Custom IFrame Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
Custom iFrame Widget for Elementor is a lightweight and customizable Elementor widget that allows you to embed external content seamlessly. With performance optimizations, security features, and flexible settings, this widget enhances your Elementor designs without slowing down your website.
Key Features:
- Responsive Height Control: Set the iframe height in pixels, percentages, or viewport height.
- Auto Height Adjustment: Automatically resizes based on the iframe’s content.
- Lazy Loading for Performance: Improve page speed by loading iFrames only when needed.
- Placeholder Image: Show a fallback image before the iframe content loads.
- Auto-Refresh Option: Set intervals to refresh iframe content dynamically.
- SEO Optimized: Designed to be lightweight and search-engine friendly.
- Custom Styling: Customize borders, box shadows, and more within Elementor.
Usage
- Drag and drop the Custom iFrame Widget into your Elementor page.
- Enter the URL of the external content.
- Configure iframe settings such as height, loading type, and styling.
- Preview and publish your page for a seamless embedding experience.
Screenshots

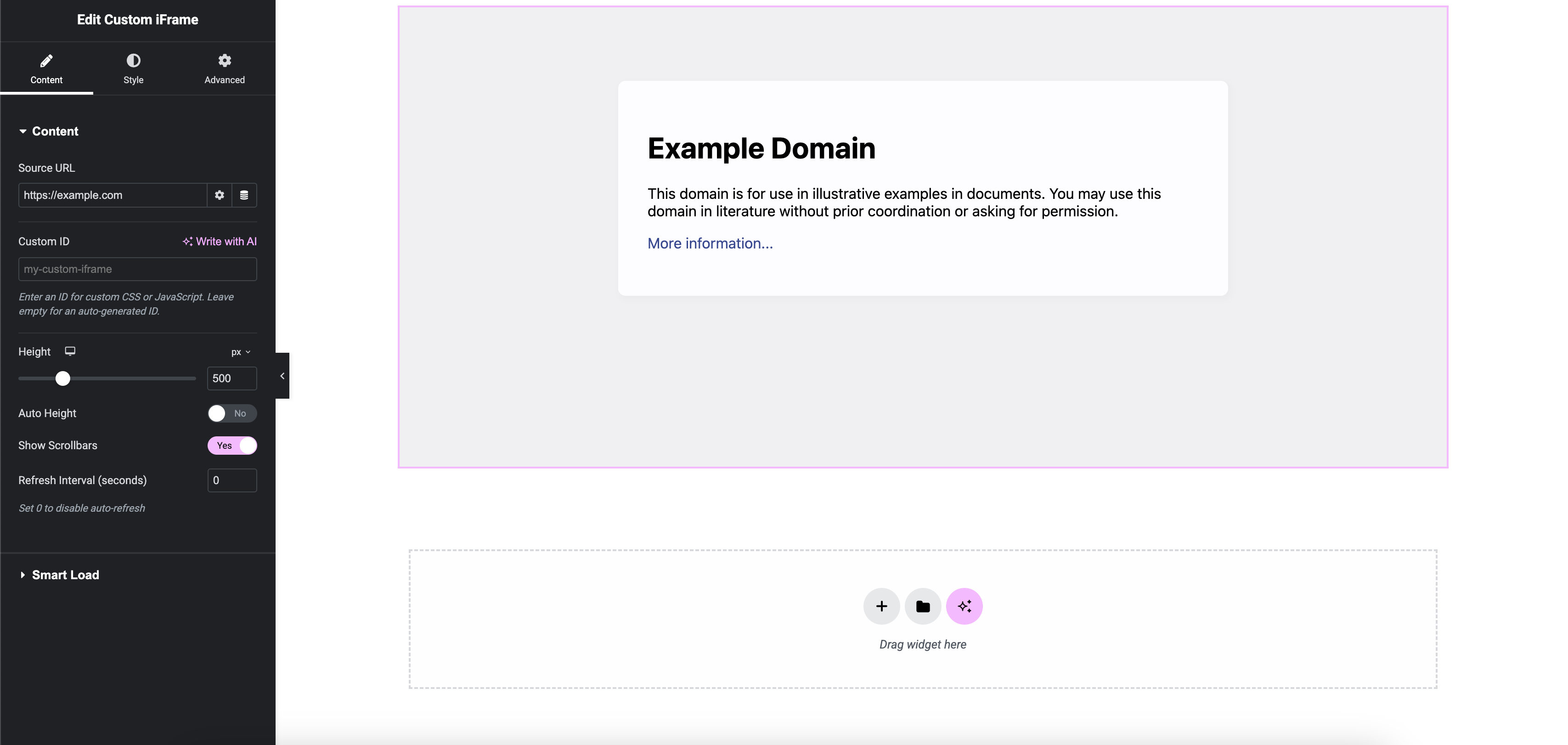
Widget Overview: A look at the Custom iFrame Widget in Elementor.

