Photos, Files, YouTube, Twitter, Instagram, TikTok, Ecommerce Contest Gallery – Upload, Vote, Sell Via PayPal Or Stripe, Social Share Buttons Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
File types: JPG, PNG, GIF, PDF, ZIP, WEBM, MP4, MOV, TXT, DOC, DOCX, XLS, XLSX, PPT, PPTX, CSV, MP3, WAV, OGG, M4A. Social Media Share Buttons: see below. Create galleries (material, modern, responsive) and allow to vote and comment files, photos or YouTube / Twitter / Instagram / TikTok posts. Create upload form. Add additional files to every entry. Create user registration frontend forms. Add login form. Add “Google Sign-In button” to login via Google account. Sell entries via PayPal or Stripe API.
Ecommerce PayPal and Stripe APIs available
- Sell entries as shipping, download or service, or charge for uploads, via PayPal or Stripe API. Configure prices, shipping, taxes and currencies for your products. Configure checkout notes and agreements. Watermark image files, add download or service keys. Selling download or service and charging for uploads only available in PRO version.
Different file types upload form
- Upload form for different file types
- Display uploaded files in a gallery
- Different file types upload form and gallery example
Social Media Share Buttons
- Facebook, WhatsApp, Twitter, Telegram, Skype, Pinterest, Reddit, XING, LinkedIn, Email, SMS, Gmail, Yahoo, Evernote, VK, OK, Douban, RenRen, Qzone, Weibu
- Real Custom Post Type Pages behind every entry… so real social share URLs
- Social share buttons example
Add YouTube / Twitter / Instagram / TikTok Posts
- Combine different file types and social embed posts in same gallery.
