Google Maps CP Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
Google Map features:
► Insert a Google map in the best position within your blog
► Deal with large volumes of dots or markers on the Google Maps
► Uses Google Maps to discover additional entries related to the post
► The location can be defined by physical address and point coordinates
► Map markers customization
► Allows to embed Google Maps in multiple languages
► Allows several Google Maps controls and configuration options
Google Maps CP allows to insert a Google Maps in a post or in any of the WordPress templates that display multiple posts.
The Google Maps inserted in a single post displays a marker at the position indicated by the geolocation information pertaining to the post, but also shows markers of the last posts published in related categories. The number of markers to display on the Google Maps can be set in the plugin’s settings.
The Google Maps inserted into a template displaying multiple posts will contain as many markers as posts making up the page with the associated geolocation info. When the mouse is hovered over the marker, the post to which it belongs gets highlighted.
Google Maps has a wide range of settings to make your maps more versatile and adaptable.
More about the Main Features of Google Maps CP:
- The plugin is capable of dealing with large volumes of dots or markers.
- Another way for users to discover additional entries related to the post.
- The location information can be defined by physical address and point coordinates.
- Allows to insert the Google Maps in the best position within your blog or simply associate the geolocation information to the post but without displaying the Google maps.
- Markers customization.
- Display or hide the bubbles with markers information.
- Allows to display a bubble opened by default.
- Based on Google Maps Javascript API Version 3.
- Allows to embed Google maps in multiple languages.
- Displays markers belonging to posts of the same categories.
- Several customization options are available: initial zoom, width, height, margins, alignment, map type, map language, the way the map is displayed in a single post (either fully deployed or icon to display the Google maps), enable or disable map controls, the number of points plotted on a Google map, as well as the class that will be assigned to the post when the mouse hovers over the marker associated with the post.
Premium Features of Google Maps CP:
- Load points belonging to specific pages or posts.
- Load in a same map all points that belong to a specific category.
- Load in a same map the points associated to all posts.
- Display the points that belong to the posts with a specific tag.
- The location information and description may be used in posts search.
- Allows to associate multiple Google maps points to each post/page.
- Allows to draw routes through points in the same post.
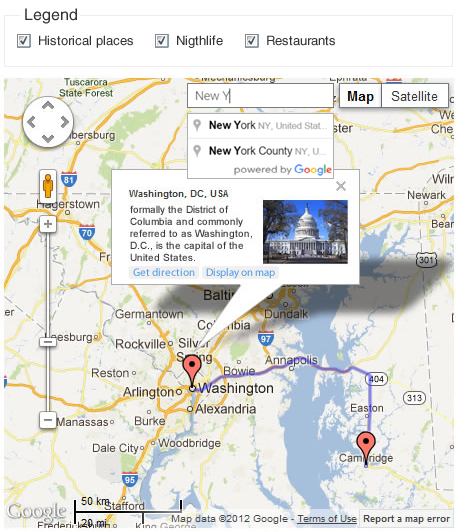
- Include a search box on the map for searching additional places.
- Draw shapes on the Google Maps.
- Allows to create a legend with categories, tags, or custom taxonomies, and display or hide the points, checking or unchecking legend items.
- Include a link to get directions to the point from Google Maps.
- Include a link to open the point directly on Google Maps.
- Include a link to display directly the street view in the specific point.
- Allows to display multiple Google Maps in the same post/page (but displays the same points in all maps on page).
- Allows to insert the map as widget on sidebars.
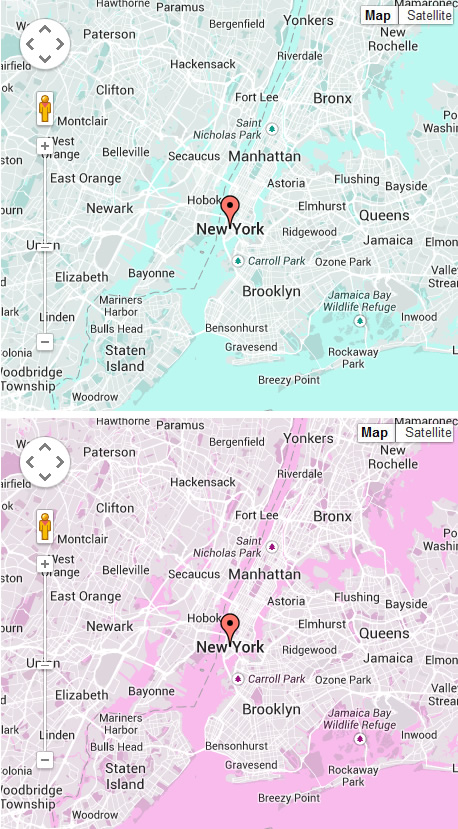
- Allows to styling the map.
