Cool Tag Cloud Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
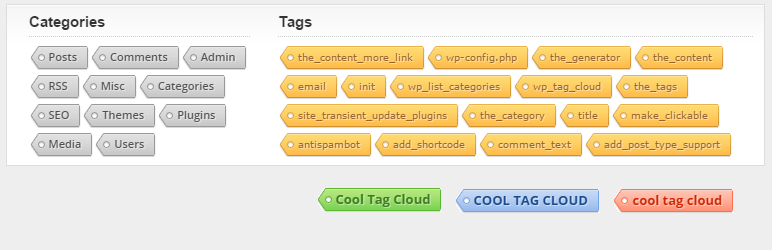
The plugin renders a tag cloud using a professionally designed tag image as a background.
The plugin’s tag cloud is completely responsive and is correctly rendered in all browsers.
The primary application of this feature is through the “Cool Tag Cloud” widget, but you can also use the shortcode [cool_tag_cloud] to display the tag cloud anywhere where shortcodes are supported.
Here is the list of parameters that can be used with the shortcode, each with its own set of potential values (which are separated by the | symbol):
style="default|silver|green|red|blue|brown|purple|cyan|lime|black"font_family="Arial, Helvetica, sans-serif"smallest="10"largest="10"align="left|right"font_weight="normal|bold"text_transform="none|uppercase|lowercase|capitalize"number="20"order_by="name|count"order="ASC|DESC|RAND"taxonomy="post_tag"nofollow="yes|no"animation="yes|no"on_single_display="global|local"on_archive_display="all|children|siblings|descendants"exclude="1,2,3"include="1,2,3"
If you liked my plugin, please rate it.
Special thanks to Orman Clark for the tag image and to Dimox for the CSS code.
This plugin is maintained by WPKube, a WordPress resource site where you can find helpful guides like how to choose the right list building plugin, how to install WordPress, choose the best WordPress hosting, and more.
They also have a huge collection of exclusive deals on various plugins and hosting services such as WPEngine, SiteGround, etc.
Screenshots

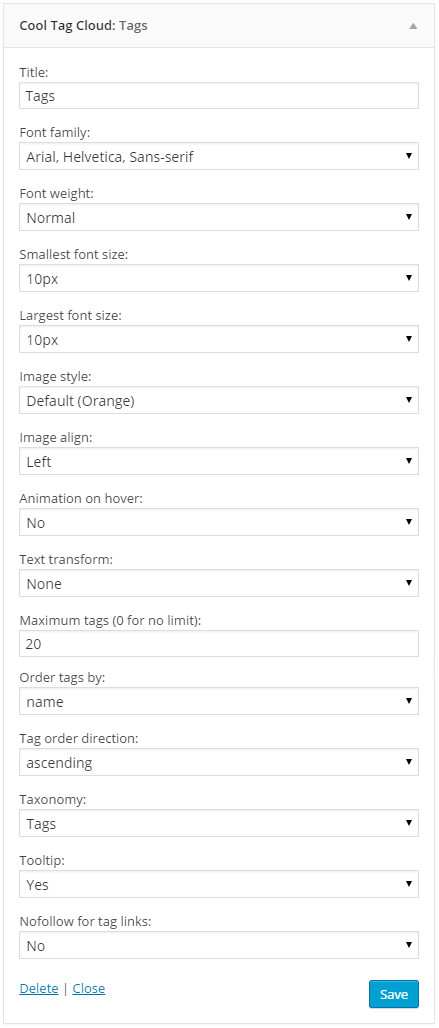
Configuring the plugin’s widget.

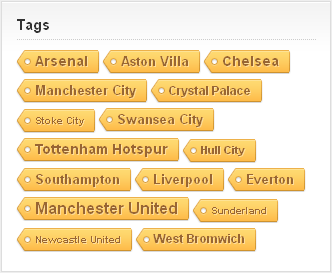
Font-family: Arial, Font weight: Bold, Font size: 11px to 16px, Image style: Default.

Font-family: Rockwell, Font weight: Bold, Font size: 12px (smallest and largest), Image align: Right, Image style: Black.

Font-family: “Open Sans”, Font weight: Bold, Font size: 14px (smallest and largest), Image style: Blue.

Font-family: Arial, Font weight: Normal, Font size: 11px (smallest and largest), Image style: Red, Dark Theme.

Font-family: Rockwell, Font weight: Bold, Font size: 10px (smallest and largest), Text transform: Uppercase, Image style: Brown.

Font-family: “Open Sans”, Font weight: Bold, Font size: 11px to 17px, Image style: Green.