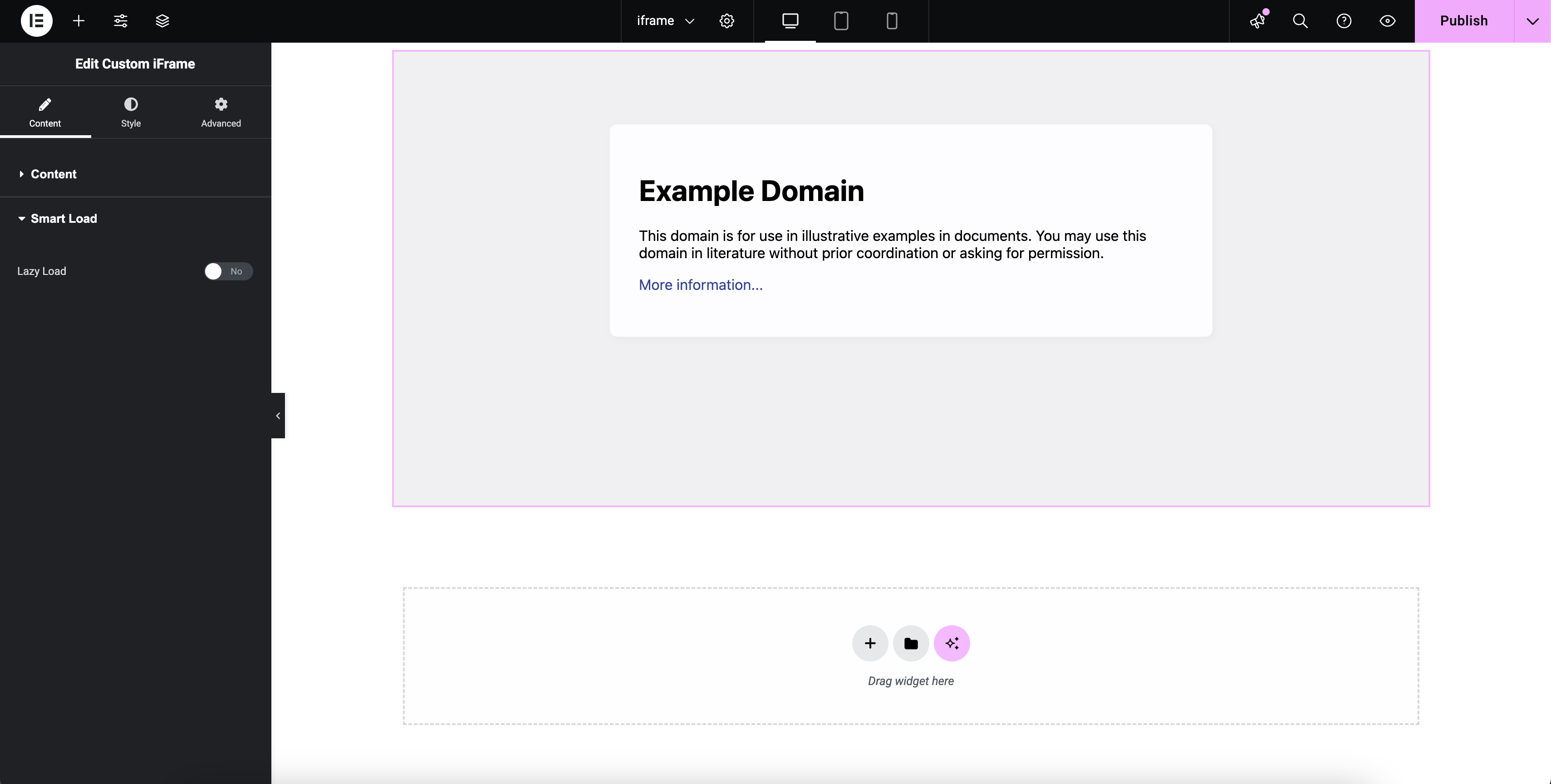
Performance Settings: Configure lazy loading, auto-refresh, and more from settings.

