Void Contact Form 7 Widget For Elementor Page Builder Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
This plugin adds new element / widget to Elementor Page Builder which helps you to easily drag and drop contact form 7 forms from a drop down list. No need of going in cf7 & copying the shortcode and addding to shortcode widget of elementor anymore !!
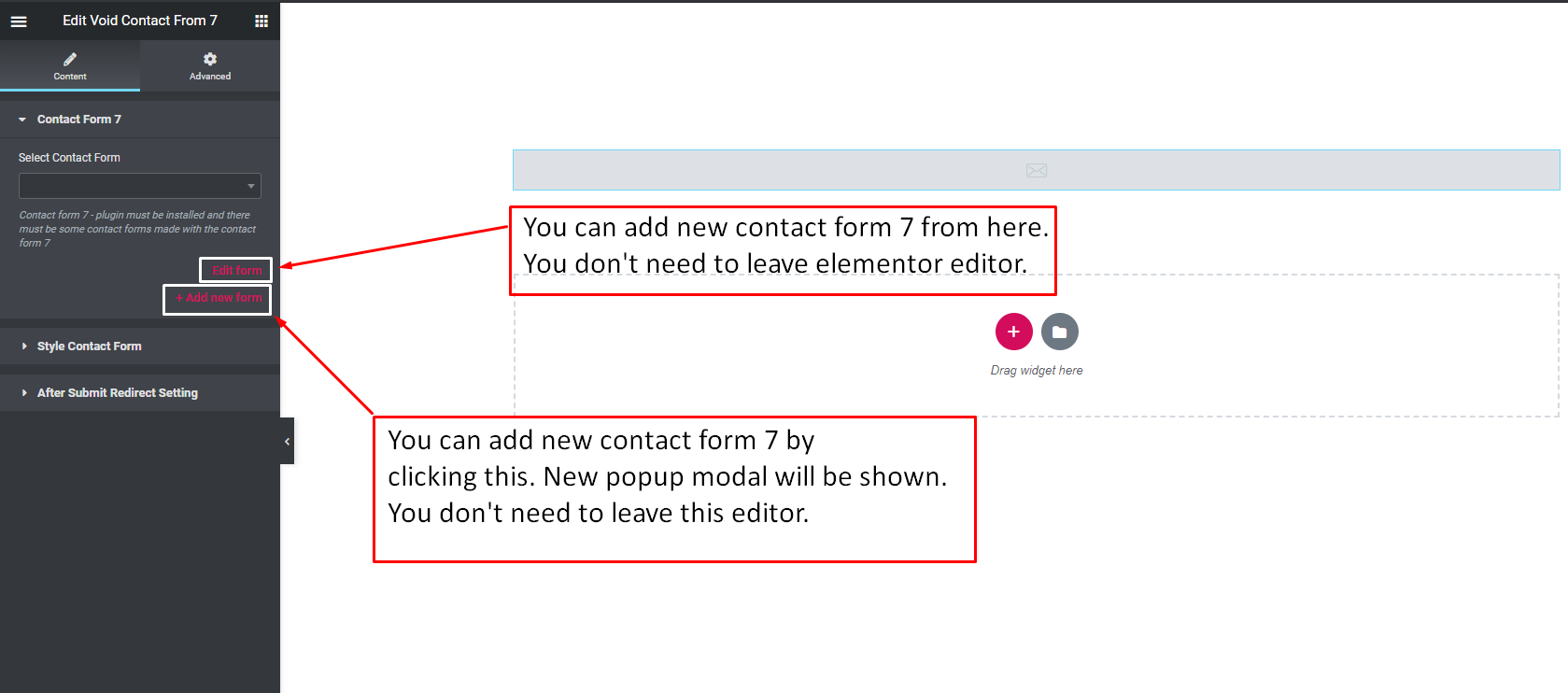
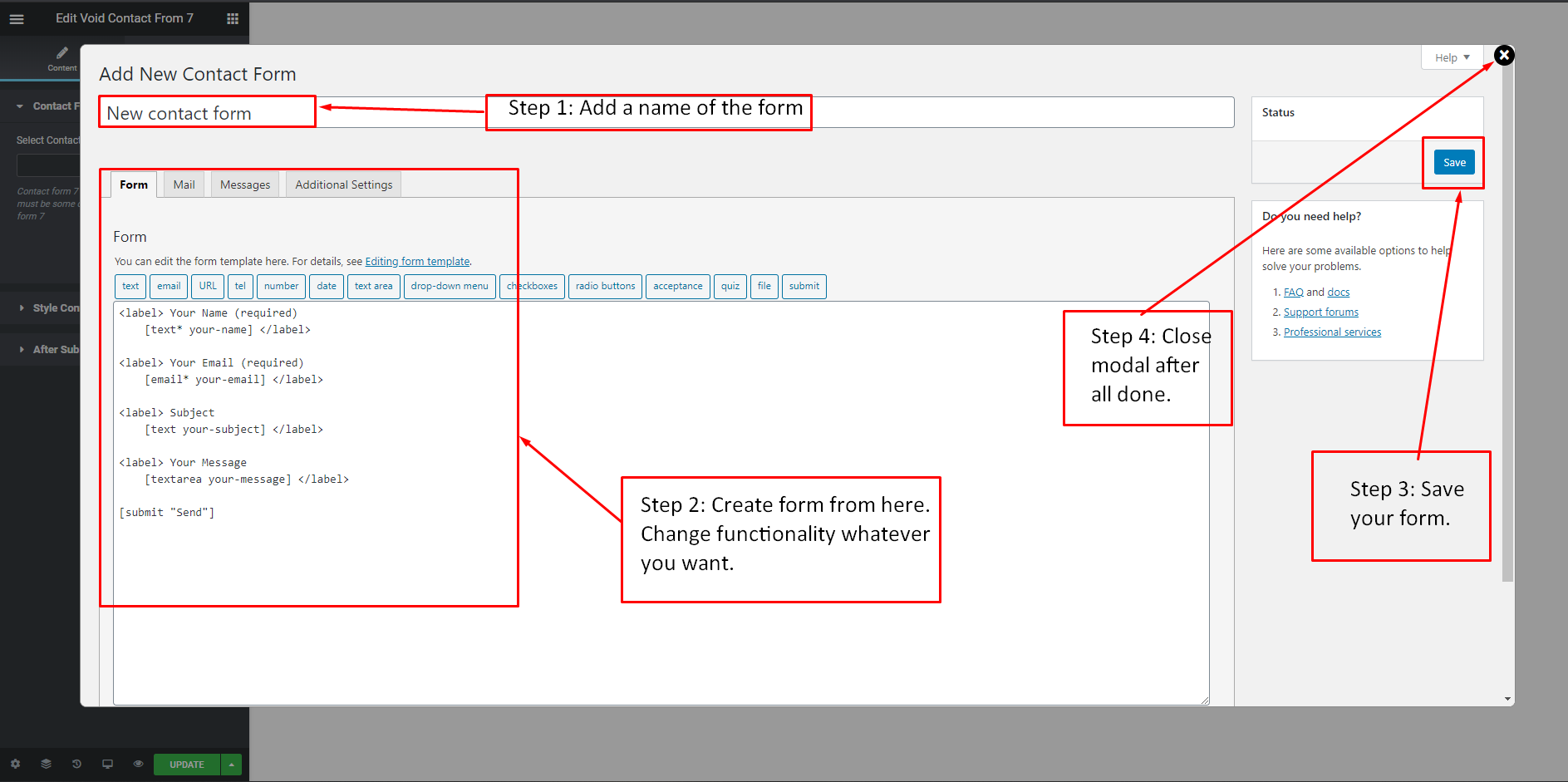
- Check out our new feature to edit and create contact form from elementor editor. You don’t need to leave elementor editor to modify or create contact form 7. boom!
