Coming Soon And Maintenance Mode Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
Coming soon and Maintenance mode plugin is an awesome tool to show your website visitors that you are working on your website for making it better. It’s not easy to create under construction page for WordPress without coding knowledge. That’s why our team do his best to help WordPress users to create maintenance pages easily and quickly.
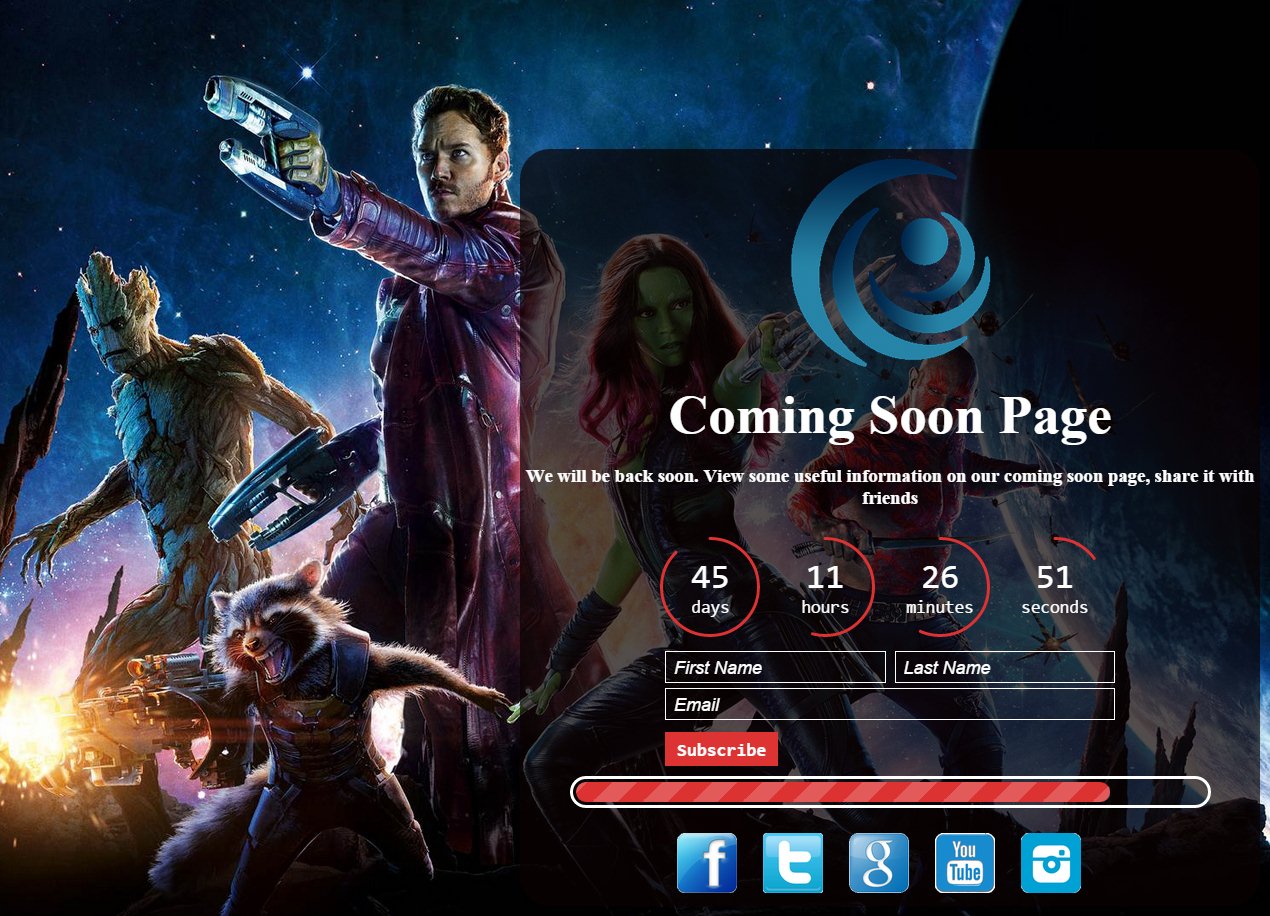
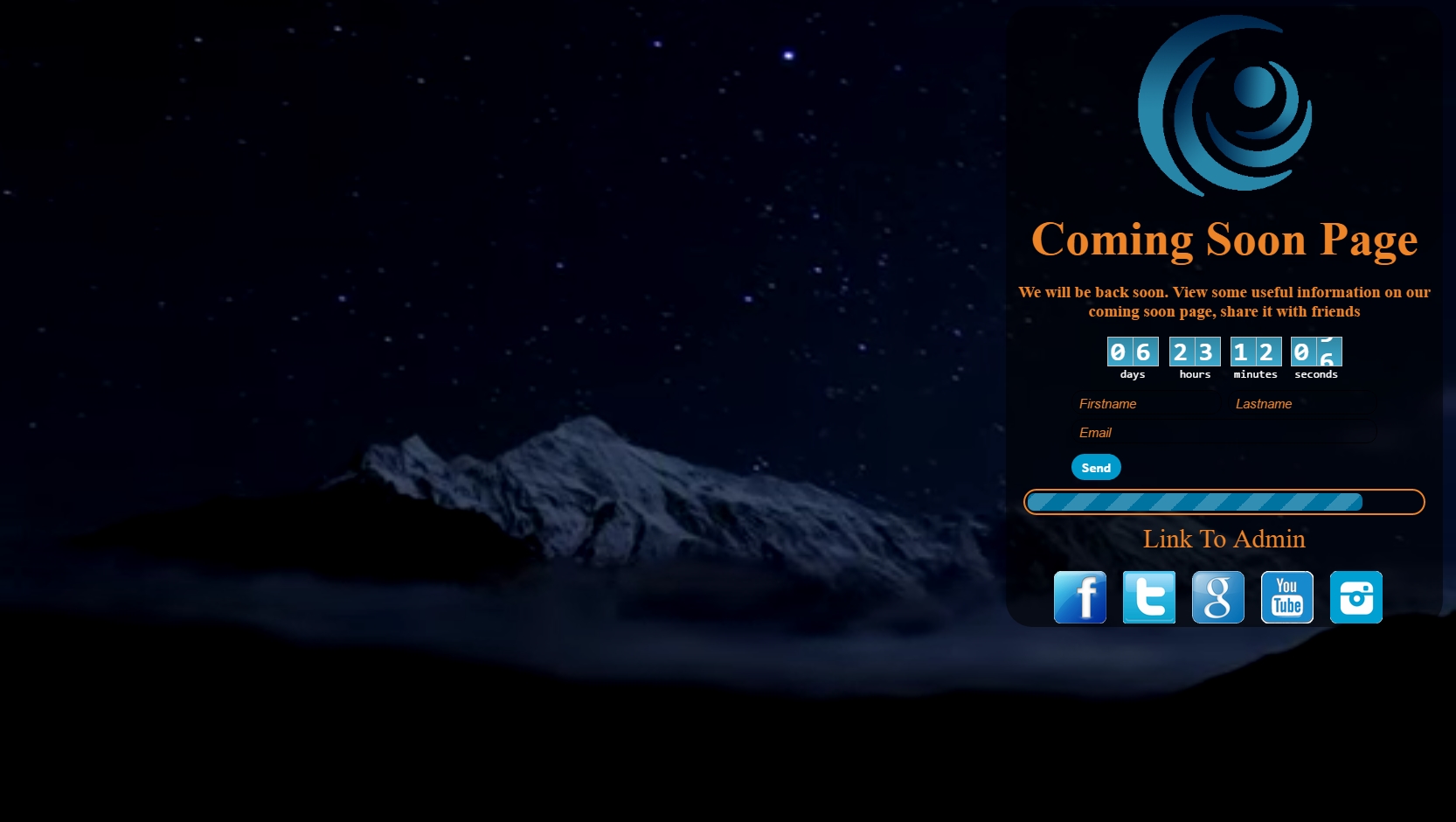
View our plugin Demo page:
Our plugin will add some great features to your Under construction page.
