Bucky SEO Tools Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
If you find this plugin useful, please leave a good rating/review.
Comprehensive SEO Analysis and PDF report
This plugin provides a thorough assessment of your website’s SEO performance, covering a wide range of aspects to optimize your site for search engines and improve user experience.
Key Features:
-
Site Validator: Check if your site is integrated with Google Search Console, Bing, or Yandex Webmaster Tools.
-
Meta Tags: Verify if your site is blocked from search engine crawlers, check if you have SEO-friendly titles and descriptions, and view assigned keywords.
-
Analytics Verification: Confirm if your site has Google Analytics 4 installed.
-
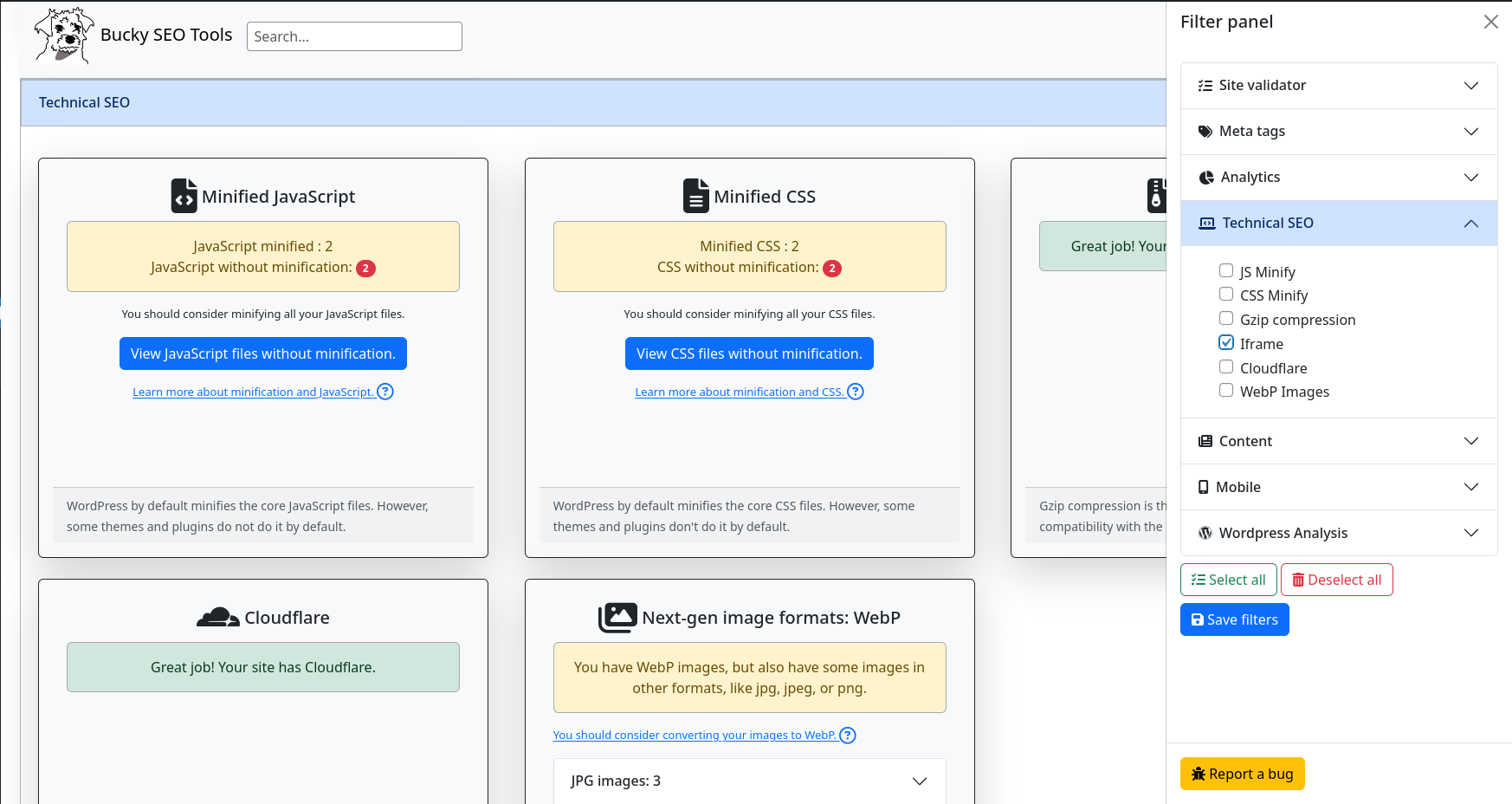
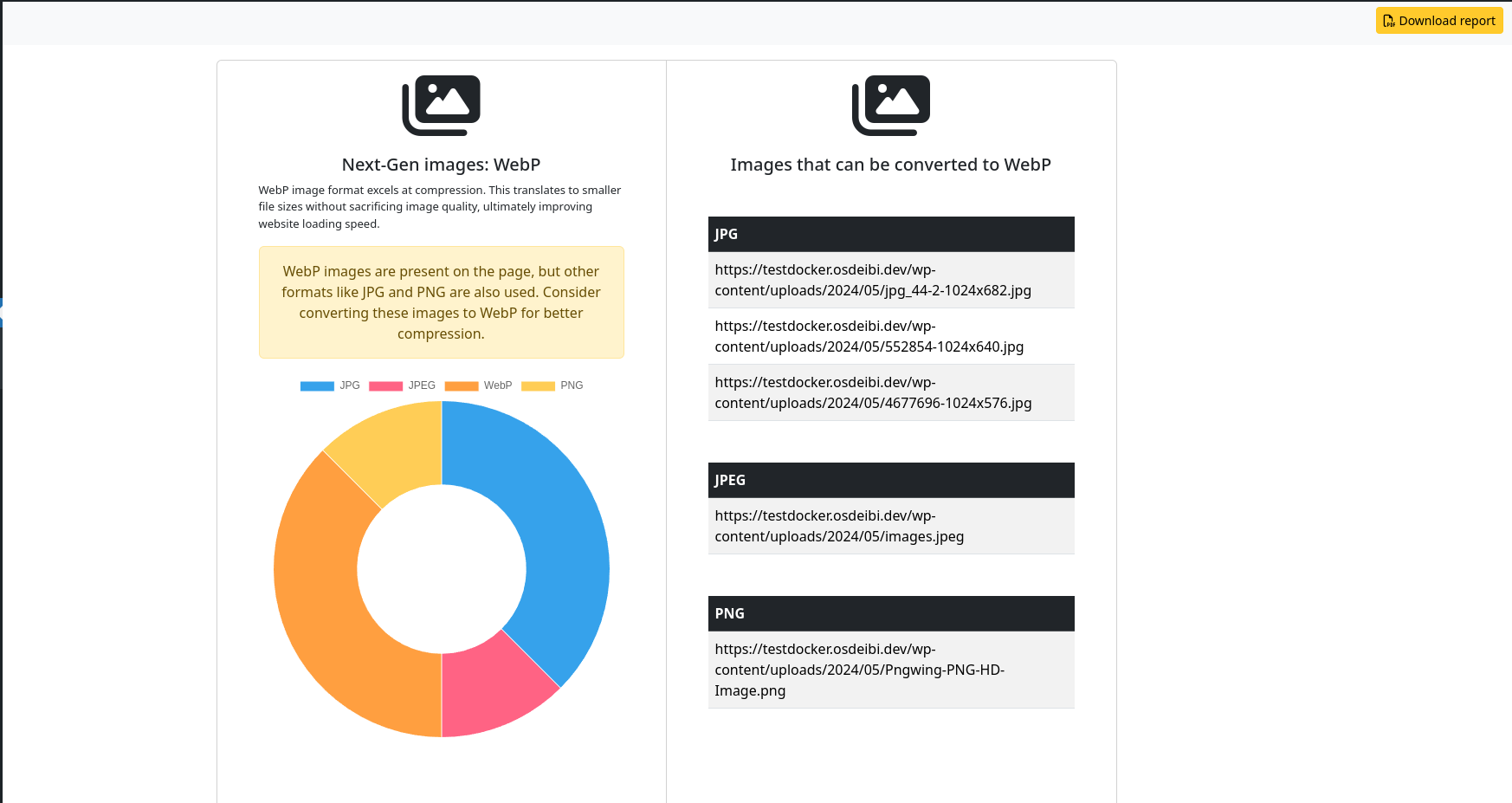
Technical SEO: Analyze your JS and CSS for minification, check for Gzip compression, review iframes, determine if your site is configured with Cloudflare, and obtain information on whether you’re using next-generation image formats like WebP.
