Child Page Tree Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
Child Page Tree adds a select box to the page edit site right above the publish button. Using this select box you can decide whether to add and where to add the page tree. You can either add the page tree at the very top of page (prepend) or add it to the end of a page (append).
The output is a unorderd list with nested lists to reflect the hierarchy of the children. However this list can be changed using the build-in filter child_page_tree_before_output. This filter is applied before the list is added to content.
The plugin ships with basic stylesheet, which adds a icon to each link and does not show the hierarchy of the pages. The handler for this stylesheet ist child_page_tree_style and you can simple dequeue the script using wp_dequeue_style(). Another way to add your own custom style is to override the default style by using a custom CSS plugin. The page tree has an id (ul#child_page_tree) you can use and one class, either .append or .prepend depending its location.
Requirements
- min. PHP 5.4
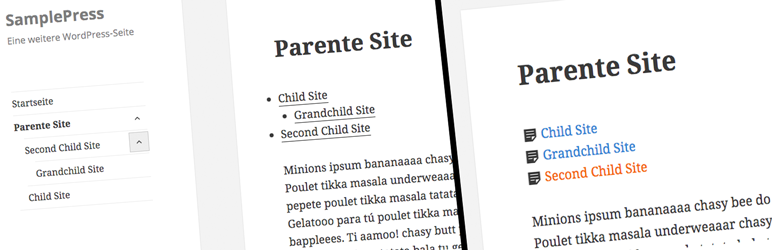
Screenshots

Append page tree to site without any style

Prepend page tree with custom stylesheet

Example of usage for documentations

Select box in backend

Select box in backend



