Code Embed Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
Code Embed allows you to embed code (JavaScript, CSS and HTML – it can’t be used for server-side code, such as PHP) in a post, without the content being changed by the editor. This is incredibly useful for embedding third-party scripts, etc. The plugin is used by many large sites, including Mozilla.
Key features include…
- Add HTML or JavaScript to posts or pages – particularly useful for embedding videos!
- Embed in widgets using the Widget Logic plugin
- Global embedding allows you set up some code in one post or page and then access it from another
- Modify the keywords or identifiers used for embedding the code to your own choice
- Search for embedding code via a simple search option
- Add a simple suffix to the embed code to convert videos to responsive output
- Embed an external script directly using just the URL
- And much, much more!
Iconography is courtesy of the very talented Janki Rathod ♥️
👉 Please visit the Github page for the latest code development, planned enhancements and known issues 👈
Getting Started
To use this plugin, you need to have custom fields enabled on your site. If you’re using the block editor, you may need to switch this on first – please scroll down to the next section to learn how to do this. If you’re using the classic editor then you’ll find the custom fields at the bottom of the editor screen.
Although this plugin works for both posts and pages for simplicity I will simply refer to posts – bear in mind that pages work in the same way.
Once you have custom fields switched on, here’s how easy it is to use…
- Once you have the plugin installed start a new post.
- Scroll down to the bottom of the screen and look for the “Custom Fields” section.
- Under “Add New Custom Field” enter a name of
CODE1and your embed code as the value - In your post content add
{{CODE1}}where you wish the embed code to appear.
And that’s it – when the post viewed or previewed {{CODE1}} will be replaced with the code that you asked to be embedded.
This should get you started – for more information and advanced options please see below.. Alternatively, there’s a fantastic guide at Elftronix which I would recommend.
Using this plugin with the block editor (aka Gutenberg)
By default, custom fields are hidden inside the block editor but can be revealed.
- Edit or create a post
- Click the settings button (three dots) in the top, right-hand corner
- Go to Preferences
- Click the Panels tab
- You will find a button to toggle the ‘Custom Fields’ meta box – make sure this is toggled to “on”
- A button should appear titled “Enable & Reload” – you’ll need to click on that and wait for the page to reload before the custom fields will appear
Check out the screenshots for how the custom fields should look.
I can’t find the custom fields
For block editor users, I’m assuming you’ve done the above. For classic editor users, the custom fields should be present by default. In all cases they should appear at the bottom of the editor screen.
If they’re not present then you may have a theme or plugin that removes this or may have a problem with your WordPress installation – you will need to try the usual diagnostics to try and resolve this, including requesting help on the WordPress support forum.
Please bear in mind that the custom fields functionality is part of WordPress so it would be greatly appreciated if you don’t give me poor reviews in this situation as, I say, this component is not part of this plugin but, by using it, keeps this plugin simple to use and bloat-free 🙂
The Code Embed Options Screen
Whilst in WP Admin, if you go to Settings -> Code Embed, you’ll be able to access the options that are available for this plugin.
Code embedding is performed via a special keyword that you must use to uniquely identify where you wish the code to appear. This consist of an opening identifier (some that that goes at the beginning), a keyword and then a closing identifier. You may also add a suffix to the end of the keyword if you wish to embed multiple pieces of code within the same post.
From this options screen you can specify the above identifier that you wish to use. By default the opening and closing identifiers are percentage signs and the keyword is CODE. During these instructions these will be used in all examples.
The options screen is only available to those that with a capability of able to manage options or greater. All the other Code Embed menu options are available to users with a capability to edit posts or greater.
How to Embed Code
To embed in a post you need to find the meta box under the post named “Custom Fields”. If this is missing you may need to add it by clicking on the “Screen Options” tab at the top of the new post screen.
Now create a new custom field with the name of your keyword – e.g. CODE. The value of this field will be the code that you wish to embed. Save this custom field.
Now, wherever you wish the code to appear in your post, simply put the full identifier (opening, keyword and closing characters). For example, {{CODE}}.