-
Content Analysis: Verify Structured Data, Hreflang, H1 headings, and canonical tags.
-
Mobile Analysis: Assess viewport settings and AMP pages for mobile optimization.
-
WordPress Analysis: Check the status of your WordPress installation, verify SSL certificate, determine the WordPress version, view total installation weight, review your active SEO-friendly theme, check a list of inactive plugins, and analyze your permalink structure.
Benefits:
-
Enhanced Search Engine Rankings: Identify and address SEO issues to improve your website’s visibility in search results.
-
Increased Organic Traffic: Attract more visitors from organic search by optimizing your site for relevant keywords and user intent.
-
Improved User Experience: Ensure your website is user-friendly and mobile-optimized, leading to better engagement and conversion rates.
Disclaimer:
This plugin does not collect or transmit personal data.
It scans the rendered HTML of your site to check if specific services, such as Google Tag Manager, Google Analytics, Cloudflare, Bing, and Yandex, are present. The plugin does not install or modify these services but simply performs validation based on their existence in the HTML code.
3rd party use of libraries
The third-party libraries are used in their original form as provided by their respective sources.
Bootstrap v5.3 (also webFonts) is used for styles and behavior of the pages of this plugins is not used to change any other styles o behavior the file inside css/bootstrap and js/bootstrap and css/webfonts are the files needed for this
Documentation of Bootstrap: https://getbootstrap.com/docs/5.3/getting-started/download/
This is a popular front-end framework for developing responsive and mobile-first websites. It provides a set of CSS and JavaScript tools for building user interfaces. Bootstrap does not contain features for tracking users.
Popper v2.11.8 is used with Bootstrap to handle elements, buttons and tooltils elements.
Documentation: https://popper.js.org/docs/v2/
This library is used for managing poppers in web applications. Poppers are elements that appear next to a reference element (e.g., tooltips, popovers). Popper.js helps position these elements correctly. It does not include any user tracking functions.
ChartJs v4.4.3 is an opensource library to handle and draw charts needed on the report page
Documentation: https://www.chartjs.org/ https://github.com/chartjs/Chart.js/releases/tag/v4.4.3 https://www.chartjs.org/docs/latest/
This is a simple yet flexible JavaScript charting library for designers and developers. It provides a way to create various types of charts, such as line, bar, and pie charts, using the HTML5 canvas element. Chart.js does not have user tracking capabilities.
HTML2PDF v0.10.1 is Client-side HTML-to-PDF rendering using pure JS this is needed on the report page to render the view and prepare it to download it in PDF format this work with es6-promise, JSPDF, HTML2Canvas.
Documentation: https://github.com/eKoopmans/html2pdf.js?tab=readme-ov-file#cdn
This library converts HTML content into PDF documents. It uses other libraries like jsPDF and html2canvas to perform this conversion. It is not designed for user tracking.
es6-promise v4.2.8 is A polyfill for ES6-style Promises this work with HTML2PDF, JSPDF, and HTML2Canvas this is needed on the report page to render the view and prepare it to download it in PDF format.
Documentation: https://github.com/stefanpenner/es6-promise
This library provides an implementation of Promises based on the ECMAScript 2015 (ES6) standard. Promises are a way to handle asynchronous operations in JavaScript. It does not have functionalities related to user tracking.
JSPDF v1.3.2 is A library to generate PDFs in JavaScript this is needed on the report page to render the view and prepare it to download it in PDF format.
Documentation: https://raw.githack.com/MrRio/jsPDF/master/docs/index.html
This is a library for generating PDF files with JavaScript. It allows you to create and modify PDF documents programmatically. It does not include functionalities for tracking users.
HTML2Canvas v1.4.1 make Screenshots with JavaScript this is needed on the report page to render the view and prepare it to download it in PDF format this work with HTML2PDF, JSPDF, and es6-promise
Documentation: https://github.com/niklasvh/html2canvas
This library captures the visual content of a web page and converts it into a canvas (a graphical element in HTML). It is mainly used for taking screenshots of web content. It does not have user tracking capabilities.
Font Awesome – Free 6.5.2 – This is only a icon library and toolkit is used on the entire plugin to draw nice icons
Documentation: https://fontawesome.com/
This library provides a vast collection of icons that can be easily integrated into websites and applications. It is used for adding scalable vector icons that can be customized with CSS. Font Awesome does not include functionalities for tracking users.