Features of Free version
- Easy install and use
- Works perfectly with all versions of WordPress
- Fully Responsive
- Ability to disable plugin for specific IPs
- Highly customizable under construction page
- Ability to set background image and color
- Custom Logo
- Ability to use WordPress post editor for Message
- Social Media Ready(Facebook, Twitter, Google Plus, YouTube, Instagram)
- Ability to open social websites in a new window
- SEO friendly
- Ability to set Meta description and keywords
- Enable/Disable Search Robots
- Uses CSS3
- User friendly back-end
- Tested on popular WordPress themes
You can upgrade the free version to Coming soon and Maintenance mode Pro to add some features.
The features of Pro version
- Awesome Background Slider
- Nice Video(YouTube) background(Not for mobile devices)
- Functional Subscribe Form
- Elegant Countdown
- 3 beautiful and different Countdown designs(button, circle, vertical slider)
- 39 awesome animation effects for all elements
- Ability to set Animation waiting time for all elements
- Ability to exclude specific pages, posts
- Functionality to hide Countdown or disable Under construction page when Countdown time expired
- Countdown position(left, center, right), distance from top, text color, background color, border radius, Size, border width, font-size, Font family
- Content position, background color, transparency and border radius
- Subscribe Form
- Ability to change Subscribe Form all texts, position(left, center, right) and distance from top
- Ability to set font size and font family for Subscribe Form all texts
- Ability to change input border color and radius
- Ability to change placeholder text color, send button bg color, send button text color, input field text color, after submit text color
- Ability to send Email notifications to subscribed users
- Ability to mute or unmute video
- Ability to set Logo position and distance from top, max width and max height
- Ability to set Title color, distance from top, position, Font Size and Font family
- Ability to set Message position(left, center, right) and distance from top
- Progress bar
- Ability to set Progress bar percentage, width, distance from top, position, loading, border color, border width and border radius
- Ability to upload your own images for Social Buttons
- Ability to set Social Buttons position(left, center, right), max width, height, distance from top, distance between Social Buttons
- Ability to set Favicon
- Link To Admin Section
- Ability to set Link To Admin position(left, center, right), distance from top, Font Size and Font family