If you wish to embed multiple pieces of code within a post you can add a suffix to the keyword. So we may set up 2 custom fields named CODE1 and CODE2. Then in our post we would specify either {{CODE1}} or {{CODE2}} depending on which you wish to display.
Don’t forget – via the options screen you can change any part of this identifier to your own taste.
How to Embed Code from an External URL
If you specify a URL within your post, surrounded by your choice of identifiers, then the contents of the URL will be embedded within your post.
Obviously, be careful when embedding a URL that you have no control over, as this may be used to hijack your post by injecting, for example, dangerous JavaScript.
For example, using the default options you could embed the contents of a URL using the following method…
{{http://www.example.com/code.php}}
or
{{https://www.example.com/code.html}}<h3>How to Use Global Embedding</h3>
You can also create global embeds – that is creating one piece of embed code and using it in multiple posts or pages.
To do this simply make reference to an already defined (but unique) piece of embed code from another post or page.
So, let’s say in one post you define a custom field named CODE1. You can, if you wish, place {{CODE1}} not just in that post but also in another and it will work.
However, bear in mind that the embed code name must be unique – you can’t have defined it in multiple posts otherwise the plugin won’t know which one you’re referring to (although it will report this and list the posts that it has been used in).
In the administration menu there is a sidebar menu named “Tools”. Under this is a sub-menu named “Code Search”. Use this to search for specific embed names and it will list all the posts/pages that they’re used on, along with the code for each.
Embedding in Widgets
Natively you cannot use the embed facilities within sidebar widgets. However, if you install the plugin Widget Logic then Code Embed has been set up to make use of this and add the ability.
- Install Widget Logic and activate.
- In Administration, select the Widgets page from the Appearance menu. At the bottom there will be a set of Widget Logic options.
- Ensure Use ‘widget_content’ filter is ticked and press Save.
Although you cannot set up embed code within a widget you can make reference to it, for example by writing {{CODE1}} in the widget.
Responsive Output Conversion
Responsive output is where an element on a web page dynamically resizes depending upon the current available size. Most video embeds, for instance, will be a fixed size. This is fine if your website is also of a fixed size, however if you have a responsive site then this is not suitable.
Code Embed provides a simple suffix that can be added to an embed code and will convert the output to being responsive. This works best with videos.
To use, when adding the embed code onto the page, simply add _RES to the end, before the final identifier. For example, {{CODE1_RES}}. The _RES should not be added to the custom fields definition.
This will now output the embedded code full width, but a width that is dynamic and will resize when required.
If you don’t wish the output to be full width you can specify a maximum width by adding an additional _x on the end, where x is the required width in pixels. For example, {{CODE1_RES_500}} this will output CODE1 as responsive but with a maximum width of 500 pixels.
It should be noted that this is an experimental addition and will not work in all circumstances.
Embedding in excerpts
By default embed code will not appear in excerpts. However, you can switch this ability on via the Code Embed options screen. If you do this then the standard rules of excerpts will still apply, but now once the code embed has applied – for example, excerpts are just text, a specific length, etc.
Reviews & Mentions
“Works like a dream. Fantastic!” – Anita.
“Thank you for this plugin. I tried numerous other iframe plugins and none of them would work for me! This plugin worked like a charm the FIRST time.” – KerryAnn May.
Embedding content – WSD Blogging Server.
Animating images with PhotoPeach – Cómo hago.
