Coupon Creator Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
Support on WordPress.org is for troubleshooting bugs and related issues. The forums are monitored and replied to within one week’s time.
If you are looking for direct support please check out Coupon Creator Pro
Coupon Creator now includes a Coupon Block to display single coupons or a loop of coupons with options to align and order them.
Create your own coupon with the Coupon Creator for WordPress or upload an image of a coupon instead.
Check out a demo gallery of Coupon Creator Features!
Watch this quick video to see the Coupon Creator in Action:
Coupon Creator Add-ons 3.4 Features Include: (included with Pro Business and higher license levels)
- Multiprint to select multiple coupons to print all at once
- Block Editor Support for couponloop with Vendor and Location Taxonomies
- Reveal Code & Dynamic Code Feature
- Vendor and Location Taxonomies
- Modern Advanced Template
- Lower Third Advanced Template
- Highlight Advanced Template
- Lower Third Advanced Template
- Create and Display WooCommerce Coupons from the Coupon Creator Editor
Coupon Creator Pro 3.4 Features Include:
- Block Editor support for couponloop shortcode and all of its attributes
- [couponloop] shortcode, filter bar, and template system, to give you control over customizations without losing changes on updates
- Order the filter bar filters and hide any filter per shortcode
- Quick and Bulk edits for the expiration and counter fields
- Border themes, Dotted Border, Stitched Border, Saw Tooth Border (modern browsers and IE 10+), and None Option
- Recurring Expiration; set an expiration for the end of the month and have it automatically change to the end of the next month
- X Days expiration to set a period to redeem a coupon from the day of printing it
- Range expiration to display a start and end date for the coupon to be valid such as valid 11/11/17 thru 12/11/17
- Ability to insert columns and rows into the content editor. Options include, two column combinations, three column combinations, four columns, and rows
- Pro Inserter has the ability to search coupons and categories in the dropdown
- Visual editor to easily style the term’s content on your site
- Display the Print View in a Popup for any coupons and print directly from the Popup
- Use the View Shortcodes to display content in the Shortcode View or the Print View only
- Set a Counter per coupon to expire the coupon after a limit has been reached or use as an unlimited counter
- Change “Expires on:”, “Click to Open in Print View”, and “Print the Coupon” for all coupons
- Set coupon size for the Shortcode View and the Print View for all coupons including the Image Coupon
- Override “Click to Open in Print View” text and link per coupon
- Override “Print the Coupon” text and link per coupon
- Disable the Print View per coupon
- Add your Google Analytics Code to the Print Template from the Coupon Options
- Print Only Text and Images, they show only once a single coupon is printed.
How to Create a Coupon
Create a coupon by going to the coupon custom post type and filling in all the settings in the custom meta box.
Insert the coupon into a post or page using the shortcode inserter above the content editor.
Coupon displays until the expiration date that is chosen by you or you can check the Ignore Expiration Checkbox and the coupon will display on the site past the expiration date or with no date at all.
Coupon Creator Shortcode
The Coupon Shortcode:
[coupon couponid=”xx” category=”Category Name(optional)” coupon_align=”cctor_aligncenter” name=”Coupon Name”]
Manually replace fields in shortcode:
couponid – replace xx with ID of Coupon custom post
couponalign – align coupon options: cctor_aligncenter, cctor_alignnone, cctor_alignleft, and cctor_alignright
name -optional and for your reference only
Coupon Loop
Set couponid to “loop” to display all coupons. (couponid=”loop”)
All the coupons in the loop will use the same couponalign.
Coupon Categories
Assign categories to a coupon using the loop option only to display coupons from a specific category.
category – add the category name to display coupons only from it
For example, if you have a category called “Coupon Home Page”, call it by:
category=”Coupon Home Page”
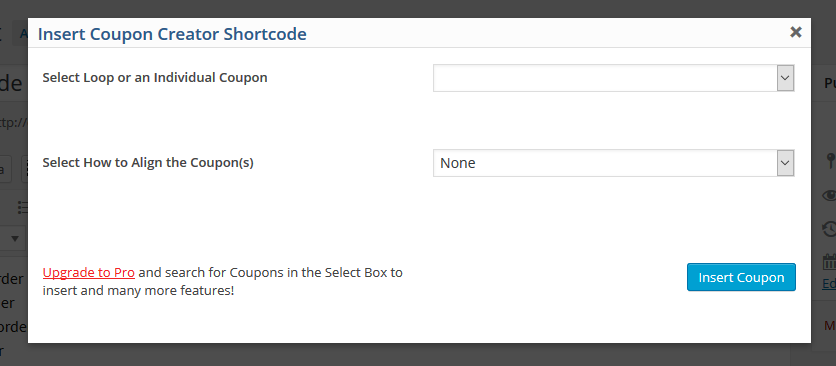
Coupon Shortcode Inserter
Above the post editor, click the “Add Coupon” button to open the inserter.
Select an individual coupon or coupon loop.
If you select the coupon loop, an option will appear to select a coupon category for the loop or you can leave it blank for all coupons (default).
The third option to select is the couponalign.
Once you have all the options selected, press “Insert Coupon” to insert the shortcode into the editor.
Examples
Find examples of coupons on the Coupon Creator Home Page
Coupons in Text Widgets
Coupons will work in Sidebar Text Widgets, but you must add
add_filter(‘widget_text’, ‘do_shortcode’);
To your theme’s function.php
Coupon Options
On the options page set default colors for new coupons.
Another option for nofollow on the links and templates along with an option to hide the click to print link.
You can add custom css in the options and it will modify both the shortcode coupon and the print template.
Screenshots