- You can also change Link To Admin text and color
- Built in 31 fonts for Title, Countdown, Link To Admin, Subscribe Form texts
- Ability to set content maximum width, padding and margin
- Drag and drop ordering for content elements
If you have any type of question occuring our plugin, contact us at our plugin SUPPORT FORUM.
The Under construction plugin allows you to create Coming Soon page for your website simply and quickly. You just need to enable the plugin to change your website to Maintenance mode.
Our plugin works without any problem with all popular WordPress themes that we tested, so you can use our Under construction plugin on any theme you like, if something goes wrong just let us know about it.
Logged out users of your website will see the Maintenance mode while logged-in users will have access to your website. This is ideal solution for web developers who want to show their clients that website is in Maintenance mode while they working on the website.
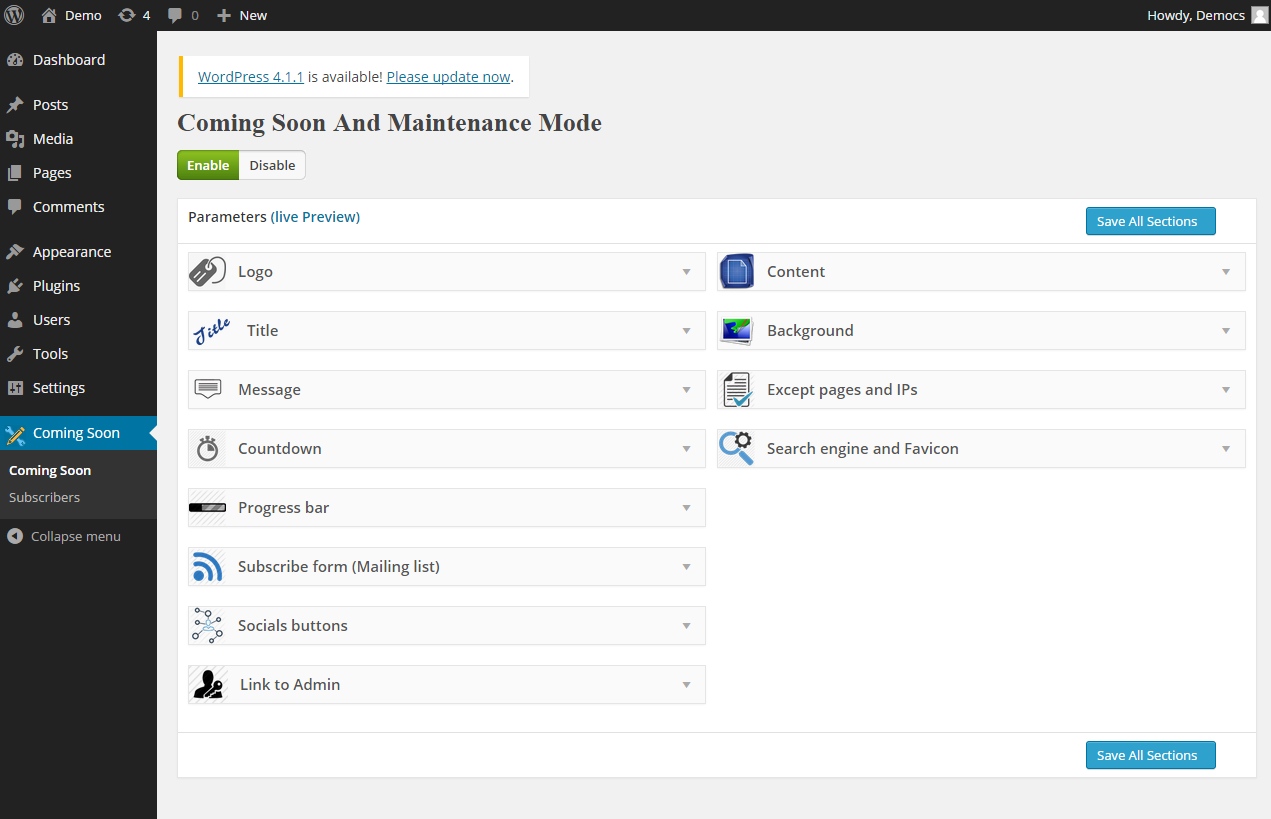
Step by step guide
Logo
- Show logo – Choose to show or hide your logo.
- Logo – Click “Upload” button to upload your logo.
- Logo position – Here you can choose your logo position(Left, Center, Right).
- Distance from top – Type here your logo distance from top.
- Logo Animation type – Choose animation type for your logo.
- Animation waiting time – Type here waiting time for Logo animation(in milliseconds).
- Logo max width – Type here your website logo maximum width.
- Logo max height – Type here your website logo maximum height.
Title
- Show title – Choose to show or hide your Title.
- Title – Type here the Title.
- Title color – Select the title color.
- Title Font Size – Type here title font size.
- Title Font family – Choose the font family for title.
- Title position – Choose Title position(Left, Center, Right).
- Distance from top – Type here Title field distance from top.
- Title Animation type – Choose animation type for Title.
- Animation waiting time – Type here Title animation waiting time(in milliseconds).
Message
- Show Message – Choose to show or hide Message box.
- Message – Type here message for under construction page(you can use WordPress posts/pages default editor).
- Message position – Choose position for Message box(Left, Center, Right).
- Distance from top – Type here Message box distance from top.
- Message Animation type – Choose animation type for Message box.
- Animation waiting time – Type here waiting time for Message box animation(in milliseconds).