Screenshots

The options screen

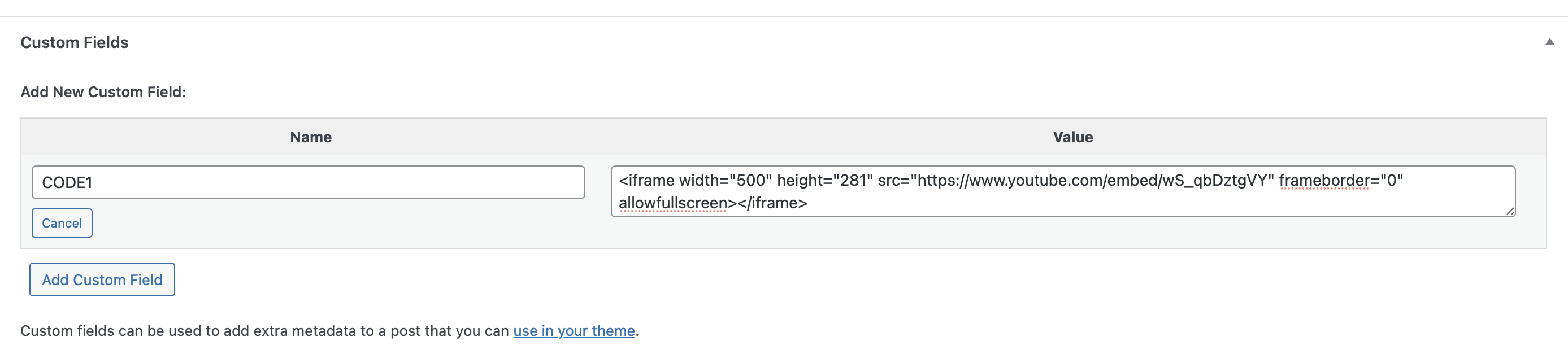
The custom field meta box with a Code Embed field set up to show some YouTube embed code