- Allows grouping multiple markers in a cluster.
- Allows to display the user location on map.
- Allows to refresh the user location on map in the time interval defined in the map’s settings.
- Generates dynamic points from the geolocation information, stored in the image’s metadata when it is uploaded to WordPress, and includes a button for processing all previous images.
- Generates dynamic points on map, relative to the geolocation information, assigned to the posts from WordPress App.
- Allows to associate the Google maps with any public post_type in WordPress.
- In non singular webpages, Google Maps display a map for each post.
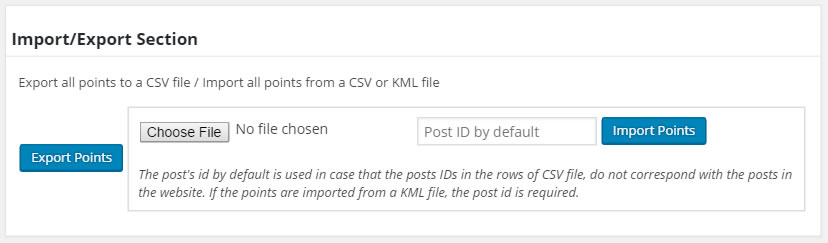
- Allows to export all points defined in the website to a CSV file.
- Allows to import the points from a CSV or KML file.
- Allows to load a KML layer on the map from a KML file.
The third, and most extended version of the plugin is the “Developer Version”. The Developer version of the Google Maps CP plugin includes all features of the Premium version, and the features listed below:
Developer Features of Google Maps CP
- Allows design a Contact Form, and associate it with the points in the map.
- Send notification emails with the information collected by the form.
- Associate an email address to the points, to contact a different person by each point, or a global email address to be notified from all points.
- Supports Contact Form 7 plugin’s forms in the points’ descriptions by inserting their shortcodes (
Error: Contact form not found.
) - Allows to use the image associated with the point as the point’s icon on map.
Demo of the Developer Version of Google Maps CP Plugin
https://demos.dwbooster.com/cp-google-maps/wp-login.php
https://demos.dwbooster.com/cp-google-maps/
Note 1: To display all points that belong to a specific category in the same Google Map, it is required to insert the following shortcode [codepeople-post-map cat="3"]. The number 3 represent the category ID, replace this number by the corresponding category’s ID. To insert the code directly in a template, the snippet of code would be:
<?php echo do_shortcode('[codepeople-post-map cat="3"]'); ?>
Note 2: To display all points that belong to more than one category in a same Google Map, separate the categories IDs with the comma symbol [codepeople-post-map cat="3,5"]. The numbers 3 y 5 are the categories IDs, replace these numbers by the corresponding categories IDs. To insert the code directly in a template, the snippet of code would be:
<?php echo do_shortcode('[codepeople-post-map cat="3,5"]'); ?>
Note 3: To display all points defined in the website in a same Google Map, use -1 as the category’s ID:
[codepeople-post-map cat="-1"]
or
<?php echo do_shortcode('[codepeople-post-map cat="-1"]'); ?> for template.
Note 4: To display all points that belong to the posts with a specific tag assigned in a same Google Map, for example the tag name “mytag”, use the shortcode’s attribute “tag”, as follows: [codepeople-post-map tag="mytag"]. To insert the code directly in a template, the snippet of code would be:
<?php echo do_shortcode('[codepeople-post-map tag="mytag"]'); ?>
Note 5: To display the points belonging to specific posts or pages in a same Google Map, enter their ids separated by comma through the “id” attribute in the shortcode as follows: [codepeople-post-map id="123"]. To insert the code directly in a template, the snippet of code would be:
<?php echo do_shortcode('[codepeople-post-map id="123"]'); ?>
The “id” attribute has preference over the rest of the filtering attributes.
