BxSlider Integration Plugin for Wordpress - Rating, Reviews, Demo & Download

Plugin Description
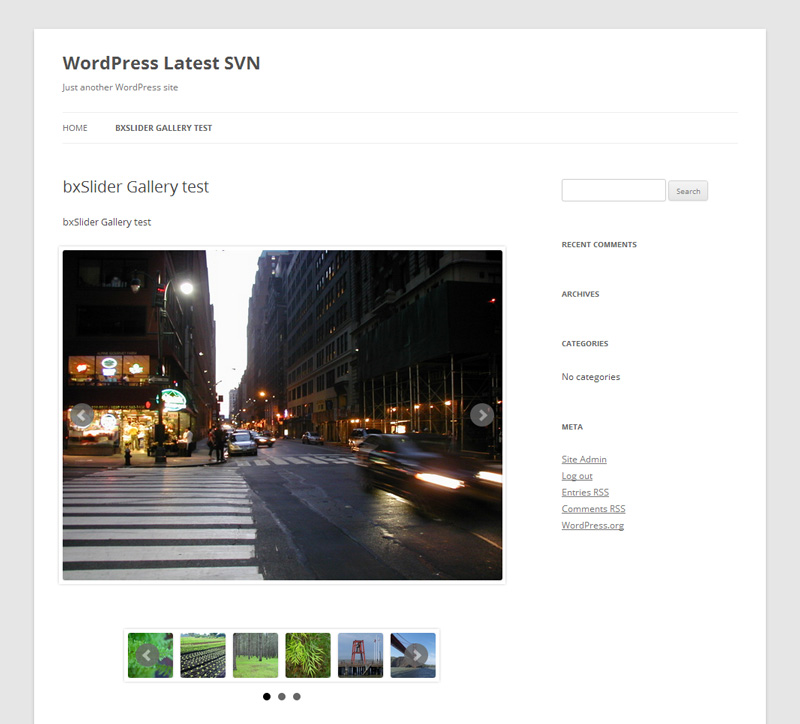
bxSlider for WordPress integrates the great responsive content slider bxSlider jQuery plugin in
your very own WordPress site. Galleries are turned into beautiful sliders, but you can also roll you own sliders using
special shortcode. The best thing is that you are not limited to the number of sliders or galleries per page, you can
have as many as you want!
Why should you use this slider? I’ll quote the bxSlider’s website:
- Fully responsive – will adapt to any device
- Horizontal, vertical, and fade modes
- Slides can contain images, video, or HTML content
- Advanced touch / swipe support built-in
- Uses CSS transitions for slide animation (native hardware acceleration!)
- Full callback API and public methods
- Small file size, fully themed, simple to implement
- Browser support: Firefox, Chrome, Safari, iOS, Android, IE7+
Languages
Easy Digital Downloads has been translated into the following languages:
English (and British English)
German
Spanish
Would you like to help translate the plugin into more languages? Join our WP-Translations
Community.
Features
-
and [bxgallery] shortcodes
- [slider] and [bxslider] shortcodes
- Template functions
and [bxgallery] shortcodes
You can use the default WordPress
shortcode or use the additional [bxgallery] shortcode to create awesomedynamic galleries. These shortcodes take the following parameters:
- ids [a comma-separated list of image IDs]: This is usually inserted for you when you create the gallery from the
media box. If you omit this parameter, all the images you have uploaded along with the post will be included in the
gallery. - exclude_featured [1 or 0]: if set to 1 and you did not specify specific ids as above, the post featured image
will be excluded from the gallery. If you omit this parameter, it will default to the value set in the plugin settings
page. - hide_carousel [1 or 0]: if set to 1, the carousel with thumbnails will not be shown. If you omit this
parameter, it will default to the value set in the plugin settings page. - duration integer: the duration of slides in milliseconds
- speed integer: the speed of transitions in milliseconds
- extra_options comma-separated list of javascript options to be passed to bxSlider directly: this allows to
directly specify some options for bxSlider if those options are not yet provided as settings or shortcode parameters by
our plugin. For instance: [bxgallery extra_options=”pager: false, “] - transition ‘fade’, ‘horizontal’ or ‘vertical’: the type of transition between slides
- adaptive_height [1 or 0]: if set to 1, the height of the slider/gallery will automatically adjust to the content
of the current slide - auto_start [1 or 0]: if set to 1, the slideshow will automatically start after the page has loaded.
- shuffle [1 or 0]: if set to 1, the images will be shown in random order
[slider] and [bxslider] shortcodes
You can also build your own custom sliders, with any content you’d like in them.
Here is an example:
[slider]
This is my first slide. I can contain any html you like.
[next-slide]
And the shortcode above has made this text be the second slider.
[next-slide]
And thus we are now having the third slide of this slider. Below we close the initial shortcode to notify the end
of the slider. Simple, isn't it?
[/slider]
The shortcode accepts the following parameters:
- duration integer: the duration of slides in milliseconds
- speed integer: the speed of transitions in milliseconds
- extra_options comma-separated list of javascript options to be passed to bxSlider directly: this allows to
directly specify some options for bxSlider if those options are not yet provided as settings or shortcode parameters by
our plugin. For instance: [bxgallery extra_options=”pager: false, “] - transition ‘fade’, ‘horizontal’ or ‘vertical’: the type of transition between slides
- adaptive_height [1 or 0]: if set to 1, the height of the slider/gallery will automatically adjust to the content
of the current slide - auto_start [1 or 0]: if set to 1, the slideshow will automatically start after the page has loaded.
Template functions
The plugin also provides template functions to be used in your theme files. Those functions are all static methods of
the class BXSG_ThemeUtils. To be safe, in case the plugin is not active, you should check that the class exists
before calling the functions:
<?php
if ( class_exists( 'BXSG_ThemeUtils' ) ) {
// Do something with the BXSG_ThemeUtils class
}
?>
1. Post gallery
<?php BXSG_ThemeUtils::the_post_gallery( array(
'exclude_featured' => 1
) ); ?>
Hint: you can pass the shortcode parameters as an array to customize the output