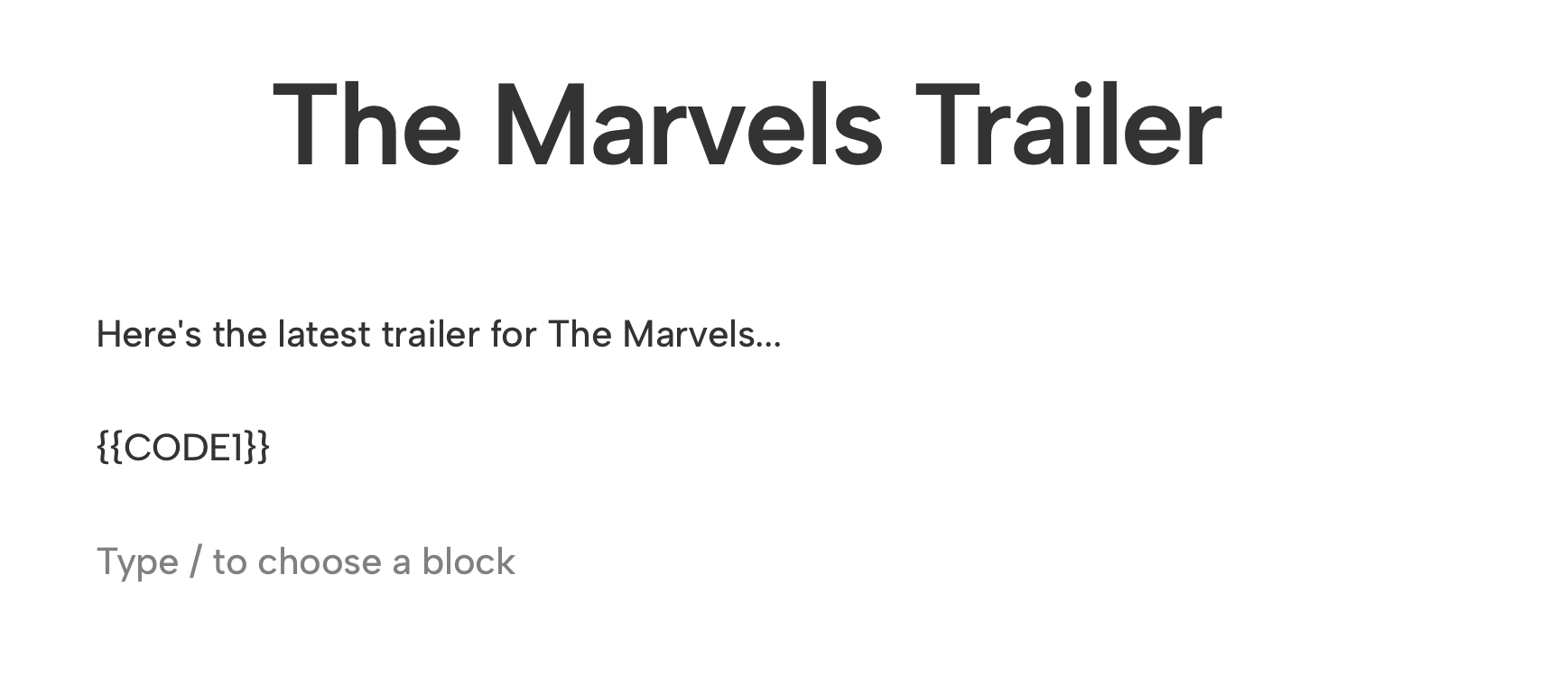
Example embed code in a post

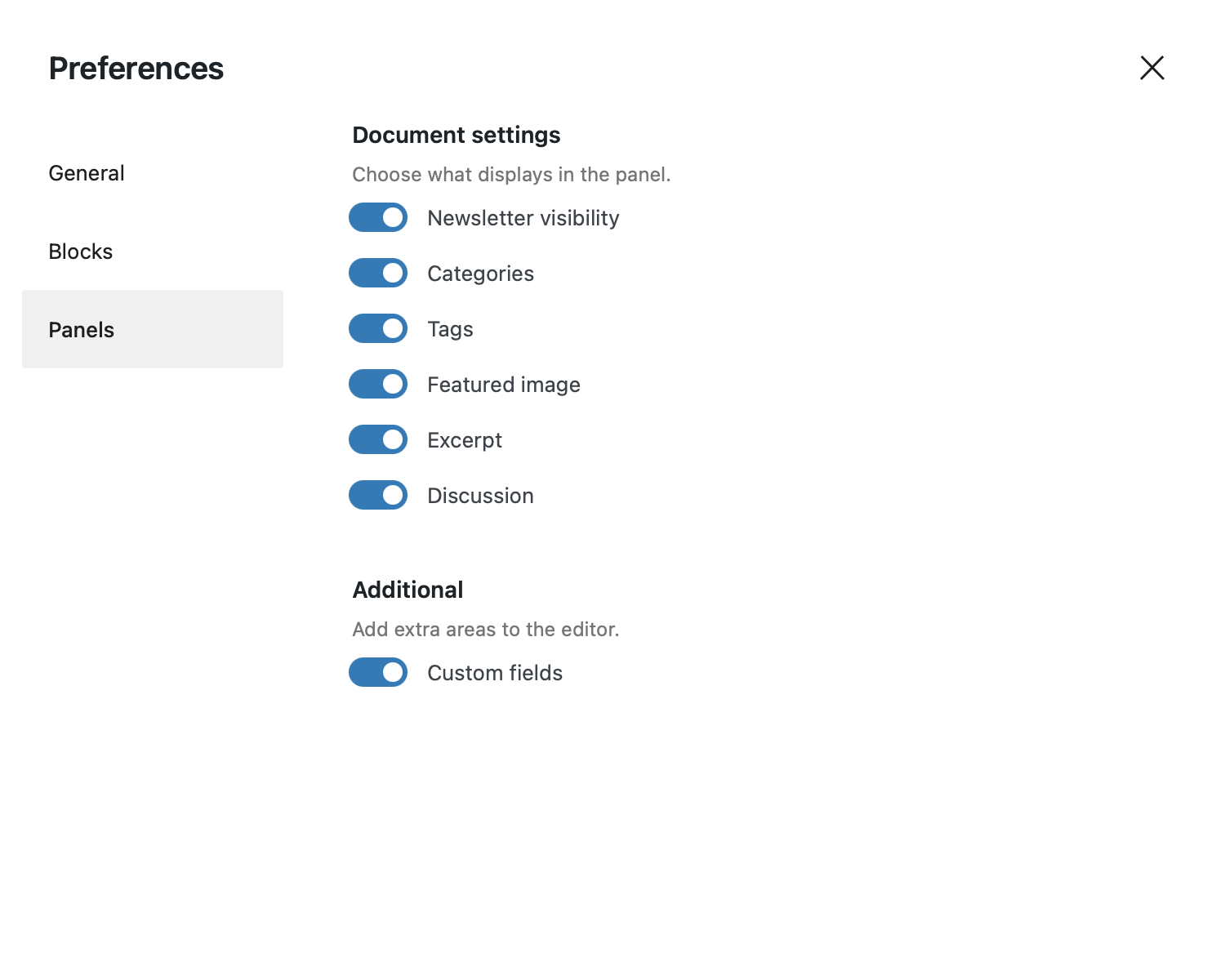
The block editor Settings screen