If you prefer configure your map directly from the shortcode, then you must enter an attribute for each map feature to specify. For example:
[codepeople-post-map width="500" height="500"]
The complete list of allowed attributes are:
Very Important. Some of attributes are available only in the premium and developer versions of the plugin.
width: Values allowed, number or percentage. Defines the map’s width:
[codepeople-post-map width="300"]
or
[codepeople-post-map width="100%"]
height: Values allowed, number or percentage (In the web’s development, the height in percentage is effective only if the parent element has a height defined). Defines the map’s height:
[codepeople-post-map height="300"]
align: Values allowed, left, right, center. Aligns the map’s container to the left, right or center:
[codepeople-post-map align="center"]
dynamic_zoom: Values allowed, 1 or 0. Adjust the zoom of map dynamically to display all points on map at the same time:
[codepeople-post-map dynamic_zoom="1"]
zoom: Accepts a number to define the map’s zoom. To apply a zoom to the map, the dynamic zoom should be 0:
[codepeople-post-map dynamic_zoom="0" zoom="5"]
type: Values allowed, SATELLITE, ROADMAP, TERRAIN and HYBRID. Select the type of map to display:
[codepeople-post-map type="ROADMAP"]
language: Values allowed, en for English, es for Spanish, pt for Portuguese, etc. (for the complete list, check the Google Maps documentation). Select a language to display on map:
[codepeople-post-map language="en"]
route: Values allowed, 0 or 1. Draw or not the route between points in a same post or page:
[codepeople-post-map route="1"]
mode: Values allowed, DRIVING, BICYCLING and WALKING. Define the type of route:
[codepeople-post-map route="1" mode="DRIVING"]
show_window: Values allowed, 0 or 1. To enable or disable the infowindows:
[codepeople-post-map show_window="1" ]
show_default: Values allowed, 0 or 1. Display or not an infowindow expanded by default:
[codepeople-post-map show_window="1" show_default="1"]
markerclusterer: Values allowed, 0 or 1. Displays a cluster with the number of points in an area:
[codepeople-post-map markerclusterer="1"]
mousewheel: Values allowed, 0 or 1. Enables the map’s zoom with the mouse wheel:
[codepeople-post-map mousewheel="1"]
zoompancontrol: Values allowed, 0 or 1. Displays or hide the zoom controls in the Google Maps:
[codepeople-post-map zoompancontrol="1"]
typecontrol: Values allowed, 0 or 1. Displays or hide the type control in the Google Map:
[codepeople-post-map typecontrol="1"]
streetviewcontrol: Values allowed, 0 or 1. Displays or hide the street-view control in the Google Map:
[codepeople-post-map streetviewcontrol="1"]
defaultpost: Defines the post ID, for centring the map, and display by default the infowindow corresponding to the first point associated to this post:
[codepeople-post-map defaultpost="396"]
center: To define the center of the map, but if the infowindows are configured to be opened by default, the map will be centered in the point with the infowindow opened:
[codepeople-post-map center="40.7127837,-74.00594130000002"]
legend: Accepts a taxonomy name as value. Some common taxonomies names are: category and post_tag, for the categories and tags, respectively. Displays the legend with the list of elements that belong to the taxonomy and are assigned to the posts associated with the points:
[codepeople-post-map legend="category"]
legend_title: Text to be used as legend title:
[codepeople-post-map legend="category" legend_title="Select the categories to display on map"]
legend_class: Class name to be assigned to the legend. The legend design may be modified through CSS styles. Creates a class name, with the styles definition, and associates the new class name to the legend through the legend_class attribute:
[codepeople-post-map legend="category" legend_class="my-legend-class"]
tag: Tags slugs separated by “,”. Displays on map the points whose posts have assigned the tags:
[codepeople-post-map tag="tag1,tag2,tag3"]
cat: Categories IDs separated by “,” or -1. Displays on map the points whose posts belong to the categories. The special value -1, allows display on map all points defined in the website:
[codepeople-post-map cat="2,4,56"]
[codepeople-post-map cat="-1"]
excludecat: Categories IDs to exclude, separated by “,”. From points to be displayed on map, the plugin excludes the points whose posts belong to the categories to exclude:
[codepeople-post-map tag="tag1,tag2" excludecat="4"]
excludepost: Posts IDs to exclude separated by “,”:
[codepeople-post-map cat="-1" excludepost="235,260"]
excludetag: Tags IDs to exclude separated by “,”:
[codepeople-post-map excludetag="2,13"]
taxonomy: The taxonomy is a special attribute that should be combined with other attributes, depending of taxonomies to use for points filtering. Suppose the website includes two new taxonomies: taxonomyA and taxonomyB, and the map should display all points that belong to the posts with the value T1 for taxonomyA, and T3,T4 for taxonomyB, the shortcode would be:
[codepeople-post-map taxonomy="taxonomyA,taxonomyB" taxonomyA="T1" taxonomyB="t2,t3"]
Note 5: The geolocation information is stored in image’s metadata from mobiles or cameras with GPS devices.
