Conditional Blocks – Advanced Content Visibility Control And Full Site Editing Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
Conditional Blocks is a powerful, no-code plugin that allows you to control the visibility of any WordPress blocks with advanced visibility control. Ideal for membership sites, responsive designs, and more, it offers you the ability to effortlessly manage content block and widget visibility without writing code.
Full Site Editing (FSE) support and works with the new Site Editor ensuring Conditional Blocks will remain powerful and versatile as WordPress evolves.
Features
- No-coding required: Manage block visibility without writing a single line of code. Ideal for users of all skill levels.
- Improved user experience: Personalize your website content based on visitor characteristics such as user role, device type, or location.
- Enhanced content strategy: Schedule content, restrict access, and experiment with different variations to optimize your content for your audience.
- Optimized site performance: Reduce page load time by hiding unnecessary or irrelevant content on specific devices or for specific users.
- Increased conversions: Target promotions or CTAs to your audience, leading to higher conversion rates.
- Future-proof your site: With WordPress Full Site Editing (FSE) support, Conditional Blocks will remain a powerful and versatile tool for managing your site’s block visibility as WordPress continues to evolve.
By incorporating Conditional Blocks into your WordPress site, you can effortlessly create dynamic, responsive, and personalized content that increases user engagement and improves overall site performance.
What Can Conditional Blocks Do?
Conditional Blocks offers a simple and intuitive interface for controlling the visibility of any block in just a few clicks. Use cases for conditional content in WordPress include:
- Developer Focused: Create Custom Visibility Conditions for WordPress Blocks, such as user roles or membership levels.
- Lockdown condition: Hide blocks from everyone, perfect for preparing new content or working on drafts.
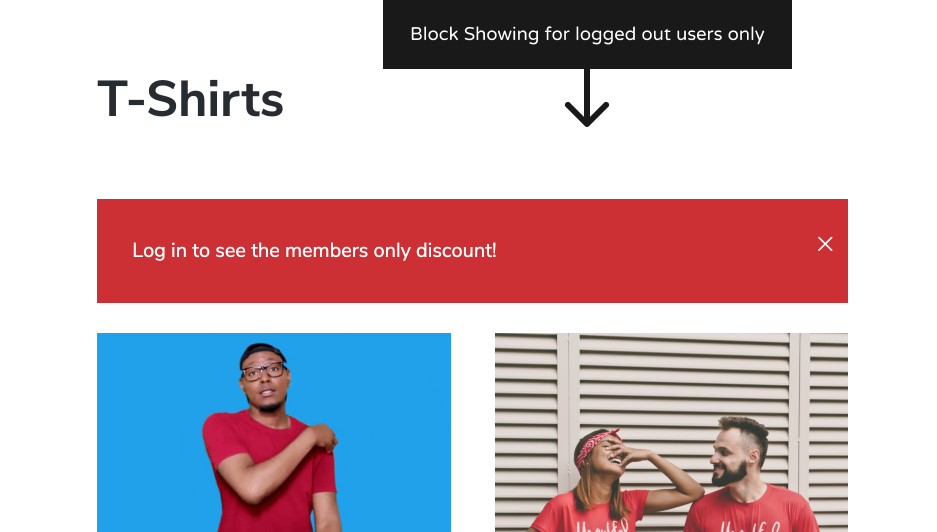
- Exclusive content for user types: Display content exclusively for logged-in or logged-out users, ideal for membership site content.
