Copy Link To Heading Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
Have you ever wanted to quickly copy a link to a specific heading section of content for bookmarking, sharing with friends or colleagues, or jumping straight to a heading without scrolling through the entire page? “Copy Link to Heading” makes it effortless!
This plugin automatically adds a small, unobtrusive link icon next to the headings in your posts, pages, or custom post types. With just one click, users can copy a direct link to the section for:
- Bookmarking the heading so they can continue reading later without scrolling.
- Sharing specific sections of content with friends, colleagues, or on social media.
- Quickly navigating to a specific part of a long article or documentation.
- Enhancing accessibility by enabling deep linking to specific sections.
The plugin is designed to be lightweight and user-friendly. It is perfect for blogs, documentation sites, WooCommerce stores, and any site with long-form content.
Key Features:
- Adds a link icon next to the selected heading levels (H2, H3, etc.).
- Supports posts, pages, and custom post types.
- Customizable heading levels to display the link icon.
- Compatible with WooCommerce product pages and other custom post types.
- Simple settings page for quick configuration.
- Lightweight and optimized for performance.
Use Cases:
- Copy links to specific headings to share with others or reference in emails or social media.
- Bookmark sections of long articles or documentation for easy navigation later.
- Enable deep linking to improve user experience on content-heavy websites.
- Help readers and collaborators quickly access key sections of your content.
Whether you’re managing a blog, a technical documentation site, or a WooCommerce store, this plugin ensures your audience can easily navigate and share content.
Screenshots

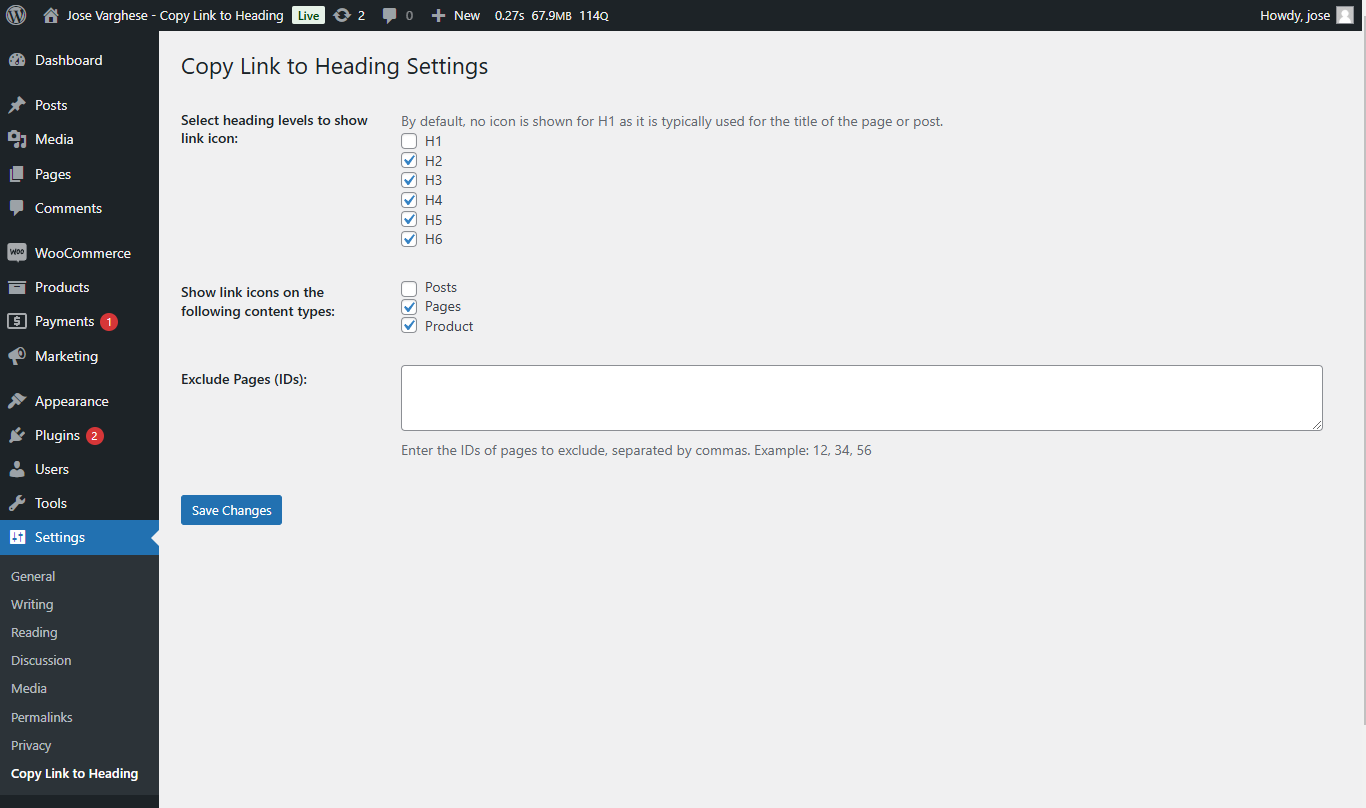
Settings Page: Configure which heading levels and content types should display the link icon.

Frontend Example: A link icon displayed next to a heading.