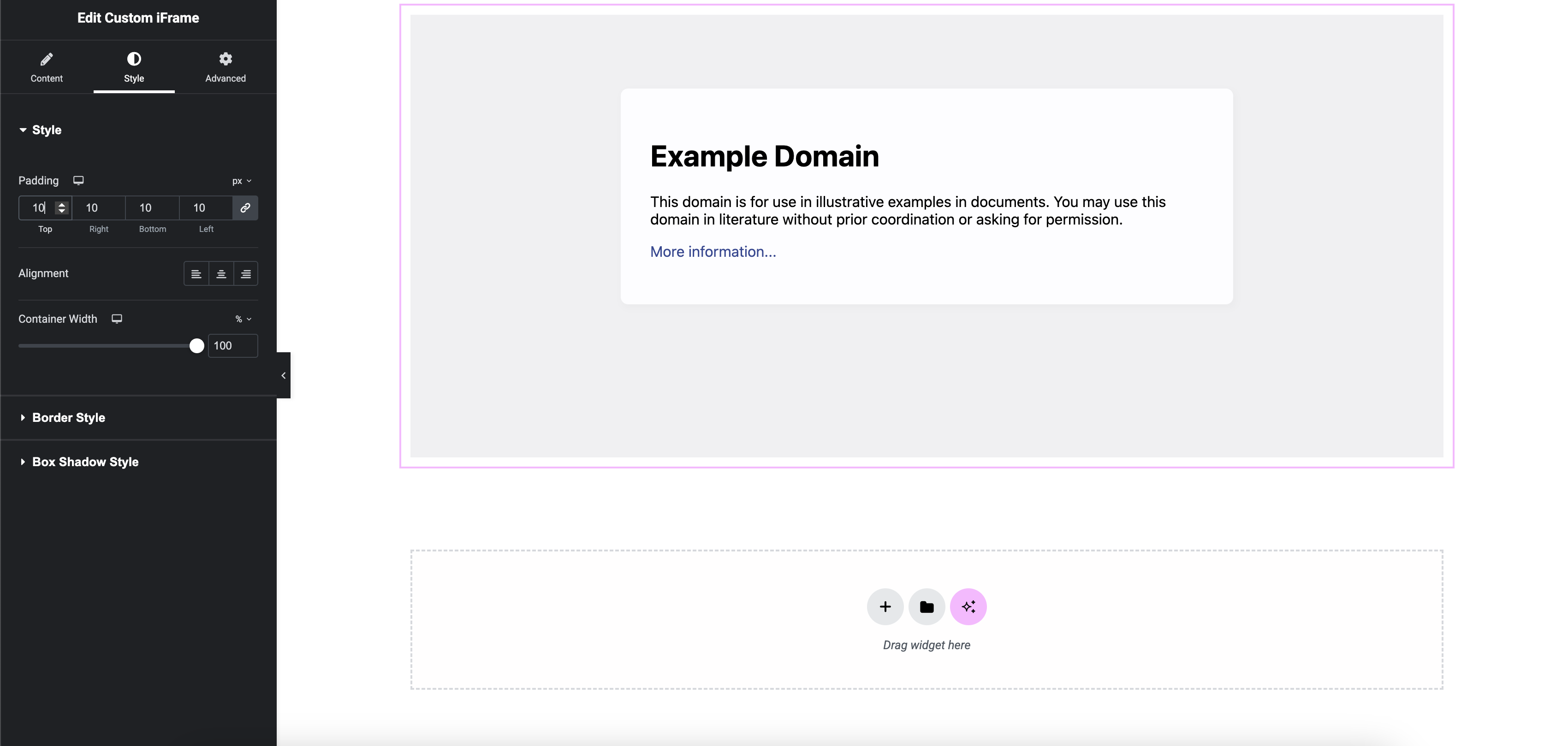
Style Settings: Add spacing, Border, Shadow and more.



