CSS Class Manager – An Advanced Autocomplete Additional Css Class Control For Your Blocks Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
There are two main motivations behind creating this plugins:
Limitation of Block Style – When applying a block style, only one CSS class can be added to a block. Unfortunately, the block editor lacks the ability to select multiple block styles. To address this, users must resort to the Additional CSS Class(es) inspector control to apply multiple classes. CSS Class Manager provides a powerful manager and an autocomplete inspector control, enabling users to easily add and apply CSS classes to their blocks.
Poor UX of the Addional CSS Class(es) control – The default control for adding class names is a simple text input. This can be cumbersome, especially when applying CSS classes frequently. With the custom inspector control provided by CSS Class Manager, users can effortlessly add their class names, enhancing the user experience.
Features
- Advanced Autocomplete Control: Streamline block styling with autocomplete functionality for CSS classes.
- Effortless Class Management: Easily add, edit, or remove CSS classes directly within the manager interface.
- Import and Export: Seamlessly transfer custom CSS class names to ensure consistency across projects.
Getting Started
- Activate the plugin within your WordPress setup.
- The advanced control will replace the default “Additional CSS Class(es)” and can be found in the “Advance” block settings section.
- Adding and selecting classes in the autocomplete field is similar to the tags and categories fields.
- To edit and manage class names, click the “Open Class Manager” link or select “CSS Class Manager” from the More Menu.
- Import/Export can be done from the manager modal.
- Use
css_class_manager_filtered_class_namesfilter to add class names with PHP files.
Screenshots

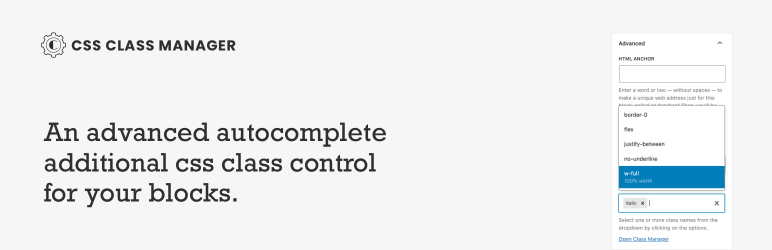
The advanced inspector control is located in the Advanced block settings section.

Multi-select tag like input control instead of plain text field.

The CSS Class Manager preference modal window.

The class names saved in the class list will show up in the control dropdown.

Delete saved class name so they won’t show in the dropdown anymore.

Import or export your class list.