Note 6: Some plugins interfere with the shortcodes replacements, and provokes that maps don’t be loaded correctly, in this case should be passed a new parameter through the shortcode print=1
Passing the parameter print=1, displays the map at beginning of page/post content.
Note 7: To display in the Google Map all points in posts with a specific taxonomy assigned, or multiple taxonomies, should be used the “taxonomy” attribute in the shortcode, with the list of all taxonomies separated by the comma symbol, for example: taxonomy=”taxonomy1,taxonomy2″, and a new attribute for each taxonomy with the values corresponding. For example if you want select the points that belong to the posts with the values: “value1” for “taxonomy1”, the shortcode would be:
[codepeople-post-map taxonomy="taxonomy1" taxonomy1="value1"]
for multiple taxonomies:
[codepeople-post-map taxonomy="taxonomy1,taxonomy2" taxonomy1="value1" taxonomy2="value2,value3"].
post_type: In combination with other attributes like: cat, tag or taxonomy, it is possible to load on map only the points that belong to the post types in the list:
[codepeople-post-map cat="-1" post_type="post,page"]
excludepost_type: In combination with other attributes like: cat, tag or taxonomy, it is possible to load on map only the points that do not belong to the post types in the list:
[codepeople-post-map cat="-1" excludepost_type="post"]
kml: Absolute URL (http://…) to a KML file with the Keyhole Markup Language:
[codepeople-post-map kml="http://www.yourwebsite.com/your-file.kml"]
If you want more information about this plugin or another one don’t doubt to visit my website:
http://wordpress.dwbooster.com/content-tools/codepeople-post-map
Interface
Google Maps offers several setting options and is highly flexible. Options can be set up in the Settings page (and will become the default setup for all maps added to posts in the future), or may be specific to each post to be associated with the Google maps (in this case the values are entered in the editing screen of the post in question.)
The settings are divided into two main groups, those belonging to the Google maps and those belonging to the geolocation point.
Google Maps configuration options:
- Map zoom: Initial map zoom.
- Dynamic zoom: Allows to adjust the map’s zoom dynamically to display all points at the same time.
- Map width: Width of the map.
- Map height: Height of the map.
- Map margin: Margin of the map.
- Map align: Aligns the map at left, center or right of area.
- Map type: Select one of the possible types of maps to load (roadmap, satellite, terrain, hybrid).
- Map language: a large number of languages is available to be used on maps, select the one that matches your blog’s language.
- Allow drag the map: allows drag the map to see other places.
- Map route: Draws the route through the points that belong to the same post (available only in the premium and developer versions of plugin)
- Travel Mode: Travel mode used in route drawing (available only in the premium and developer versions of plugin)
- Include Traffic Layer: Displays a traffic layer over the map.
- Show info bubbles: display or hide the bubbles with the information associated to the points.
- Display a bubble by default: display a bubble opened by default.
- Display map in post / page: When the Google maps are inserted in a post you can select whether to display the Google maps or display an icon, which displays the map, when pressed (if the Google maps are inserted into a template that allows multiple posts, this option does not apply)
- Options: This setting allows you to select which map controls should be available.