- Ask users for consent (GDPR) to show YouTube / Twitter / Instagram / TikTok entries option available.
- YouTube and photos gallery example
- Social media embeds and mixed file types gallery
Plugin limitations
- Since 2019: No uploads limitation anymore
- (No 100 uploads limitation anymore)
- Some options available in PRO version only
- To have all options available please purchase PRO version
Frontend video example
Contact form and gallery examples
- Different file types contact form and gallery
- Different galleries with different options on same page
- Click through galleries on same page
Amazing contest for your WordPress page
Normal and registered user galleries
- Display entries of all users
- User see only own entries which were uploaded by the user after registration and login
Three voting types
- IP recognition
- Cookie recognition
- Login session based (create account via registration form or Google sign in button and login)
Drag & Drop upload form creator
- Add field types and arrange them
- Add e-mail field and allow to send confirmation e-mail
- Available field types: (Files Type, Input, Textarea, Select, Select Categories, Email, URL, Check agreement, HTML, Simple Captcha, Google reCAPTCHA)
- Configure subscription e-mail
Drag & Drop user account registration form creator
- Add field types and arrange them
- Available field types: (WP-Last-Name, WP-First-Name, WP-Username, WP-Nickname, WP-Email, WP-Password, WP-Password-Confirm, Input, Textarea, Select, Check agreement, Profile Image, HTML, Simple Captcha, Google reCAPTCHA)
- Allows membership as “Contest Gallery User” WordPress role
Create login area
- Add login area to your website
- Allow voting only for registered users