showing the Custom field switch at the bottom

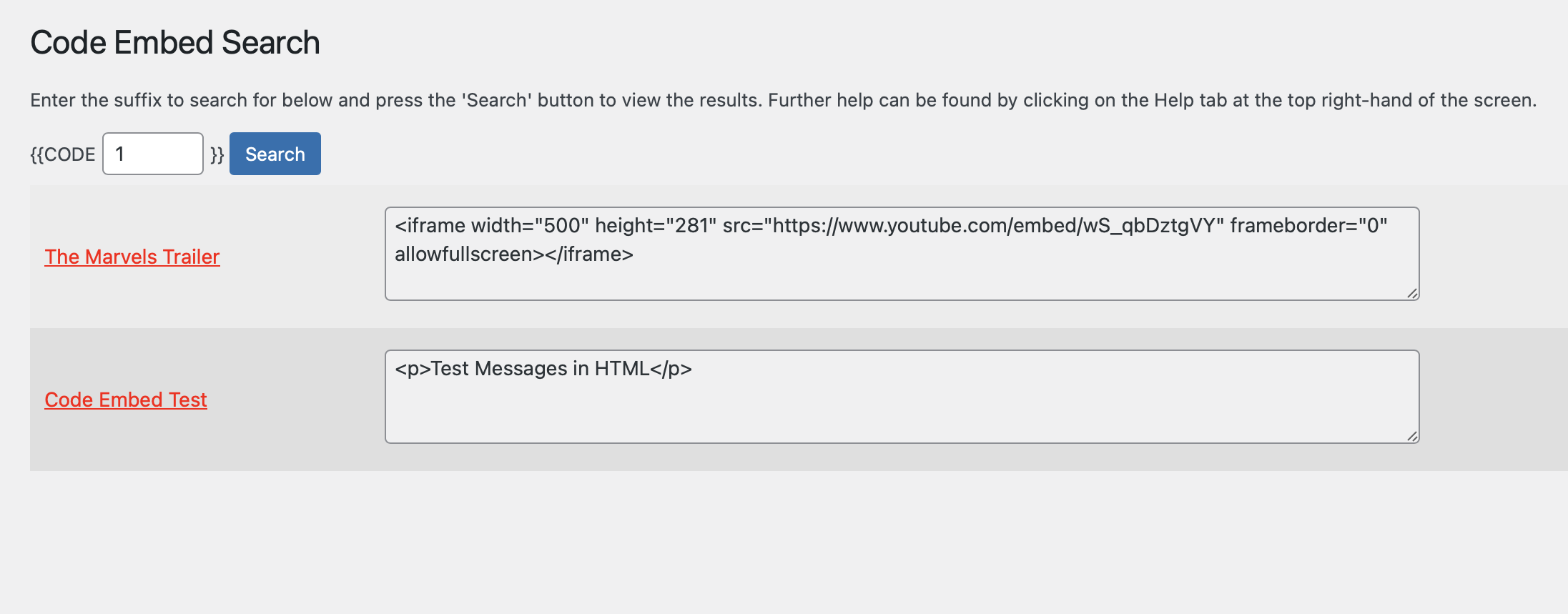
The search screen showing the results of a search for {{CODE1}}