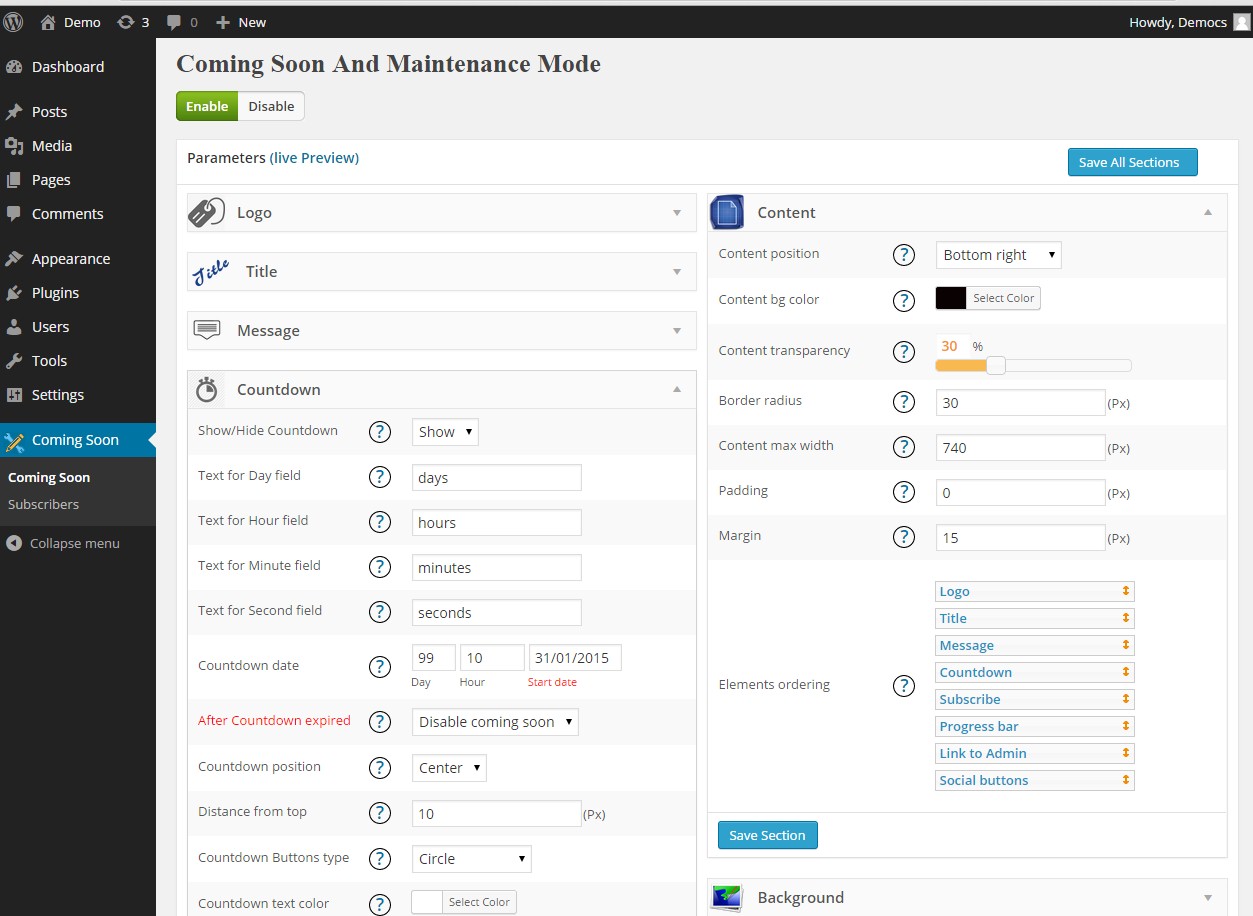
Countdown
- Show/hide – Choose to show or hide.
- Text for Day field – Type here default text for Day field.
- Text for Hour field – Type here default text for Hour field.
- Text for Minute field – Type here default text for Minute field.
- Text for Second field – Type here default text for Second field.
- Countdown date – Type here the Countdown time(days, hour), then select the Countdown start date.
- After Countdown expired – Choose what will happens with Under construction page when Countdown expired(Disable coming soon or only hide Countdown).
- Position – Choose the position(Left, Center, Right).
- Distance from top – Type here the distance from top.
- Animation type – Choose animation type.
- Animation waiting time – Type here waiting time for animation(in milliseconds).
- Buttons type – Choose the buttons type(button, circle, vertical slider)
- Text color – Select the text color.
- Background color – Select the background color.
- Border radius – Type here the buttons border radius.
- Size – Select the size.
- Border width – Select the border width for circle buttons(only appears when you choose Countdown circle buttons).
- Font-size – Type here the countdown text font-size.
- Font family – Select the text Font family.
Progress bar
- Show Progress bar – Choose to show or hide Progress bar.
- Progress bar percentage – Here you can select Progress bar percentage.