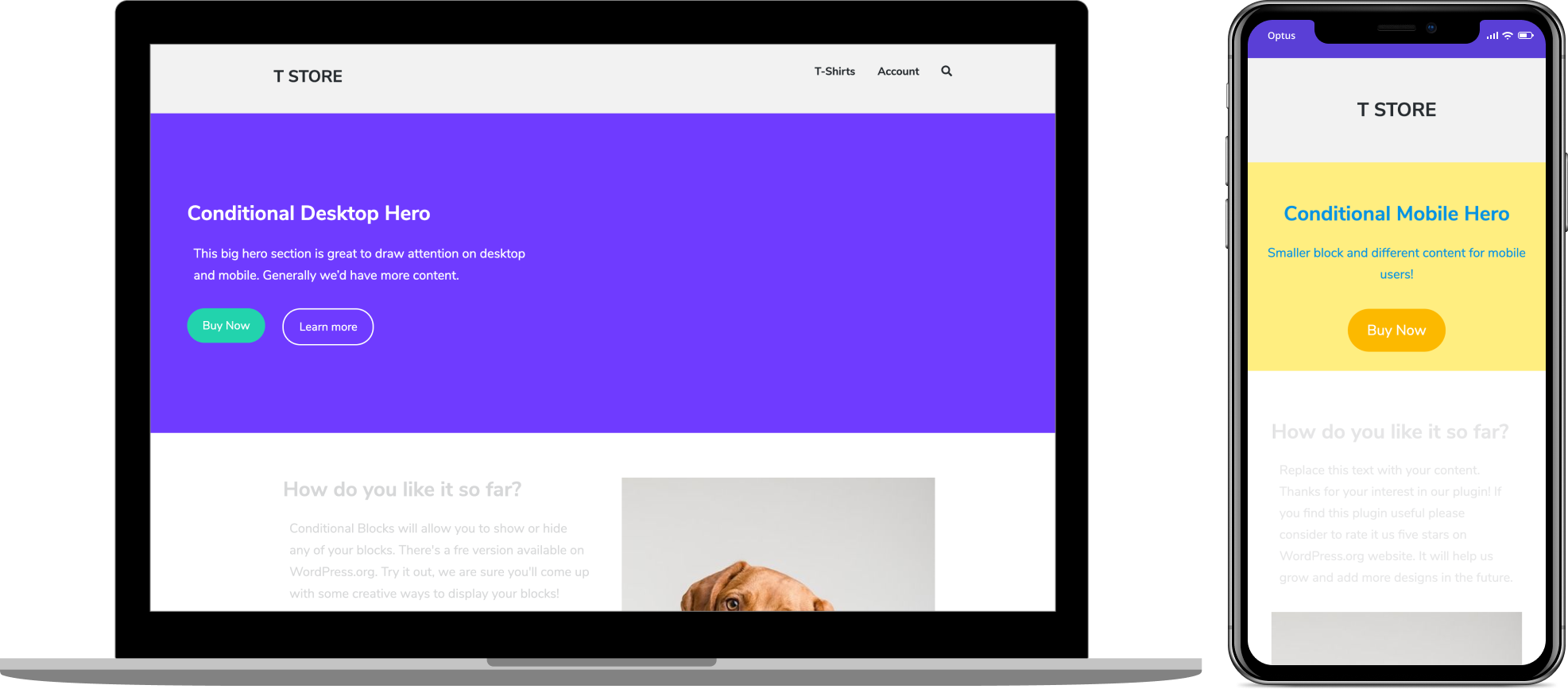
- Responsive designs: Control block visibility on mobile, tablet, and desktop screens for responsive designs.
Conditional Blocks seamlessly integrate with the new WordPress block widgets and FSE themes, enabling you to create conditional widgets in sidebars using any built-in visibility logic.
Supercharge your blocks with Conditional Blocks Pro
Conditional Blocks Pro offers unparalleled flexibility and versatility, allowing you to control block visibility with even more conditions such as WooCommerce conditional content and more.
- Set block visibility based on user roles (WooCommerce Customer, Admin, Editor, Subscriber, Custom Roles, etc).
- Schedule content with date ranges, times, or days of the week.
- Display blocks tailored to specific devices or browsers (iPhone, Android, macOS, Linux, Windows)
- Show or hide block content based on URL Referrer (e.g. when users come from Google or Twitter)
- Dynamically display blocks based on post meta fields or URL query strings, perfect for form plugins and custom data
- Control visibility for specific post IDs, URL Paths, or within custom post types, taxonomies, and terms