- Display a …
Screenshots

Maps in action

Styling the maps

Map with user’s location

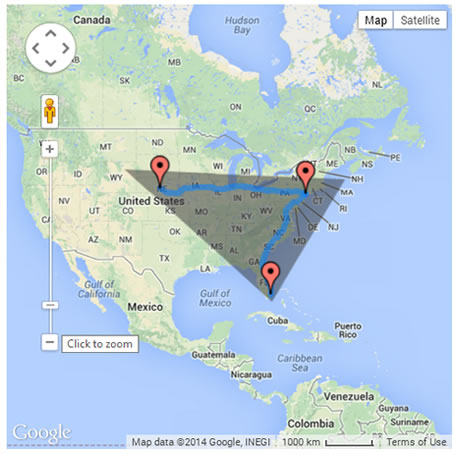
Map with shape

Global maps settings

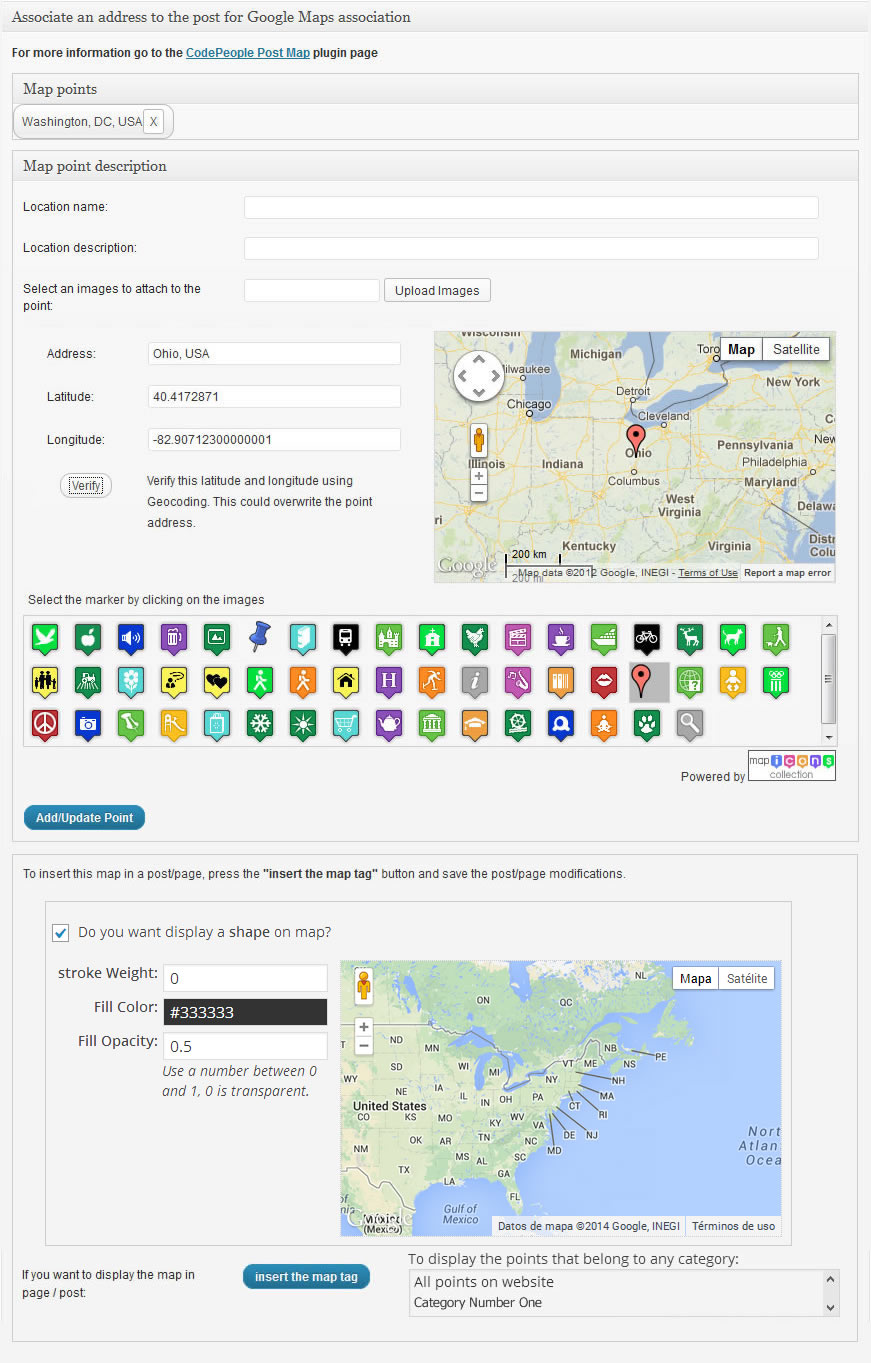
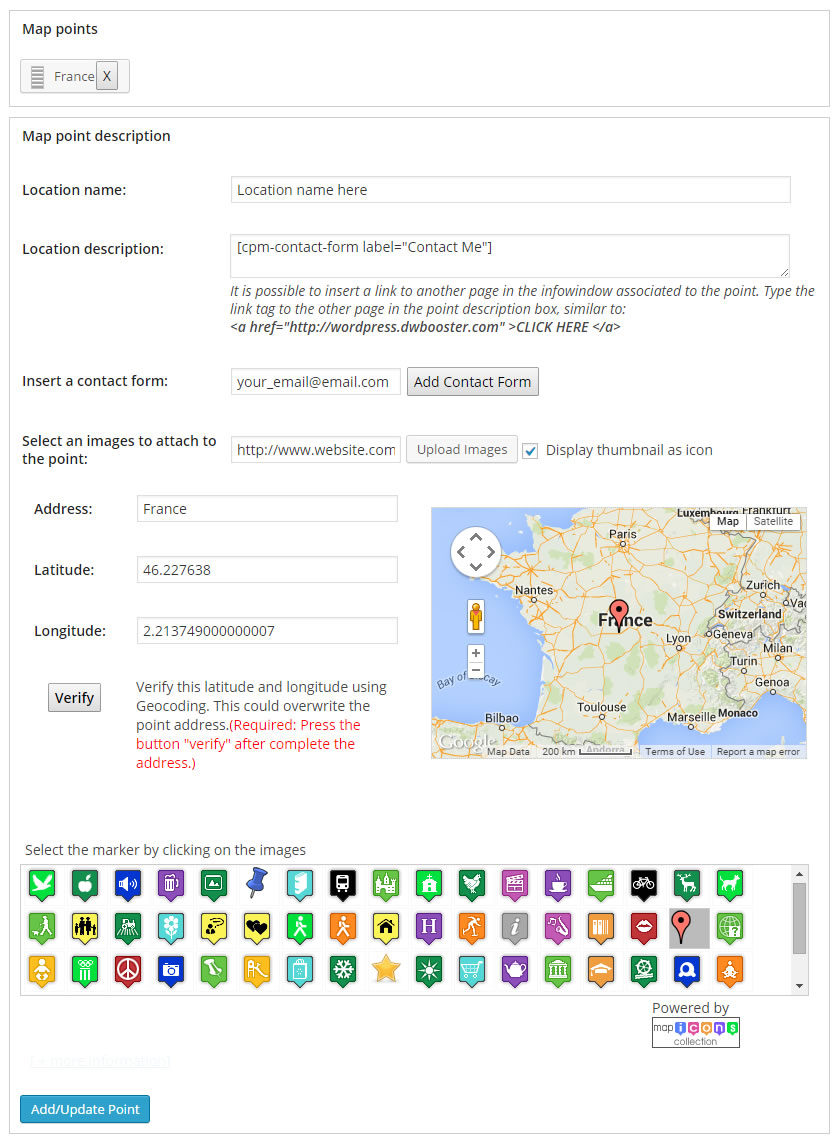
Point insertion’s form