Coupon Examples

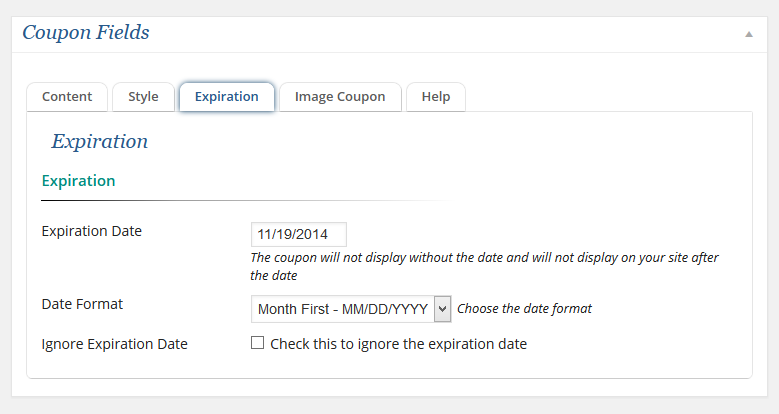
Expiration Tab in Coupon Editor

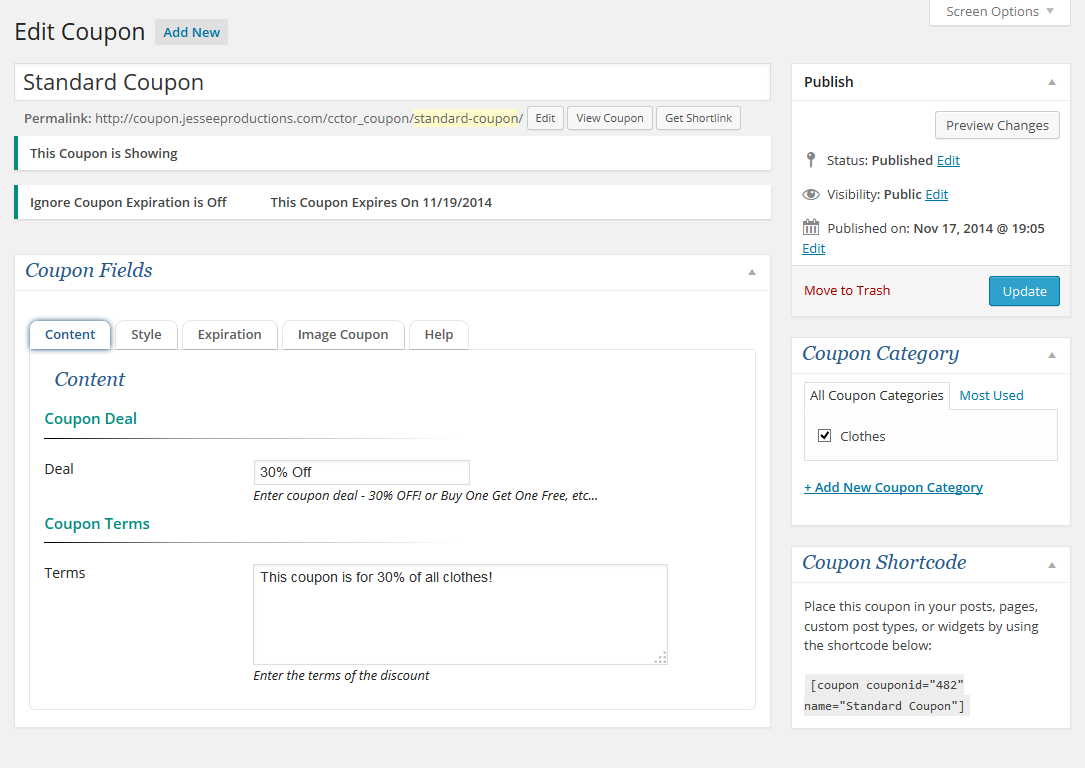
Coupon Editor

Coupon List

Coupon Inserter

Coupon Options