- Manage custom fields, user meta, or post meta-based visibility
- Toggle blocks in response to WordPress archives
- Save and apply presets of conditions across your entire site
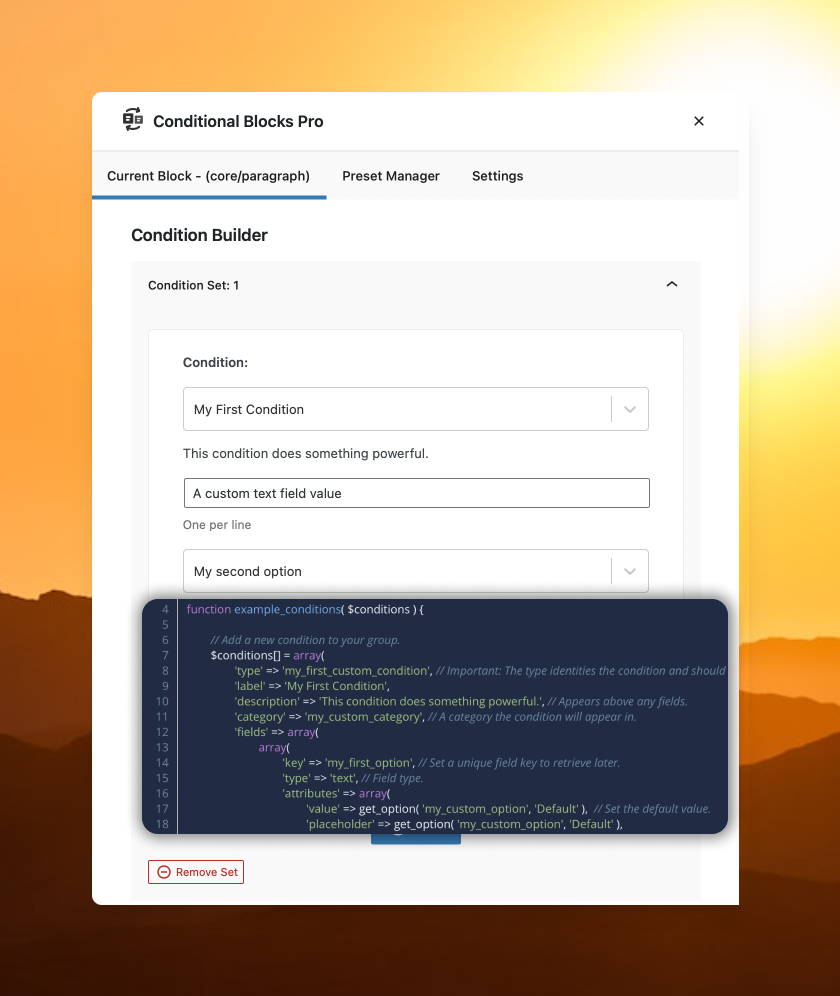
- Create custom PHP or function-based conditions for virtually unlimited possibilities
- Leverage powerful WooCommerce-specific conditions, such as cart value, geo location, customer recent order, or products in cart, for dynamic upselling or smart marketing.
Experience even greater content control with Conditional Blocks Pro – fully compatible with FSE, widget options, and general content block manipulation.
See all features & benefits of Conditional Blocks Pro
Draft content on live pages
Use the Lockdown condition to create draft blocks inside live content, and simply remove the condition when you’re ready to publish.
Restrictive content made easy
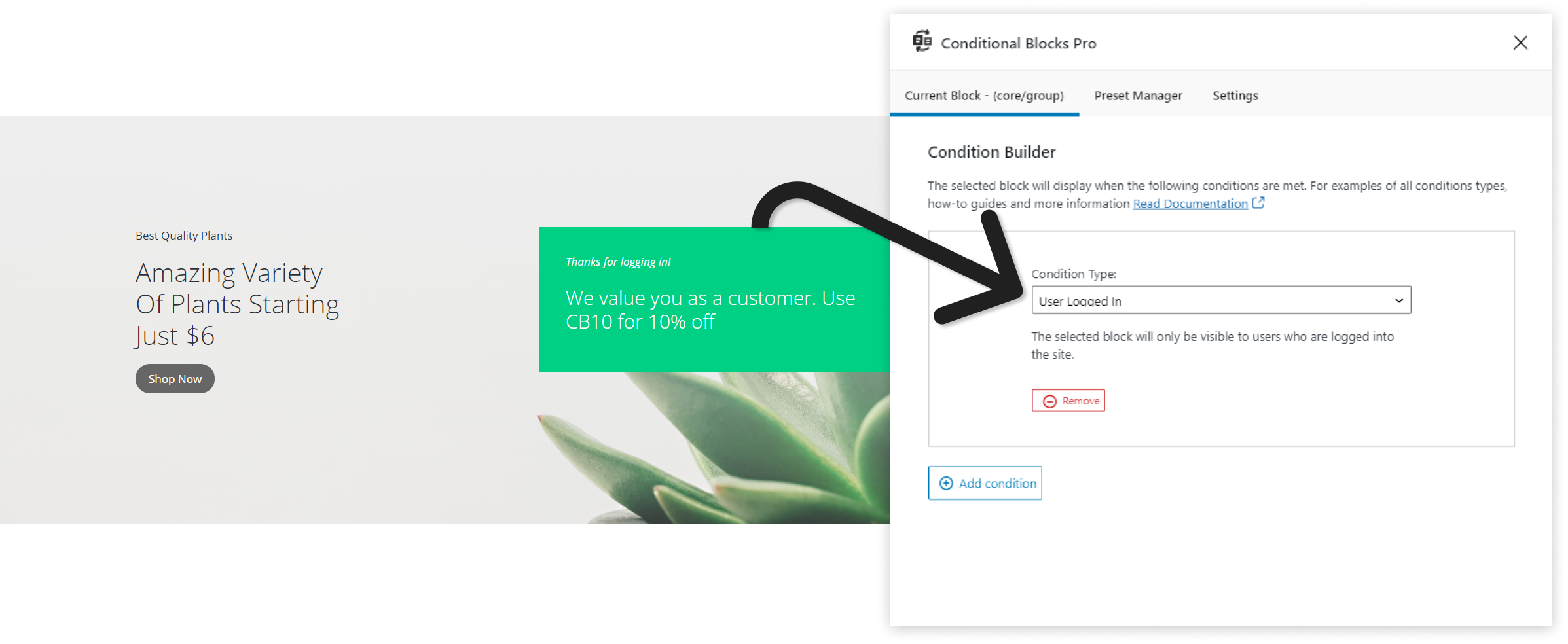
Control access to any block by clicking on it within the Block Editor and using the Condition Builder to add visibility rules. Perfect for members-only content.
