Cornell Notes Gutenberg Block Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
Create perfect study notes with the Cornell Notes Gutenberg Block.
Cornell Notes provides an excellent structure for organising and summarized your notes, ideas and concepts – this logical approach is an invaluable way to help learning and retention for students of all ages.
This plugin provides a new, dedicated Cornell Notes Gutenberg block to enable you to quickly and easily take your notes within WordPress.
How to Use Cornell Notes
- Add your title at the top of your note – this is a summary of context of the notes.
- Take long-form notes in the right-hand column – you can take notes during a class, lecture, video tutorial or WordCamp Talk, it doesn’t matter. Add as many ideas as you need – click the ‘Add Idea’ indicator to add a new idea.
- Once you’ve finished your notes, review them and summarise the concepts with key ideas in the left-hand column.
- Finally, summarize all the notes in a sentence or two at the bottom of the page.
- To fully benefit from Cornell Notes, you should consider adding Spaced Repetition to your learning plan.
Cornell Notes contains a second block – an Idea block – this block is only made available as a child of the Cornell Note block – and enables you to add as many ideas (key ideas and long-form notes) you require.
There are currently no specific settings required by the Cornell Notes Block.
Style via CSS Variables
CSS Variables are used with default settings – you can override these in your theme by setting the variables in the root
:root{
--note-border-style: dotted;
--note-border-width: 2px;
--note-border-color: #f00;
--note-body-padding: 30px;
--note-padding: 20px;
}
Style via Classes
The structure of the Cornell Notes Block:
.wp-block-cornell-notes-cornell-note
.cornell-note-title
.wp-block-cornell-notes-cornell-idea
.cornell-note-key-idea
.cornell-note-long-form
.cornell-note-summary /* forced to the bottom of the note via Flexbox */
(This structure is simplified – you will find additional classes added via Gutenberg)
Localization
- English (default)
Translations
- English – default
This plugin is translation-ready
How to Contribute to This Project
All contributions are welcome – make a Pull Request or raise an issue on the Github Repo
Plugin Creator
Screenshots

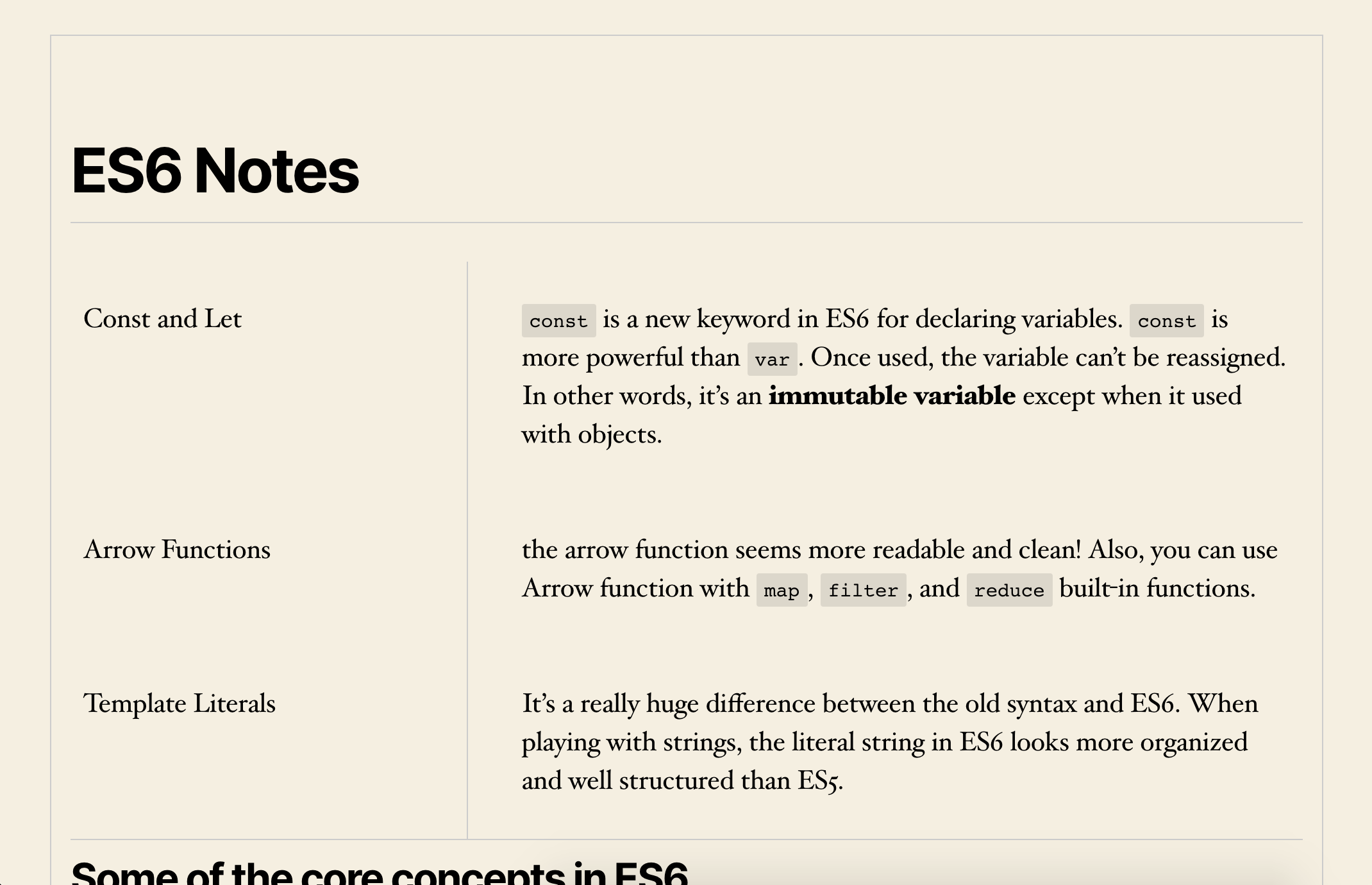
Cornell Notes adds a new block to the editor

Cornell Notes contains an ‘Idea’ block – only available as a child of the Cornell Note block

The Cornell Note Block on the frontend (inheriting the theme styles)

Simply add another idea to your Cornell Notes