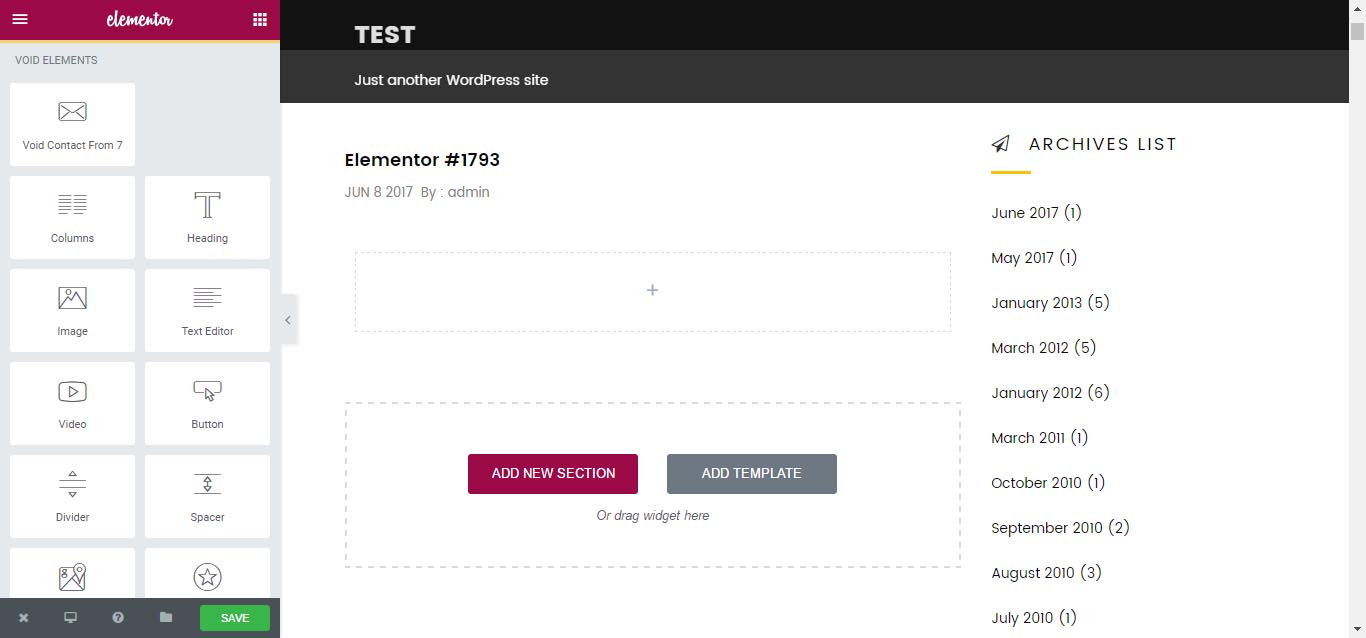
- Now only Drag and drop the widget inside elementor builder & choose your contact form.
- Multiple style options, hover, focus and even custom css option if you are into it.
- Want to define style for input, lable, send button, success ? No problem ! This plugin let’s you do those directly from elementor screen!
- Want to add custom page to redirect to when the form is submitted ? That is also possible now !
Yet this is just a simple plugin for simple users 🙂 - What’s more interesting is that you can have multiple form of the same single contact form 7 form with different rules and design with this on same page !
For more details :VOID CF7 Elementor Widget.
For our other elementor & WP works visit : VOID CODERS.
For updates follow us on : Facebook.
Missing a feature or Found a bug? : Feature Request / Bug Report.
Need to design Contact form 7 Emails with Elementor?
👉Check Elemailer – A drag & drop email builder for WordPress.
Version 2.0 Preview ( New Style controls with hover, focus, gradient etc )
Edit/Add contact from inside Elementor
Another Preview
What Does This plugin give you?
- For editing or creating contact form 7, You don’t have to leave elementor editor. New popup modal will be open on elementor editor. Edit or create forms on the fly!
- Easy use of contact forms created with Contact form 7 pluing inside elementor live editor
- Add CSS directly from elementor live preview to your contact form 7 for different field type!!
- Add any WordPress page as thank you page with this directly from elementor edit screen when you add the VOID Contact Fom 7 Widget!
- Use Single contact form 7 with different Style & redirect rule(Thank you page on success) on the same page with this.
Note: This plugin is an addon of Elementor Page Builder (https://wordpress.org/plugins/elementor/) and will only work with Elementor Page Builder installed along with Contact form 7 plugin.
Update Instructions
Update the plugin either via wp dashboard or via FTP. After update make sure you clear your browser cache.