- Width – Type here Progress bar width.
- Progress bar position – Choose position for Progress bar(Left, Center, Right).
- Distance from top – Type here Progress bar distance from top.
- Progress bar load color – Select progress bar load color.
- Border color – Select Progress bar border color.
- Border width – Choose progress bar border width.
- Border radius – Choose progress bar border radius.
- Animation type – Choose animation type for Progress bar.
- Animation waiting time – Type here waiting time for Progress bar animation(in milliseconds).
Subscribe (Mailing list)
- Show the Form – Choose to show or hide Subscribe Form.
- User First name text – Type here text for user first name field.
- User Last name text – Type here text for user last name field.
- Email field text – Type here text for email field.
- Send button text – Type here the Send button text.
- Success email text – Type here the text that will appear after users submit the correct email.
- Existing email text – Type here the text that will appear after users type already submitted email.
- Blank email field text – Type here the text that will appear after users submit a blank field.
- Invalid email text – Type here the text that will appear after users submit invalid email.
- Subscribe Form position – Choose position for Subscribe Form(Left, Center, Right).
- Distance from top – Type here Subscribe Form distance from top.
- Font Size – Type here font size for all texts in Subscribe Form.
- Email field border radius – Type here border radius for email field.
- Input max width – Type here max with for input field.
- Font family – Type here font family for all texts in Subscribe Form.
- Input field border color – Select the input field border color.
- Placeholder text color – Select default text color for input fields.
- Send button bg color – Select the send button background color.
- Send button text color – Select the send button text color.
- Input field text color – Select the input field text color.
- After submit text color – Select color of the text, that will appear after submit.
- Animation type – Choose animation type for Subscribe Form.
- Animation waiting time – Type here waiting time for Subscribe Form animation(in milliseconds).
Social buttons
- Show social buttons – Choose to show or hide social buttons.
- Facebook url – Type here Facebook url.
- Facebook img url – Type here Facebook icon url or upload it.
- Twitter url – Type here Twitter url.
- Twitter img url – Type here Twitter icon url or upload it.
- YouTube url – Type here YouTube url.
- YouTube img url – Type here YouTube icon url or upload it.
- Instagram url – Type here Instagram url.
- Instagram img url – Type here Instagram icon url or upload it.
- Social buttons position – Choose position for Social buttons(Left, Center, Right).
- Distance from top – Type here Social buttons distance from top.
- Animation type – Choose animation type for Social buttons.
- Animation waiting time – Type here waiting time for Social buttons animation(in milliseconds).
- Social buttons max width – Type here maximum width for Social buttons.
- Social buttons max height – Type here maximum height for Social buttons.
Link To Admin
- Show – Choose to show or hide Link To Admin.
- Link To Admin text – Type here Link To Admin text.
- Text color – Choose text color.
- Font Size – Type here text Font Size.
- Font family – Select Font family for Link To Admin.
- Link To Admin position – Choose position for Link To Admin(Left, Center, Right).
- Distance from top – Type here Link To Admin distance from top.
- Animation type – Choose animation type for Link To Admin.
- Animation waiting time – Type here waiting time for Link To Admin animation(in milliseconds).
Content
- Content position – Choose content position(Left top, Left middle, Left bottom, Center top, Center middle, Center bottom, Right top, Right middle, Right bottom).
- Content bg color – Select content background color.
- Content transparency – Select transparency for content.
- Border radius – Type here border radius for content.
- Content max width – Type here content maximum width.
- Padding – Type here content padding value(padding properties define the space between the element border and the element content).
- Margin – Type here content margin value(margin properties define the space around elements).
- Elements ordering – Choose the order of showing elements(you can move all elements using drop down functionality).
Background
- Background type – Select the background type you want to use.
- Set color – Select the background color(option will appear if you choose “Background color” type).
- Img url – Type the image url or just upload images for background(option will appear if you choose “Background image” type).
- Slider img urls – Type the image urls or just upload images for Background Slider(option will appear if you choose “Background Slider” type).
- YouTube video id – Type YouTube video Id, for example if YouTube video full url is “https://www.youtube.com/watch?v=0AqnCSdkjQ0”, then you just need to type here “0AqnCSdkjQ0” (option will appear if you choose “YouTube Background” type).
