Columns Alignment Fix For Elementor Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
How Elementor’s “Columns Gap” Originally Works
The Columns Gap feature on Elementor’s section and inner section will add unnecessary paddings on the sides. This makes inconsistent content alignment with theme’s container or other sections’ container.
What This Plugin Does
It will remove the unnecessary side paddings on Elementor’s section and inner section. This fix is done by CSS, so no content would be lost.
Example
Try to create 3 sections on Elementor and fill them with any content widget. After that, try to set different “Columns Gap” for each section.
- Section 1, columns gap set to “Default”
- Section 2, columns gap set to “No Gap”
- Section 2, columns gap set to “Wide”
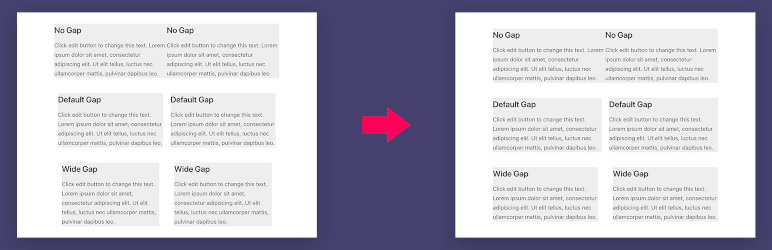
Without the columns alignment fix:
You will see inconsistent alignment on the content on those 3 sections.
With the columns alignment fix:
Those 3 sections will have consistent side padding!
How to Activate The Columns Alignmet Fix
1. Global configuration
Go to Elementor > Settings > Style and check the Enabled globally option.
2. Individual section
When on Elementor builder, select a section / inner section, from the Layout tab and check the Enable Columns Alignment Fix option.
Screenshots
No screenshots provided