Responsive designs simplified
Effortlessly adapt your blocks for mobile, tablet, or desktop display, automatically showing or hiding content according to screen sizes.
Compatibility
Conditional Blocks works with any theme or plugin that uses the WordPress Block Editor (also known as Gutenberg).
Tested and compatible with:
- Stackable Blocks
- Atomic Blocks
- CoBlocks
- Editorskit
- WooCommerce Blocks (Product Blocks)
- Easy Digital Downloads Blocks
- Ultimate Addons for Gutenberg
- Otter Blocks & Templates
- GenerateBlocks
- Kadence Blocks
- Genesis Blocks
- Twenty Twenty-Two theme
- Wabi theme
- Poe theme
- WooCommerce Storefront
- WordPress Site Editor
- Gutenberg
- WordPress Site Templates
- OllieWP theme
For support or help with other plugins, please get in touch.
LEARN MORE
- Documentation: Learn how to set up and use our features.
- Blog: Read our guides and tutorials.
- Website: Find out more about us and the pro version.
- Twitter: Follow us on Twitter.
Screenshots

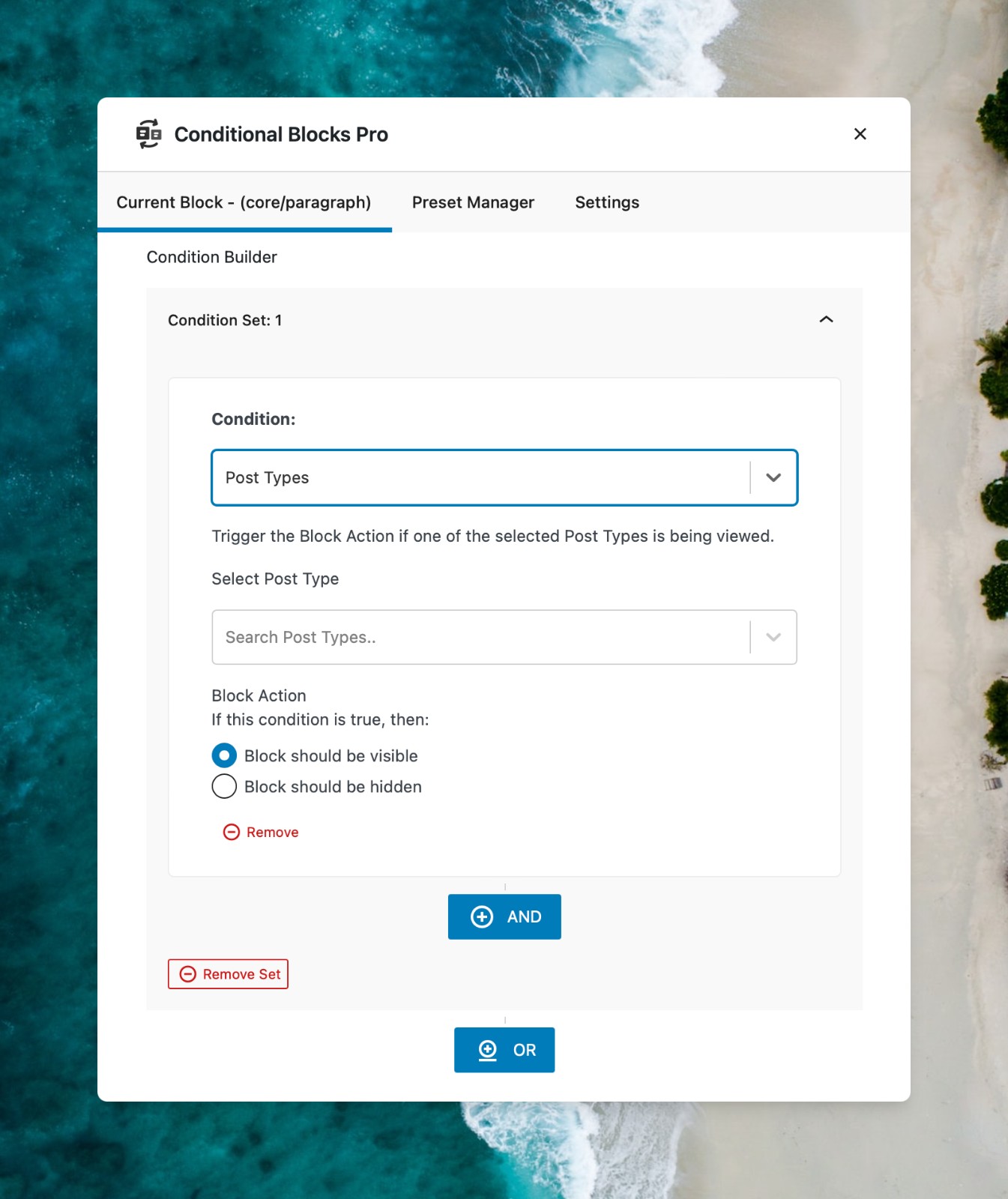
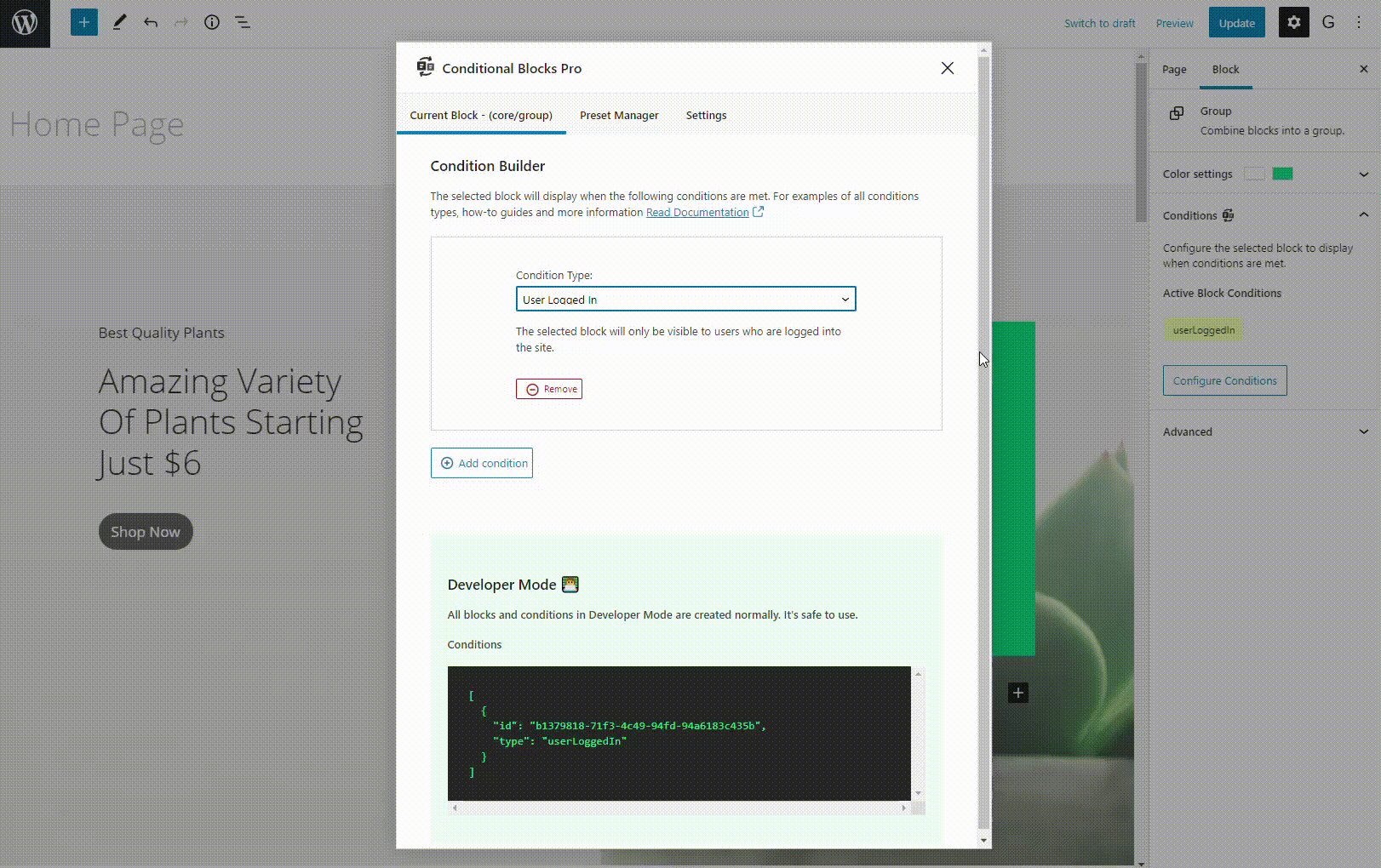
Conditional Blocks – Create Custom Visibility Conditions for WordPress Blocks.

Condition Builder with AND, OR Logic.

How to customize WordPress visibility with Conditional Blocks.

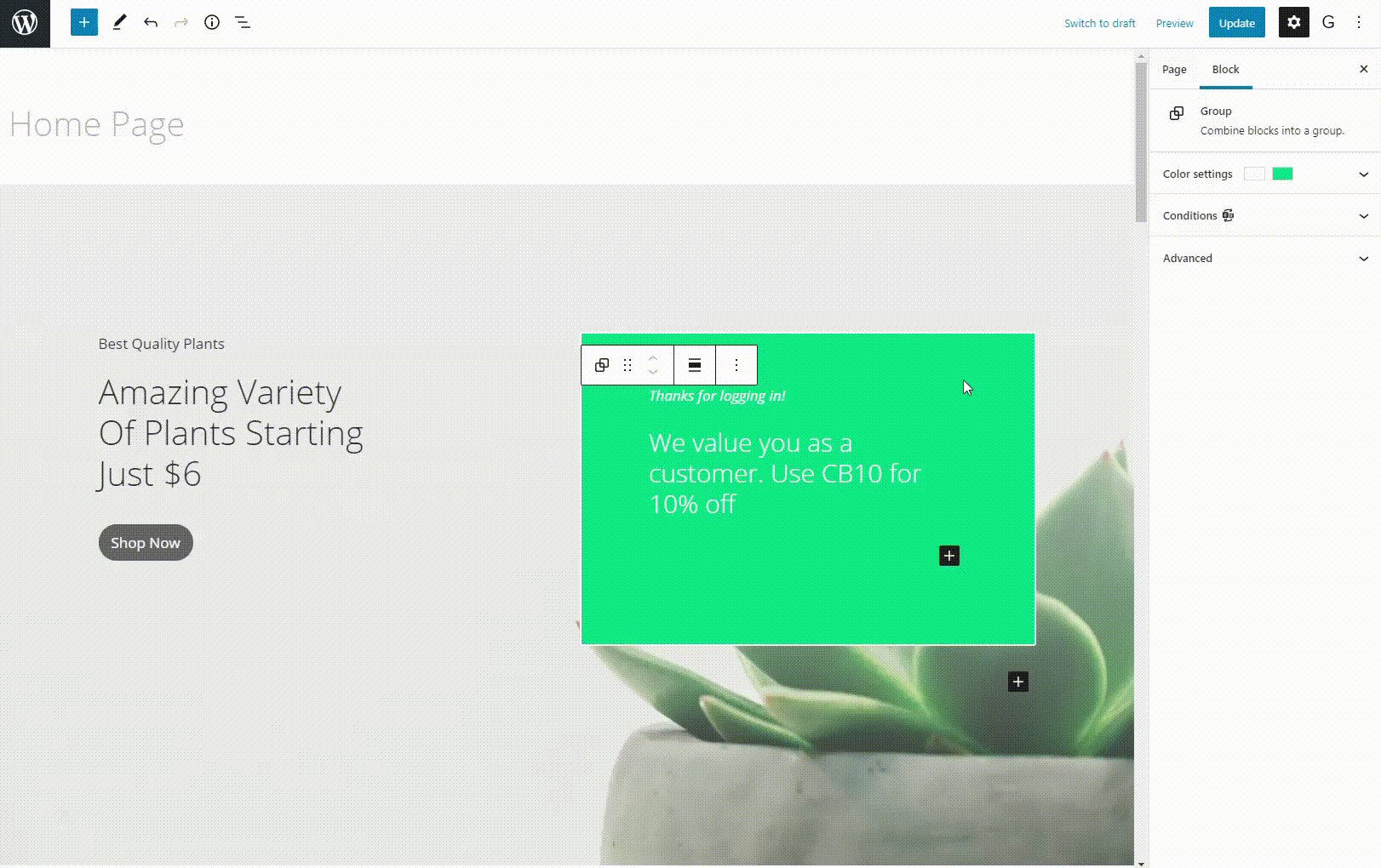
Conditional Blocks 2.0+ – logged out/in user content block.