- Video Sound – Choose mute or unmute background video(option will appear if you choose “YouTube Background” type).
Except pages and IPs
- Disable the plugin for this ips – You can disable the plugin for this ips, just type the ip and click anywhere, then type the next ip in next field that will appear.
- Disable the plugin for this urls – You can disable the plugin for this urls, just type the url and click anywhere, then type the next url in next field that will appear.
Search engine and Favicon
- Title(SEO) – Type here the Title for Search engines(It will be visible for search engines).
- Favicon – Here you can upload favicon.
- Enable Search Robots – Here you can enable or disable coming soon page for search robots(If you disable this option then your website will disappear from search engines).
- Meta Keywords – Type here meta keywords.
- Meta Description – Type here meta description.
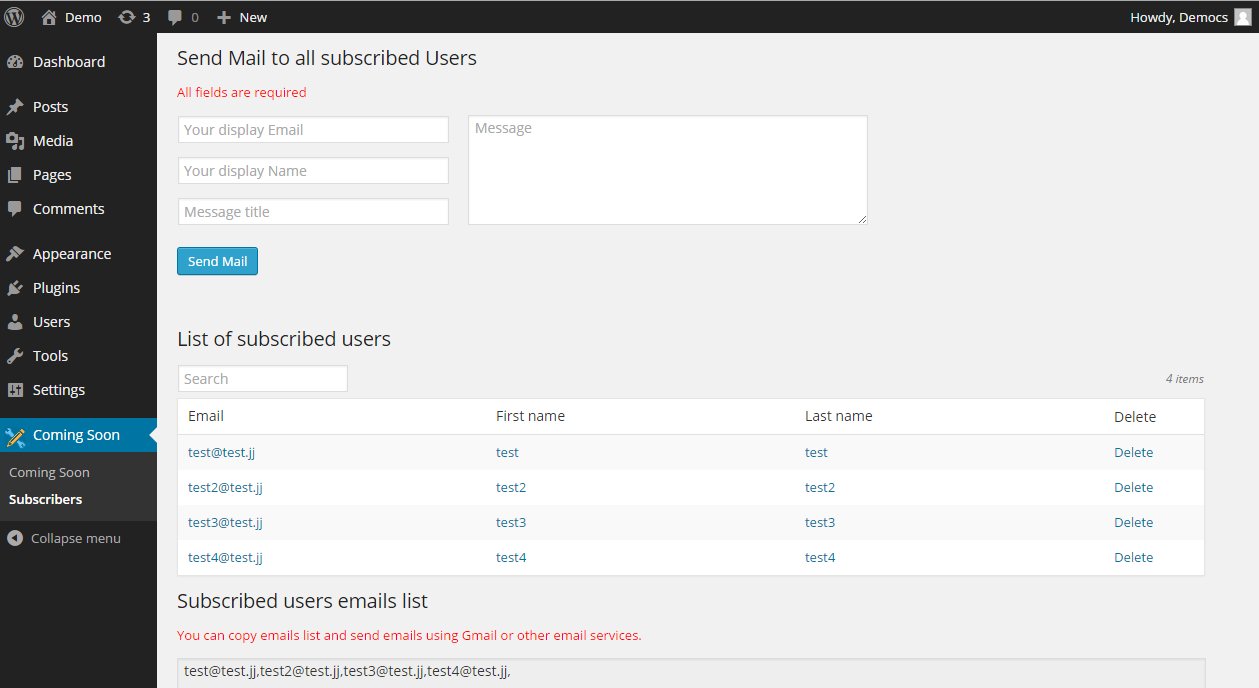
Subscribers page
On this page you can view subscribed users emails. You can copy emails list and send emails using Gmail or other email services.
You can remove emails from email list as well.
Send Mail all subscribed Users – Send Mail to all subscribed Users
All fields are required – All fields are required
- Your display Email – Type here the Display Email address, your users will see it when you send them email.
- Your display Name – Type here name(company or website name) that your users will see when you send them email.
- Message title – Type here message title.
- Message – Type here message text.
All fields required, so fill all fields and click on send button, that’s all.