Bulk Auto Image Title Attribute (Image Title Tag) Optimizer (Image SEO) Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
The BIGTA (Bulk Image title attribute) plugin automatically adds title attributes (title tags) to your images (within the HTML code) from page/article titles or image names and/or site name, either separately or combined, depending on your requirements.
A quick summary:
BIGTA also enables manual customization on your pages via a Post META Box, allowing the use of custom title attributes other than those defined on the settings page.
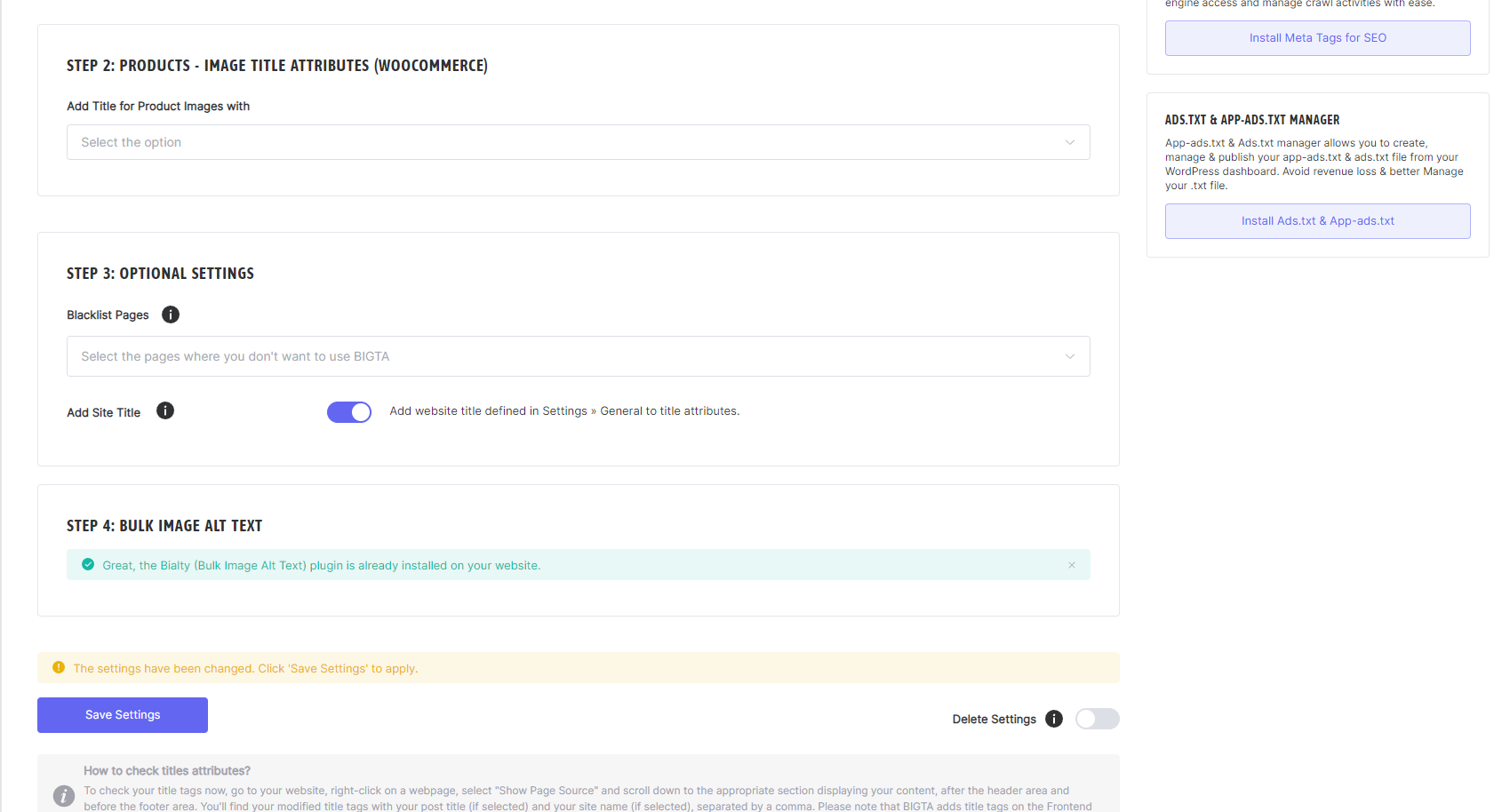
The BIGTA plugin operates in automatic mode. Once installed, it will be active on all pages of your site, both retroactively and for future content. You no longer need to worry about your image title attribute.
We highly recommend combining BIGTA with the BIALTY plugin – Auto image alt text (Alt tag, Alt attribute) optimizer – for improved results on search engines.
It’s compatible with: TinyMCE, Page Builder by SiteOrigin, Elementor Page Builder, Gutenberg, and more…
About Gutenberg: Unfortunately, with the latest release of Gutenberg (WordPress 5.0), there’s no longer an Advanced Options section (which allowed manual addition of title attributes). So, as it stands, there won’t be a default option to add a title attribute to your images unless you choose the ‘Edit as HTML’ feature and manually add the title attribute inside the <img> tag. This is exactly what the BIGTA plugin does by “bulk” adding image title attributes into HTML code. No need to edit your theme anymore…
PRO FEATURES
The BIGTA PRO plugin allows you to manage Woocommerce products (pages) with the same options (either separately or combined):
- Product title as Image title attribute
- Yoast / Rank math keywords as image title attribute
- Yoast / Rank Math Keyword + Post title as image title attribute
- Image name as image title attribute
- Site name as Image title attribute
ABOUT IMAGE TITLE ATTRIBUTE
What’s the difference between image alt text and image title in WordPress?
Title text or Title attribute (often incorrectly referred to as “Title tag”) is the text of images which a user sees after hovering over the image.
ALT text or ALT attribute (sometimes incorrectly referred to as “ALT tag”) is the significant text of the image, that is understandable by Google and other search engines. It is read to visually impaired people or displayed to people who have blocked images.
The image title attribute, compared to the Alt attribute, serves your users. For example, if they see an image or a photo on your website that requires further explanation, they can easily hover over it, and they will see the description right away.
For UX purpose, the title text is usually more descriptive than the ALT text, and it primarily describes what is unclear at first glance. Users, unlike search engines, can understand the image.
Difference between the Media Library Title and Image Title Attribute in WordPress
When you add an image in WordPress via Media Library, you have the option to add a title to it, among other details. This title is used by WordPress internally, as a media title for attachment pages, galleries, and other features that might use it.
Just as you have a title for your post or page, you can have one for media files, because every media file has its own attachment page in WordPress, which is visible to the public unless you disable it. If you switch from the Visual editor to the Text one, you’ll see that there’s no title attribute added to the image in the HTML <img> tag. That’s because WordPress didn’t design it to work that way.
This means that adding a title on MEDIA LIBRARY won’t add a “title tag” inside your HTML code (compared to what the BIGTA plugin does instantly).
Why and How You Should Use Alt Text and Image Title
We always recommend using both alt text and image title with your images. One clear advantage is that it helps search engines find your images and display them in image search results. The other advantage is that these tags improve the accessibility of your site and explain your images to people with special needs.