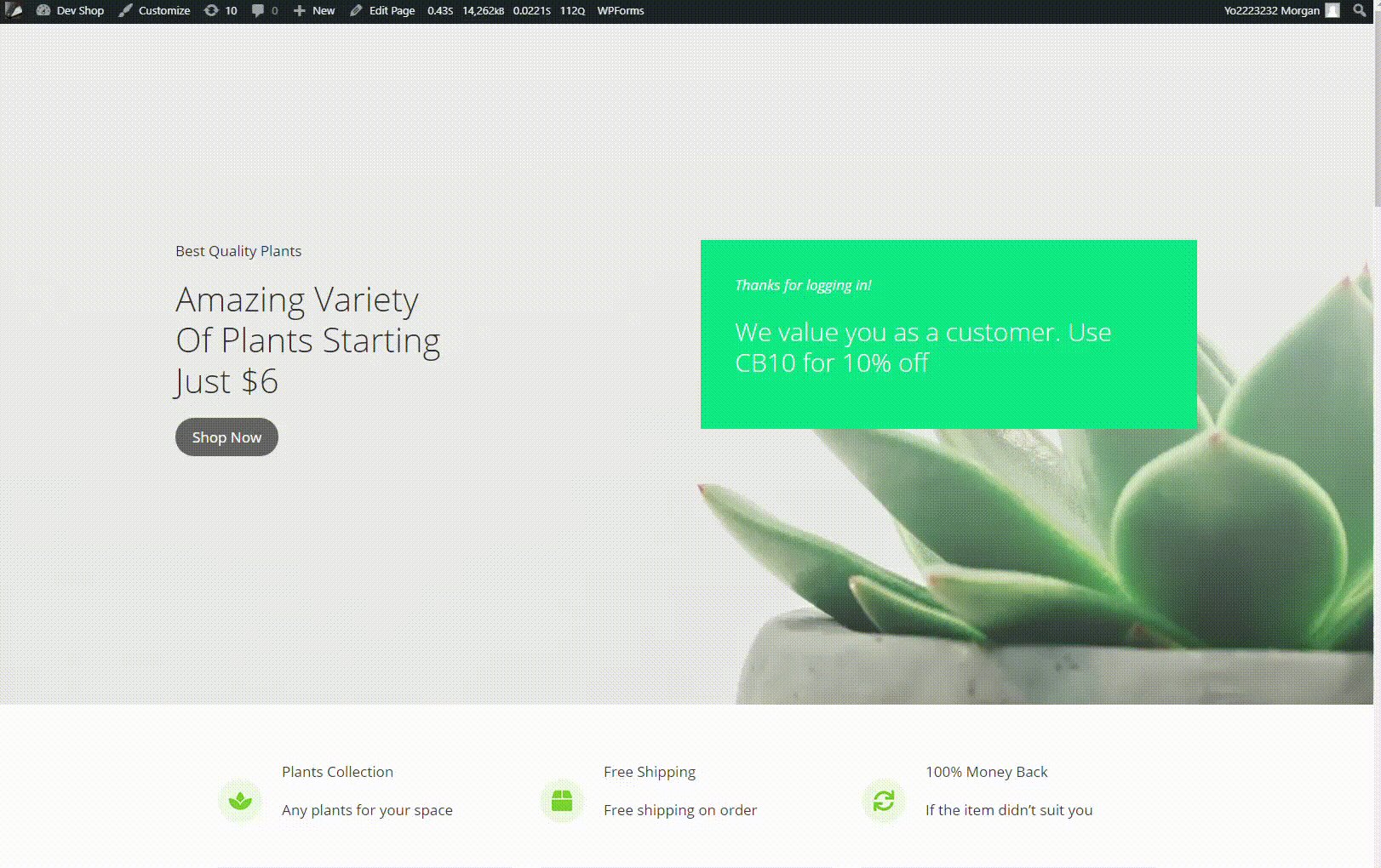
Frontend showing the logged out user block.