Three e-mail types
- Admin information e-mail when new file is uploaded
- Activation e-mail to user when his file is activated
- Registration confirmation e-mail when user create a new account
Available options
Contact form options
- Automatically activate user entries after successful frontend contact
- Allow only registered users to upload files or to contact you
- Restrict front end upload size
- Maximum upload size in MB
- Activate bulk upload in front end
- Maximum number of files for bulk upload
- Minimum number of files for bulk upload
- Restrict resolution uploaded images
- Activate in gallery contact form
- Forward to another page after contact
- Confirmation text after contact
- Inform admin e-mail after contact in frontend
- Inform entry activation e-mail
- Inform successful entry e-mail
Registration options
- Confirmation text after registration
- Confirmation text after e-mail confirmation
- Confirmation mail options (Addressor, Reply mail, Subject, Mail content)
Login options
- Forward to another page after login
- Forward to URL
- Confirmation text on same site after login
- Confirmation Text after login
Vote options
- Allow vote via 1 star
- Allow vote via 1-10 stars
- Inform registered user when there was a vote for his entry
- Show custom message after voting
- Allow vote out of gallery
- Hide voting until user voted
- Configure votes amount per user
- Show only user votes (user see only his votes not the whole rating)
- Votes in time interval per user
- Delete votes (frontend users can delete their votes and to another entry)
Commenting options
- Allow comments
- Allow comment out of gallery
- Inform registered user when there was a comment for his entry