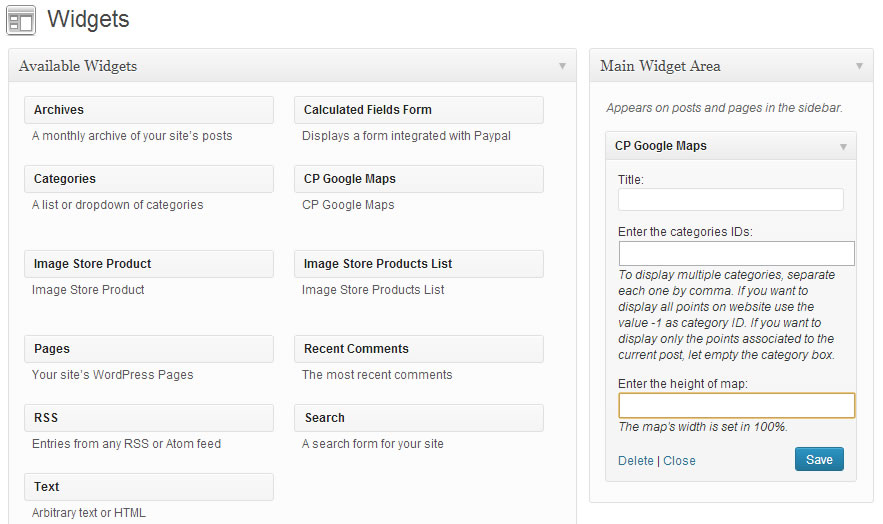
Inserting map on sidebars

Generates points, from the geolocation information stored on image’s metadata

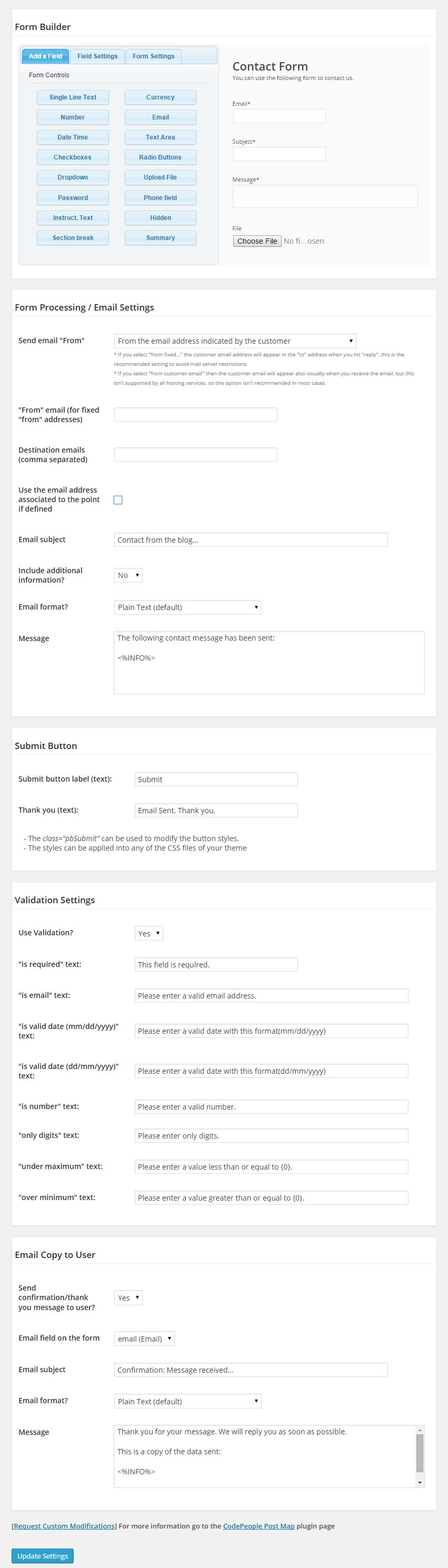
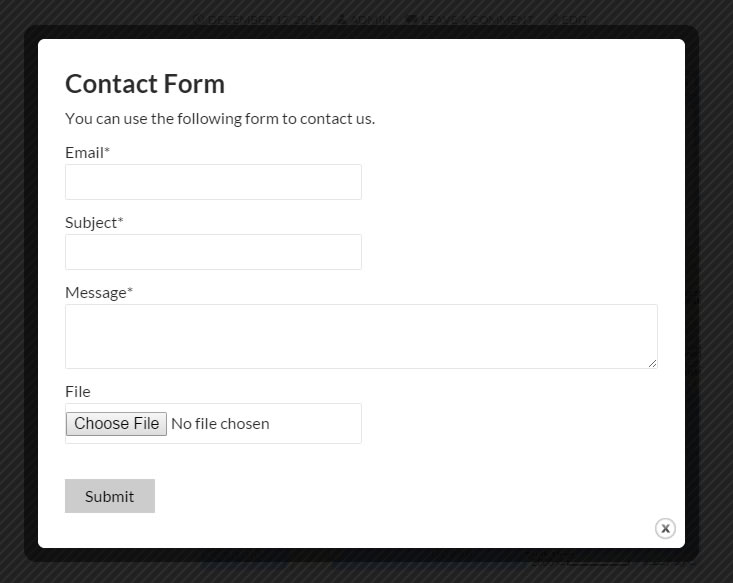
Contact Form Builder (only available in the Developer version of the plugin)

Associate the contact form with the point, and define an email address between the point’s data (only available in the Developer version of the plugin)

Export/Import section (only available in the Developer version of the plugin)