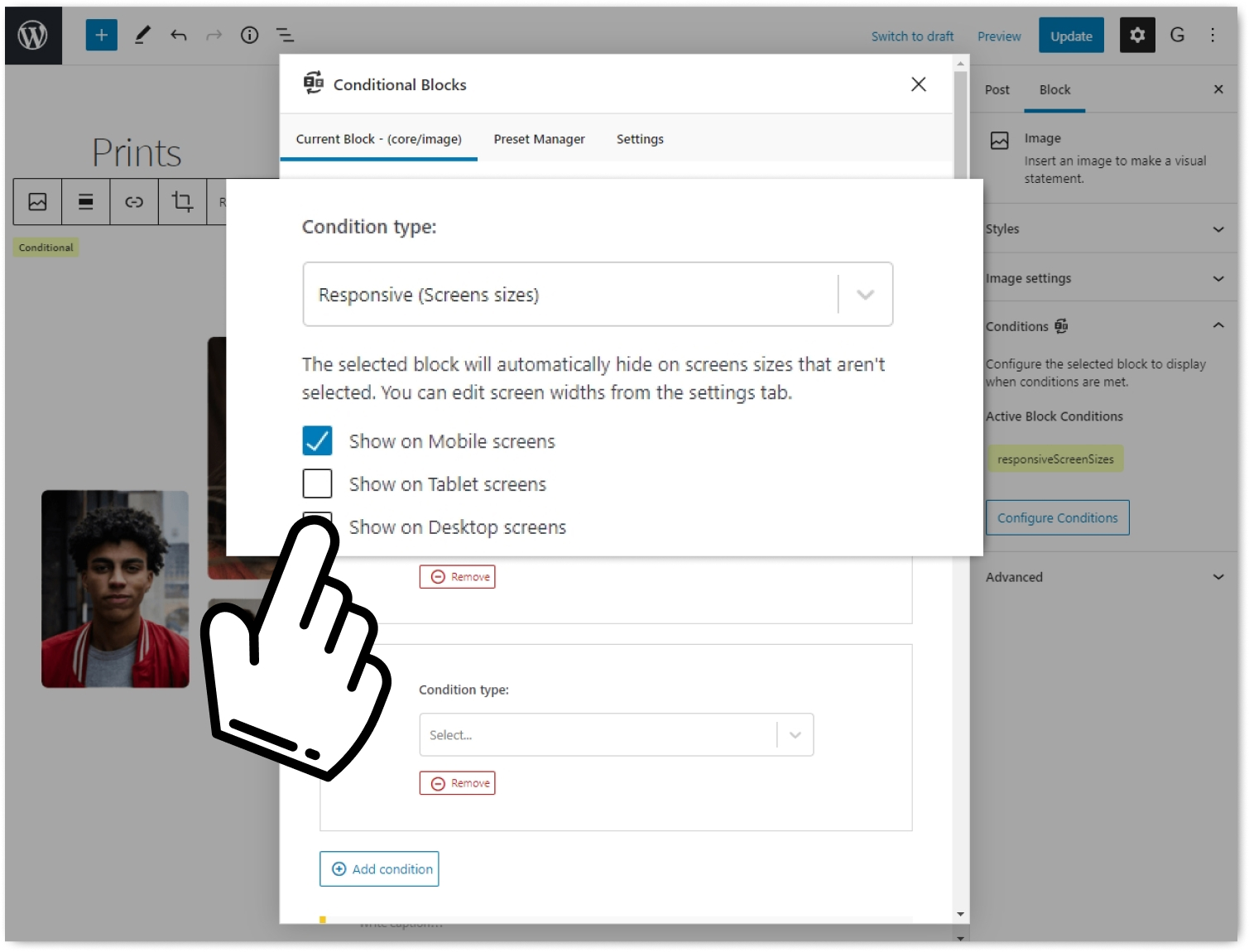
Editor options for conditionally showing block on screen sizes.

Frontend showing different blocks for different screensizes using responsive blocks.