- Review written comments
- Remove written comments
Contest end options
- End contest immediately
- Activate contest end time
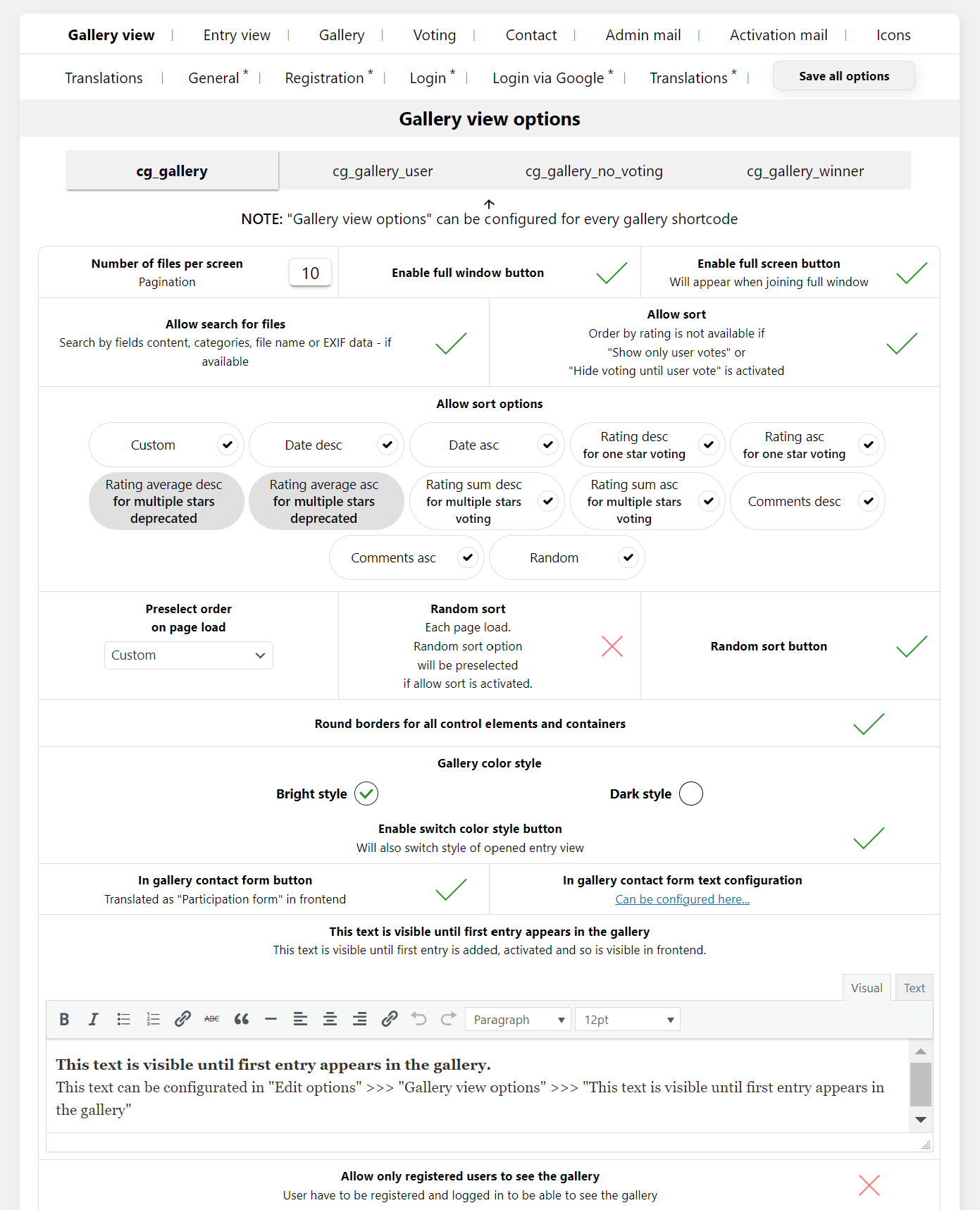
Gallery view options
- Show images EXIF data
- Add categories widget when categories field in upload form is added
- Allow full window gallery
- Number of files per screen (pagination)
- Allow search for files (search by fields content, categories or file name)
- Allow sort
- Random sort
- Random sort button
- Switch between total different gallery views without site reloading
- Three different views
- Masonry view
- Blog view
- Slider view
Single entry view options
- View entries in blog view full window
- View entries in a slider view full window
- Link to original file source
- Only gallery view
Backend language
- English
Frontend languages
