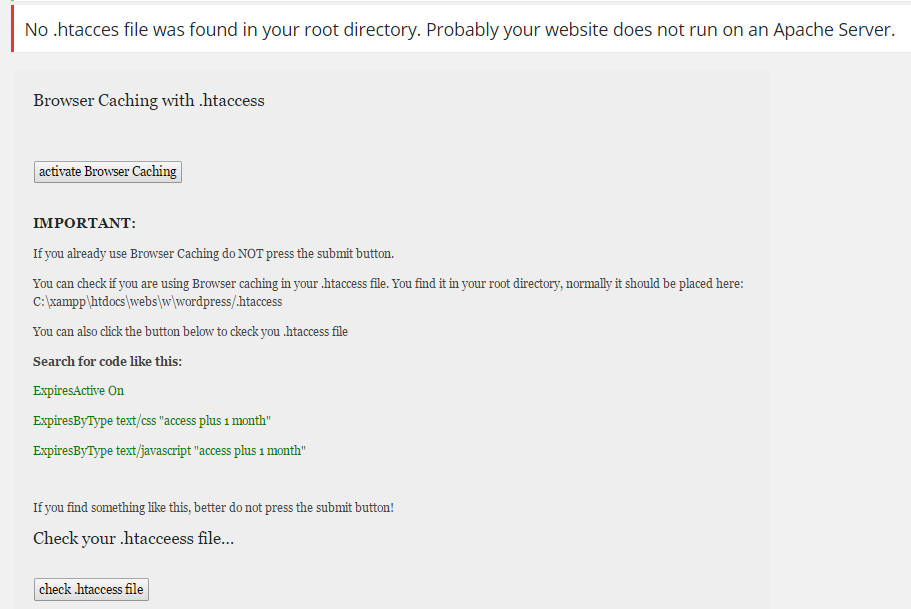
Error message after ‘activate Browser Caching’ button was clicked and no .htaccess file was found

Success message after Browser Caching was successfully activated

To open the modification menu press the ‘modify Expires’ button

Error message that occurs when you are already using Browser Caching



