CSS Live Editor WordPress Plugin - Rating, Reviews, Demo & Download

Plugin Description
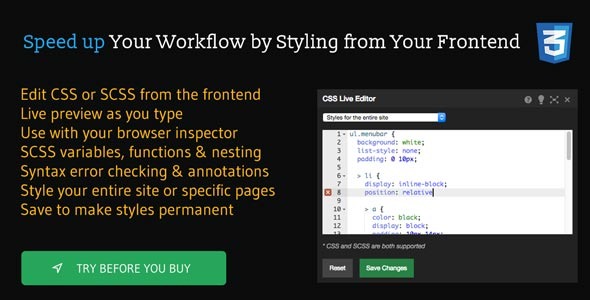
CSS Live Editor helps you to fix up the styles of your website straight from your frontend, with a live preview!
Have you ever wanted to adjust some CSS in your website, and you find yourself going BACK into the backend just to edit your page or add some customized CSS? Then after previewing your site, you find that you still need more adjustment? If you have, then this plugin is for you.

Put in your CSS in the editor window, and your styles will be applied directly to your website as you type. This live preview is so helpful and will save you time when finding out the perfect style. When you’re done, then just click the save button and your styles would be saved.
CSS Live Editor is for both expert and novice web developers and designers.
You can use plain CSS or SCSS syntax in the editor. And because of this, you can use variables, functions and nesting. This makes the CSS Live Editor really powerful. For example, you can add your variables for your ‘entire site’ styles, then use them in the different parts, such as the styles ‘specific for this page’.
Error checking is also built-in, so when you have an error, an indicator will be displayed near where the error occurred. Hover your mouse over the indicator and the error message will show up to help you figure things out. CSS Live Editor has 2 levels of error checking. Saving your CSS can sometimes show you error messages.
Why and Where to Use This
You can use it for tweaking and even while developing your website.
We ourselves use this for creating styling websites for our clients. We found that editing your styles along with a live preview of how the entire site would look like is a powerful time-saving tool. SCSS and nesting rules also ensure that your code is small and tidy.
Here’s a good tip for you: Use CSS Live Editor with your browser’s inspector or developer console, so that you can quickly get the id and/or class names that you need.
Features

- Edit CSS from the frontend,
- View a live preview of your CSS as you type,
- Use plain CSS or SCSS syntax: use variables, functions and nesting,
- Syntax error checking with error annotations,
- Apply styles to your entire site, all pages or post types or even specific pages,
- Little overhead since SCSS is compiled when it’s going to be used,
- The Editor is only available if you have privileges to edit your theme,
- Only the CSS needed for your site is loaded in the frontend,
- Lightweight,
- Cleanly coded in WordPress standards
Having Trouble with the Plugin?
Head over to the support tab and check out the FAQs, or submit a support ticket!
Enjoying the Plugin?
Be sure to leave a rating and review and show us some love.
Check out Our Other Stuff
Updates
Version 1.0
* Initial release