- English
- German
- Dutch
- Italian
- Spanish
- Portuguese
- French
- Polish
- Slovakian
- Norwegian (not complete)
- Swedish (not complete)
- Russian
- Chinese
- Own translations can be added in backend
Screenshots

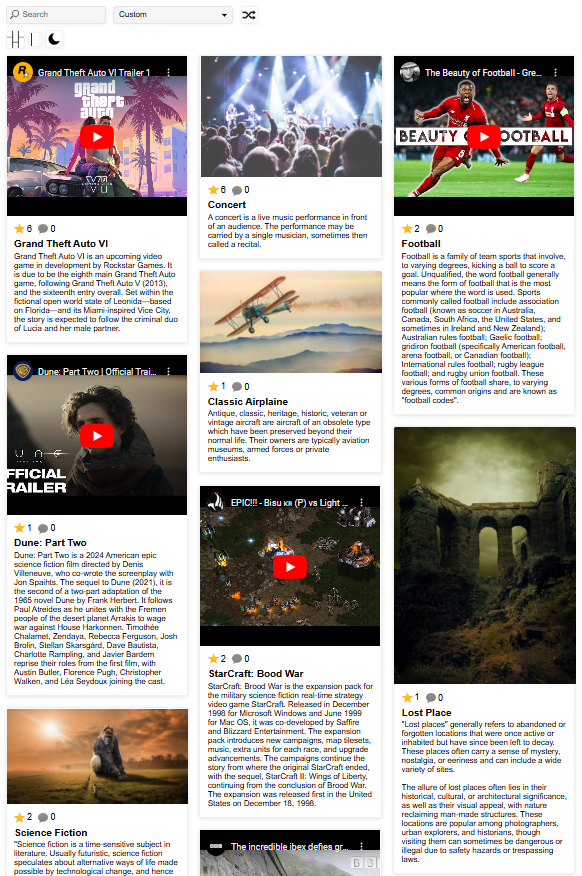
Gallery view

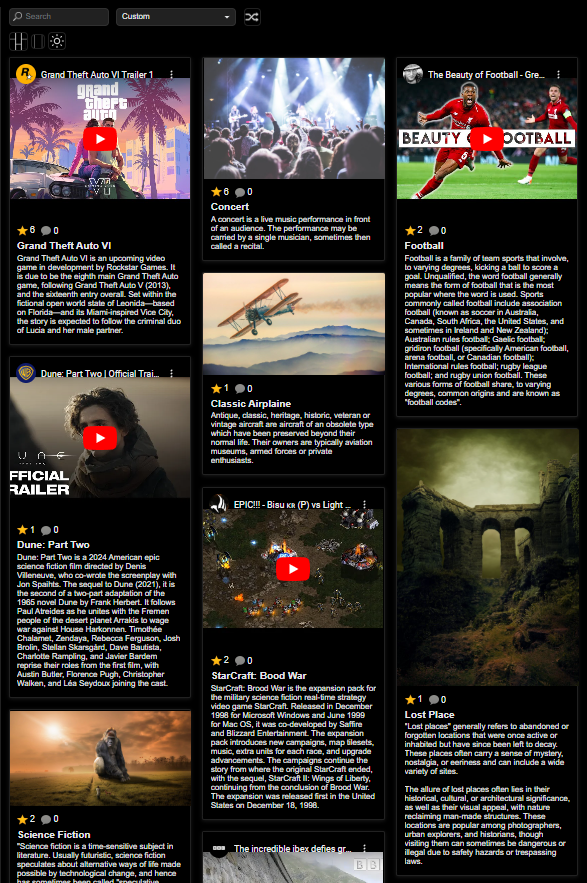
Gallery view – dark style

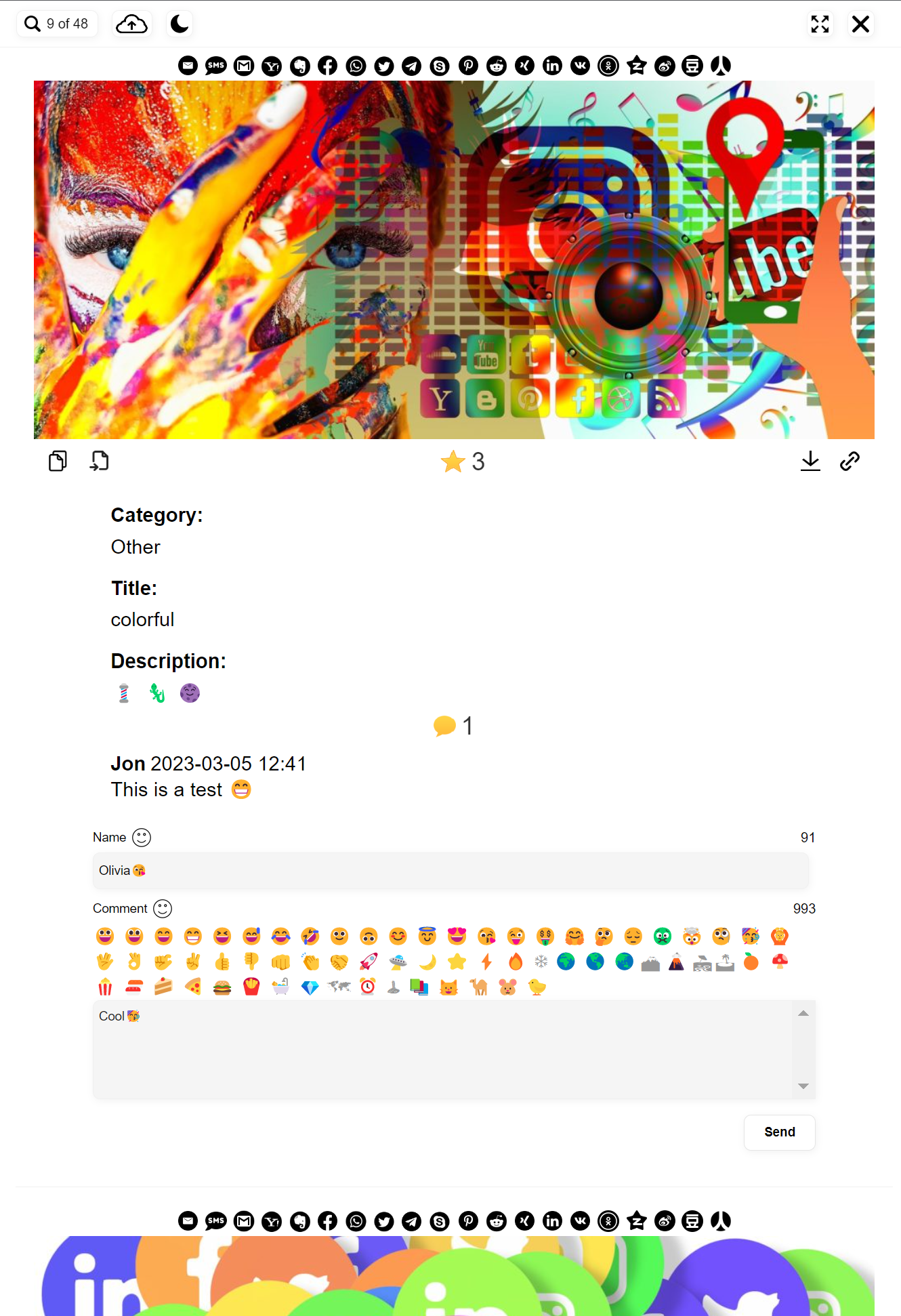
Opened single entry view

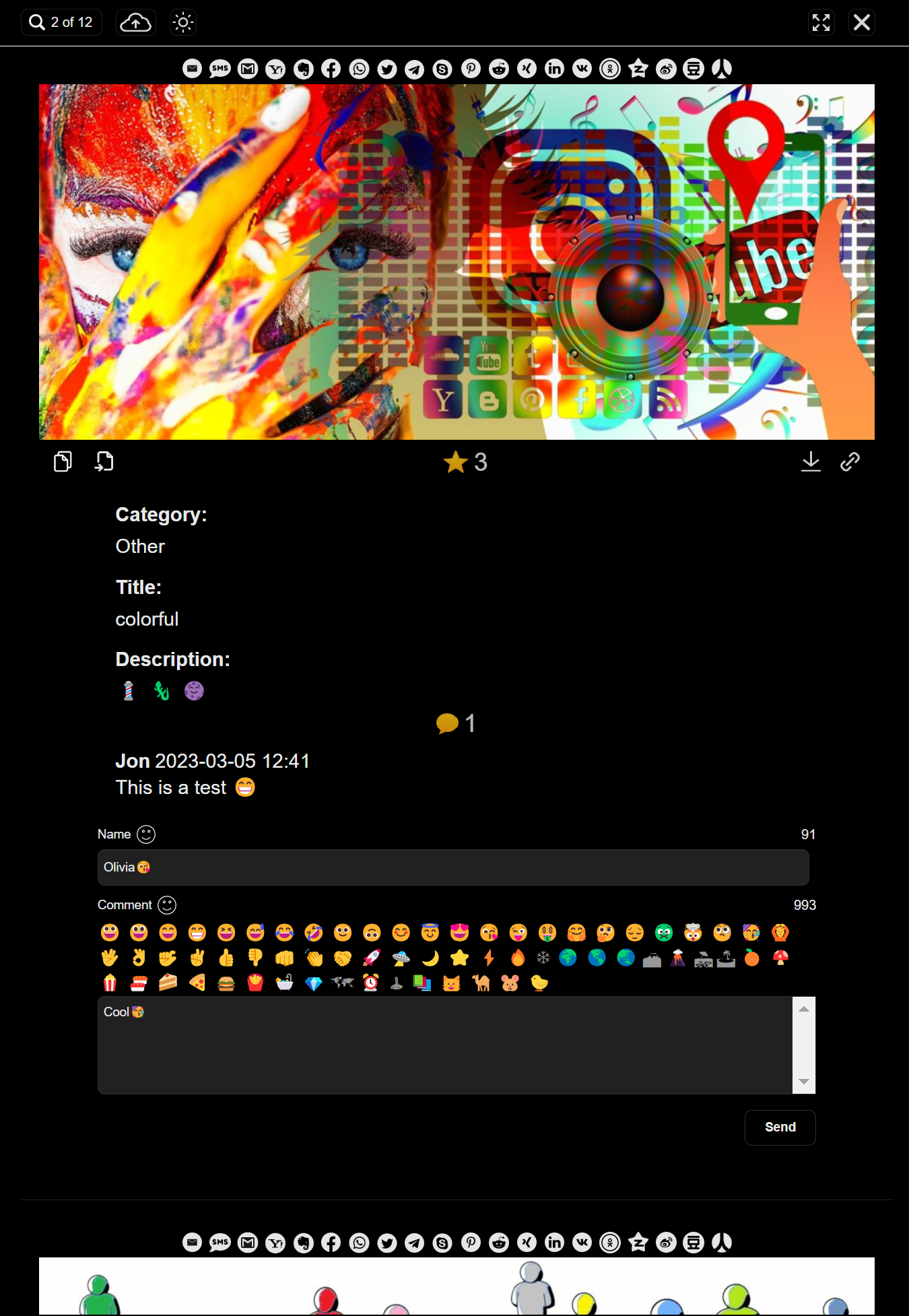
Single entry view – dark style

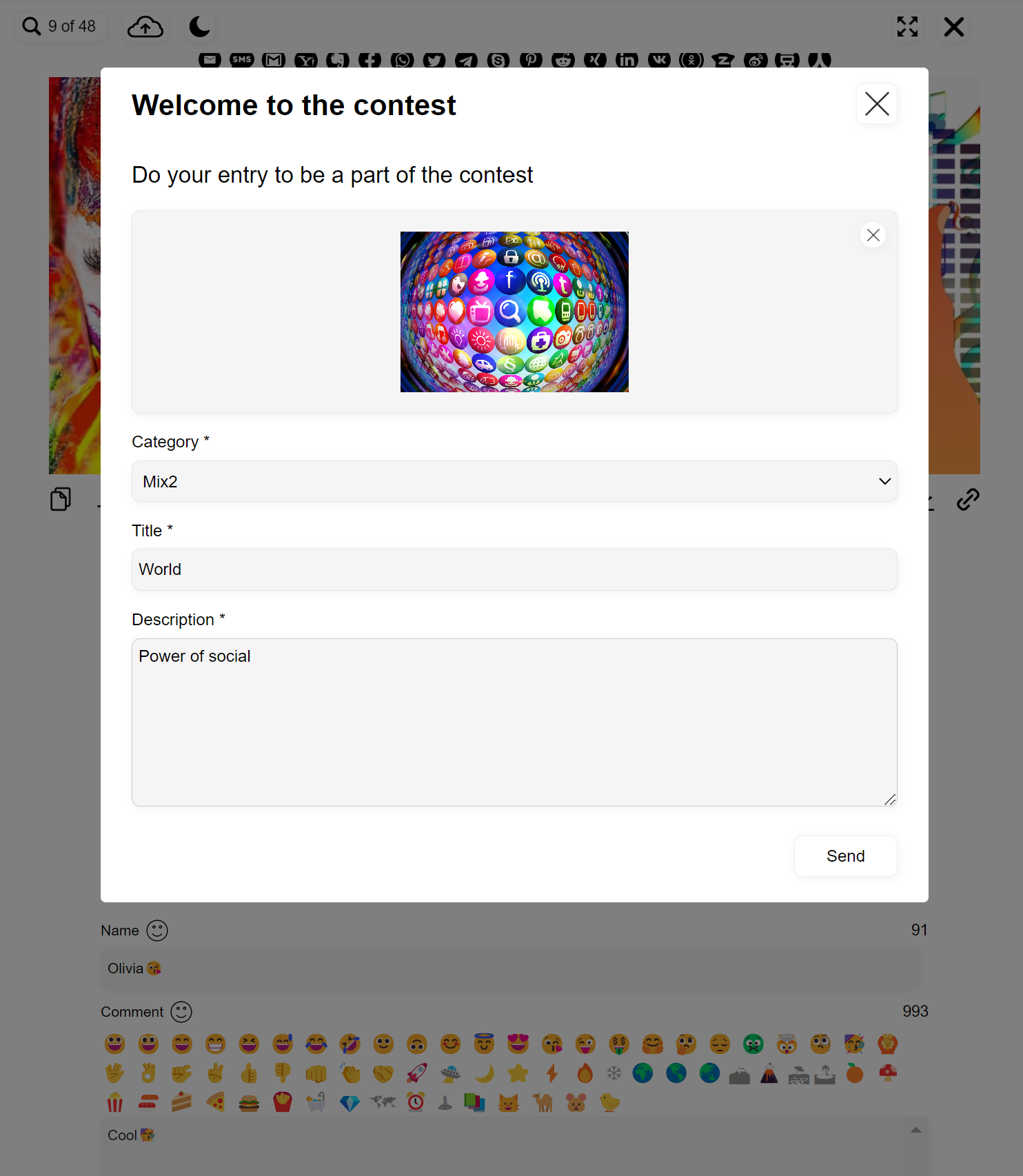
Upload form example

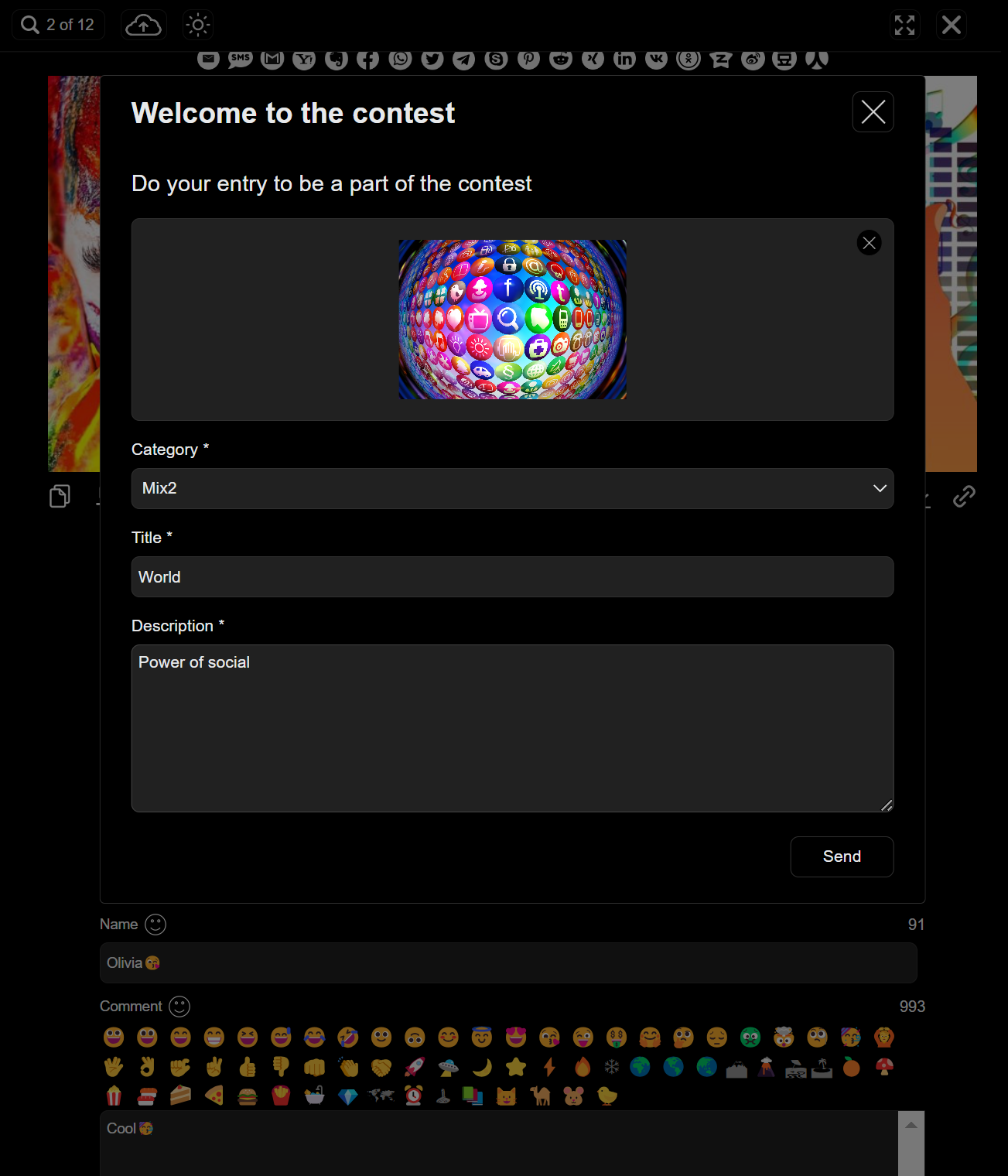
Upload form – dark style

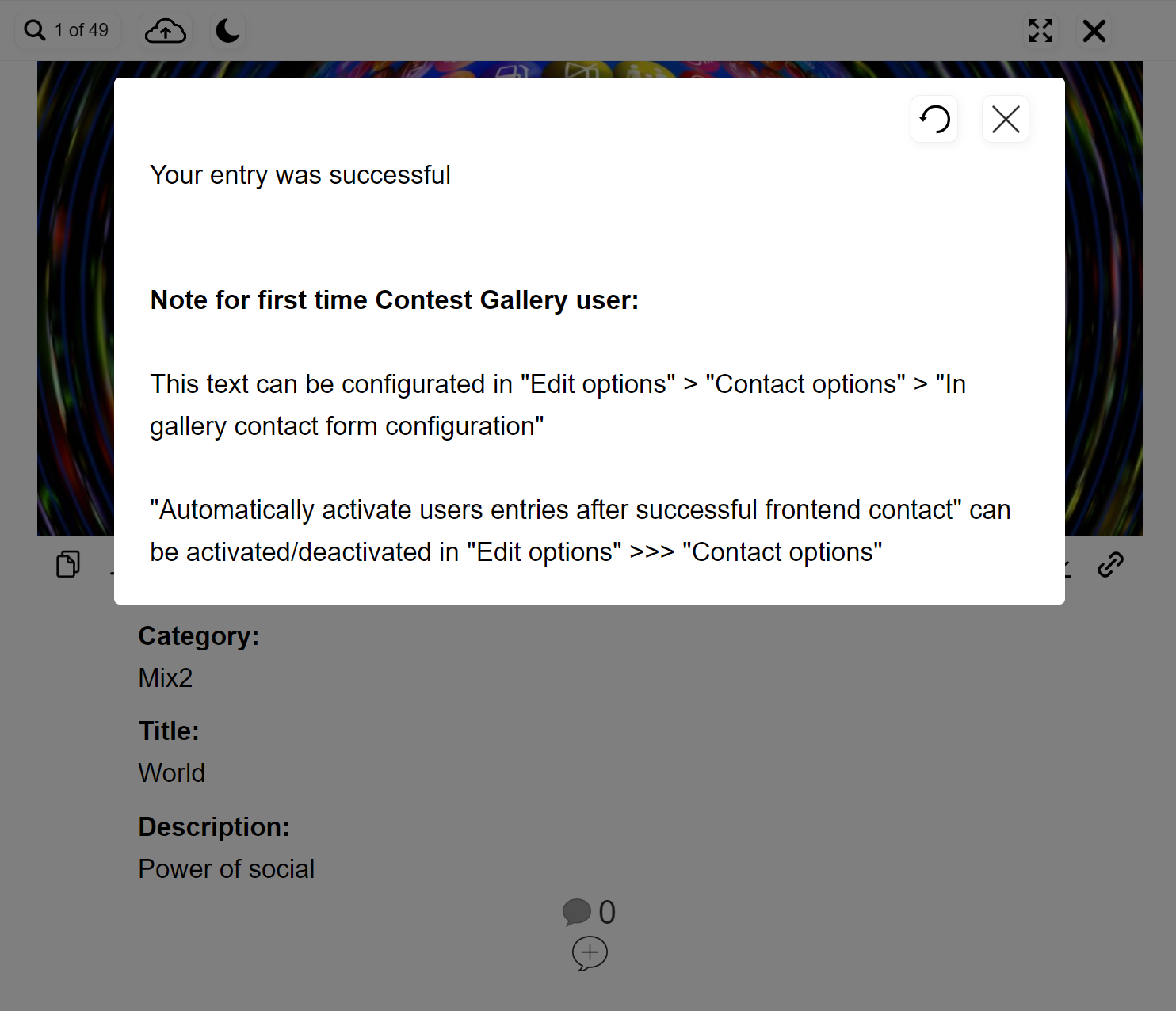
Upload confirmation

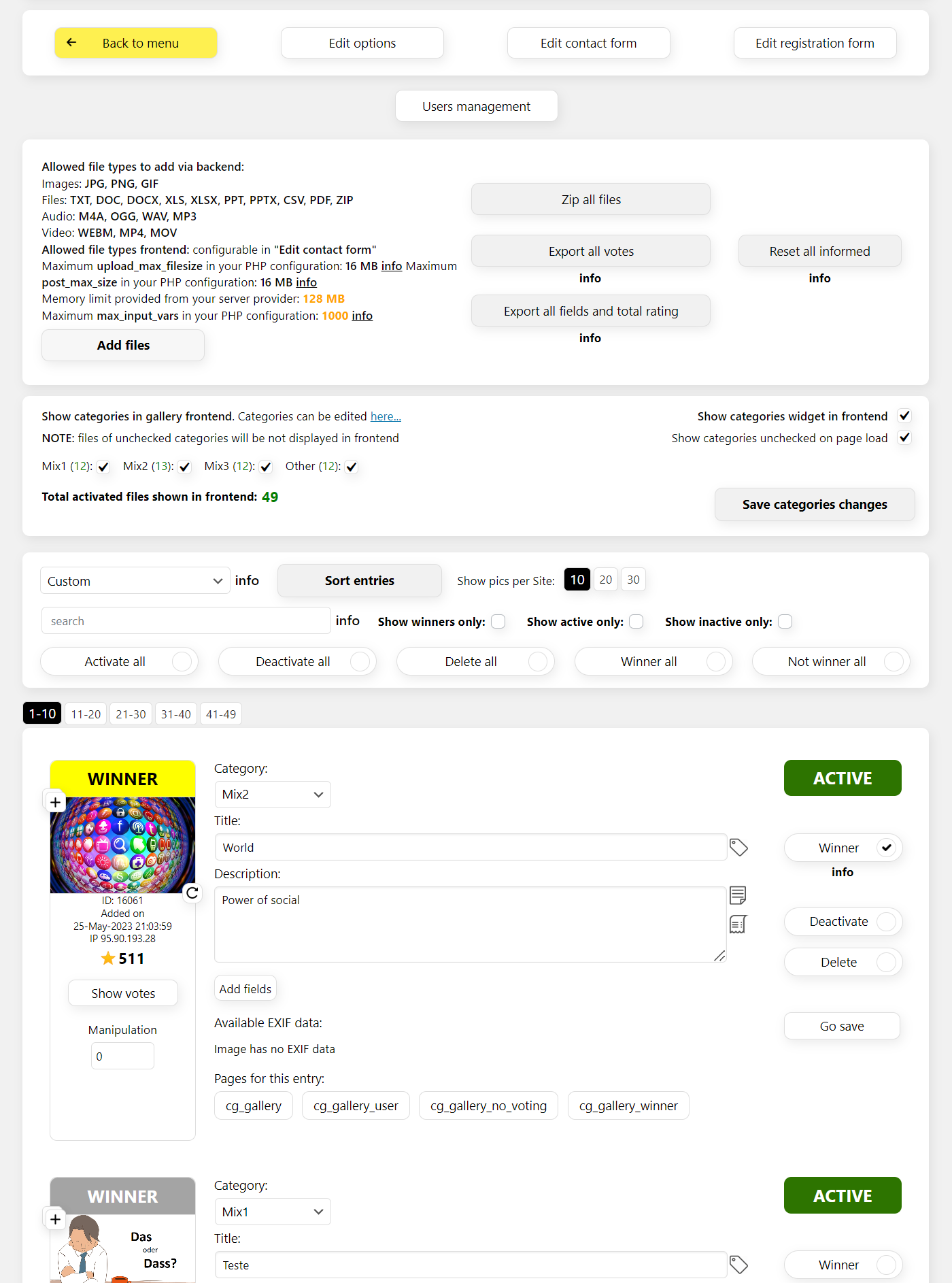
File entries gallery backend view

Options example

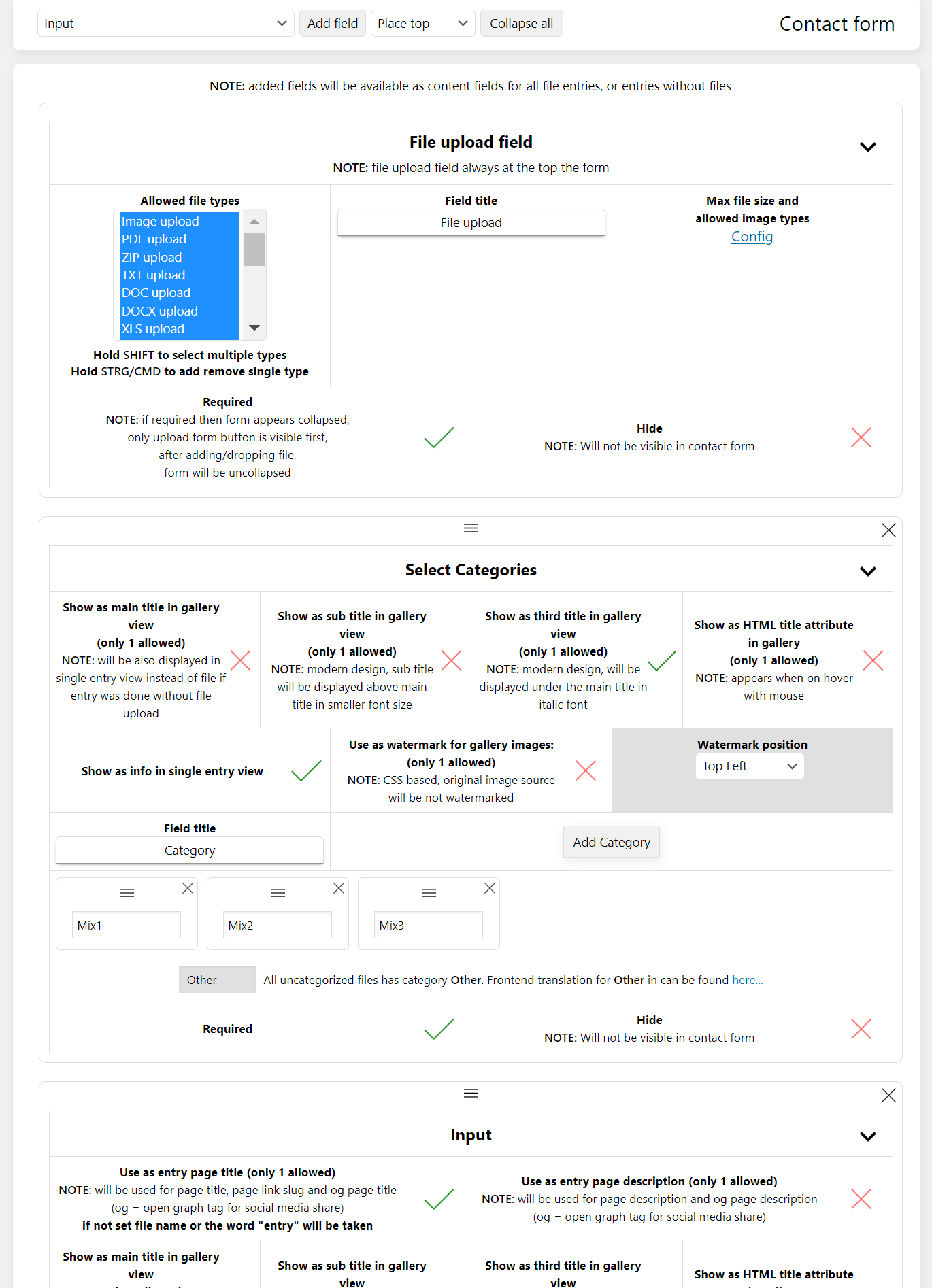
Upload form configuration example



