Cre-animate – Onscroll Animations WordPress Plugin - Rating, Reviews, Demo & Download

Plugin Description
Now you can quickly and easily add onscroll animations to any elements on your WordPress website. Images, Text, Buttons, anything can be animated on scrolling.
Attention Themeforest Designers
Would you like to use Cre-animate.js in your theme developement?
No problem, just purchase an extended license for each theme you wish to have Cre-animate.js included in. Drop me an email if you do and I will include a link to your site on this page as an example.
Options include:
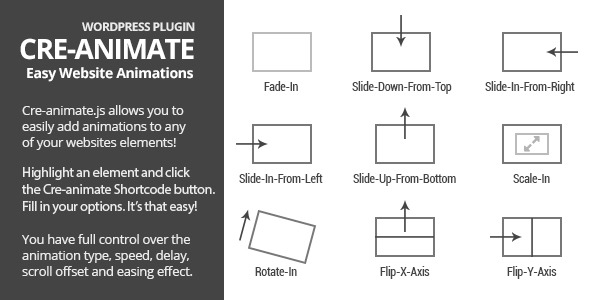
Animation Types:
Fade-In
Slide-Down-From-Top
Slide-In-From-Right
Slide-Up-From-Bottom
Slide-In-From-Left
Scale-Up
Scale-Down
Rotate
Flip-Y-Axis
Flip-X-Axis
Animation Speed:
Animation speed can be specified in milliseconds – 1000ms equals 1 second.
Animation Delay:
The animation delay can be very useful especially if you have multiple items animated at the same trigger point.
Animation Offset:
Where on the page would you like the animation to take place?
An offset of 0% means the animation will fire when the element hits the top of the viewport.
An offset of 100% means the animation will fire as the element enters the viewport.
50% would be the exact center of the viewport.
You can choose the offset value for each and every animation.
Animation Easing:
Choose how you want the animation easing to take place.
There are currently 27 options:
ease
in
out
in-out
snap
easeOutCubic
easeInOutCubic
easeOutCirc
easeInOutCirc
easeInExpo
easeOutExpo
easeInOutExpo
easeInQuad
easeOutQuad
easeInOutQuad
easeInQuart
easeOutQuart
easeInOutQuart
easeInQuint
easeOutQuint
easeInOutQuint
easeInSine
easeOutSine
easeInOutSine
easeInBack
easeOutBack
easeInOutBack
We provide 100% support for our products.
If you have any questions about the script or suggestions for subsequent versions please contact us at support@creativelycoded.com
Change Log
April 14, 2014 Animations are disabled on handheld devices(screensizes < 992px). This increases performance on mobile phones and tablets.





