CodeShop Amazon Affiliate Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
- Convert your wordpress into complete amazon affiliate store
- Sell amazon products and earn $$$
- Monetize your wordpress regular posts / pages by advertising amazon products
- Customizable products display templates to make it work with any theme
- Create product categories and add products using your prefer search option, add unlimited products into categories
- Set Amazon Shop page as front page to display all your added products
- Products display with standard pagination
- All pages have breacrumb for easy navigation
- Widget ready to show all added product categories into your sidebar
- All available features and how to use them you will find detail on plugin documentation
Create a complete amazon shop of thousands product by creating different product categories and add products accordingly.
Also support adding products with WordPress regular posts and pages. Make ready your site as you want with customizable
templates to advertise amazon products to sell and earn commissions. So monetize your WordPress websites with simple &
easy CodeShop Amazon Affiliate plugin.
Front end products display templates are customizable, you can just copy them into your active theme directory and customize
templates as you want to make it look same with your active theme. A lot of product attributes are available to display into your
customized templates. So use product attributes what you want to show to users.
You can add product categories and add products to them by searching on amazon through amazon products API. Plugin will
use amazon advertising API at backend to search products, you just need to put your search text / keyword or ASINs and click the
Search button to get your results and select them all or few of them which products you prefer to add to set up your Amazon
Shop using your WordPress site.
You can create your own product categories. Product categories will be shown as breadcrumb into pages for easy navigation
and products will have standard pagination to show, products display per page is easy to change through front end templates.
‘Amazon shop categories’ widget is ready to display all your added categories ( if products are already added into them ) with your sidebar.
‘Amazon Shop’ page will be created on activation of the plugin and you can just use Settings -> Reading -> Set ‘Amazon Shop’ page
as your front page from the dropdown list, your homepage will be shown now all your added products with pagination. Default to
display 12 products per page with four columns view of products. You can change products display columns view with how many
products will be shown on each page. you just need to copy the whole folder ‘amazonshop-templates’ from plugin directory into
your active theme directory, and you are free to customize your templates including stylesheets.
Screenshots

After activate the plugin you should see Admin CodeShop main menu and submenus as displayed in image screenshot-1.png

CodeShop -> Settings page required all credentials to enter properly to work the plugin as displayed in image screenshot-2.png

After provided all credentials when you click Save Settings button then you should see Test Settings button to test your amazon credentials working okay or not as like displayed in image screenshot-3.png

When you click Test Settings button then you should see success message if everything works fine as like displayed in image screenshot-4.png

When you want to add products using CodeShop -> Add New Products menu then you should see the search options by keyword or ASINs to add products below your post editor as like displayed in image screenshot-5.png

As am example if you put any keyword to search and click on search button then searching products message should be shown as like displayed in image screenshot-6.png

When search results will be returned from amazon then you should see results with option to select / de select all products with button Add Selected Products to add selected products with your post as like displayed in image screenshot-7.png

When search results will be returned from amazon then you should see results with pages so you can see more results on different pages by click on page numbers and also can add them with your post, so you can add more than 10 products at a time for same search results as like displayed in image screenshot-8.png

Using menu CodeShop -> Categories you can create your product categories / sub-categories as you want to set up your shop categories structures, sample categories are shown in image screenshot-9.png

Using Wordpress menu Settings -> Reading you can set your default auto created amazon shop page as front page to display all your added products as homepage screenshot-10.png

Using Wordpress menu Appearance -> Widgets you can drag & drop amazon shop categories widget to show all your added categories in your theme Sidebar screenshot-11.png

When you are in Wordpress menu Posts -> Add New or Pages -> Add New area then you should see CodeShop button above the text editor as display in image to add amazon products with your Wordpress regular posts / pages screenshot-12.png

When you click on CodeShop button then you should have modal window to search products and create Shortcode with your selected products to add with your posts / pages, you can also select display templates shown in image screenshot-13.png

Your auto created Shortcode should be added as like image when you click Add Shortcode button from modal window screenshot-14.png

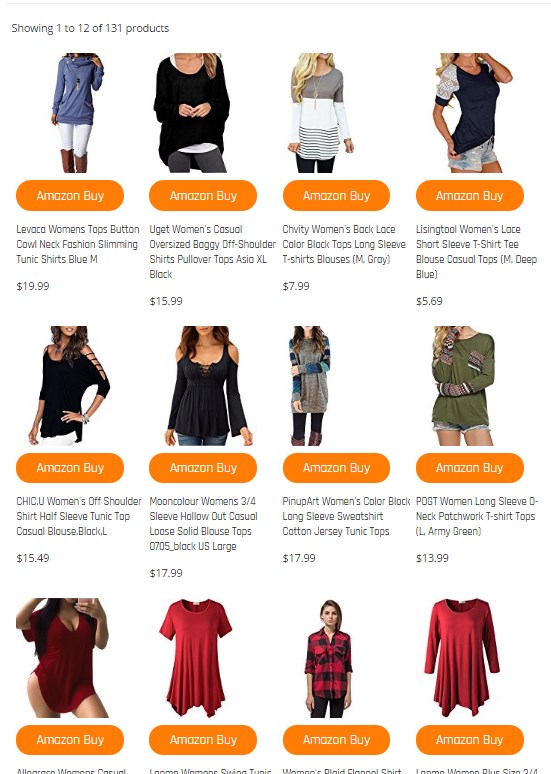
Front end display products as four columns view showing products results count including Sidebar added widget showing product all categories, shown as sample in image screenshot-15.png

Front end display products as two columns view showing pagination shown as sample in image screenshot-16.png

Showing four columns product view with different theme shown as sample in image screenshot-17.jpg

Showing four columns full width product view with different theme shown as sample in image screenshot-18.jpg

Showing four columns product view with different theme shown as sample in image screenshot-19.jpg

Showing three columns product view shown as sample in image screenshot-20.jpg

Showing four columns product view with different theme shown as sample in image screenshot-21.jpg

Showing two columns product view shown as sample in image screenshot-22.jpg

Showing two columns product view with different theme shown as sample in image screenshot-23.jpg

Showing single / one column product view shown as sample in image screenshot-24.jpg



