DarklupLite – WP Dark Mode Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
DarklupLite is a POWERFUL dark mode plugin for WordPress.
👨💻 Dark mode reduces damages from bright screen lights and grants up to 70% eye protection.
Turn any WordPress website into an eye-pleasing reading experience by simply activating DarklupLite.
The most amazing dark mode plugin Darklup provides a huge number of features to make you and your WordPress website visitors more comfortable. The accessing procedure of this plugin is very easy. You just need to install and activate the plugin for your WordPress website. You will find all the features accessing instruction in the settings option.The Darklup dark mode plugin always keeps eyes in user preference and makes an elegant dark color scheme for your website.
The smart color sensitivity adjusts the color contrast according to user preference. Boost productivity without affecting your eyes. Also has automatic color schemes with useful presets.
🚀 Get Pro | 👁️ Demo | 👨💻 Get Support
🌟 WordPress Dark Mode Plugin Free Features:
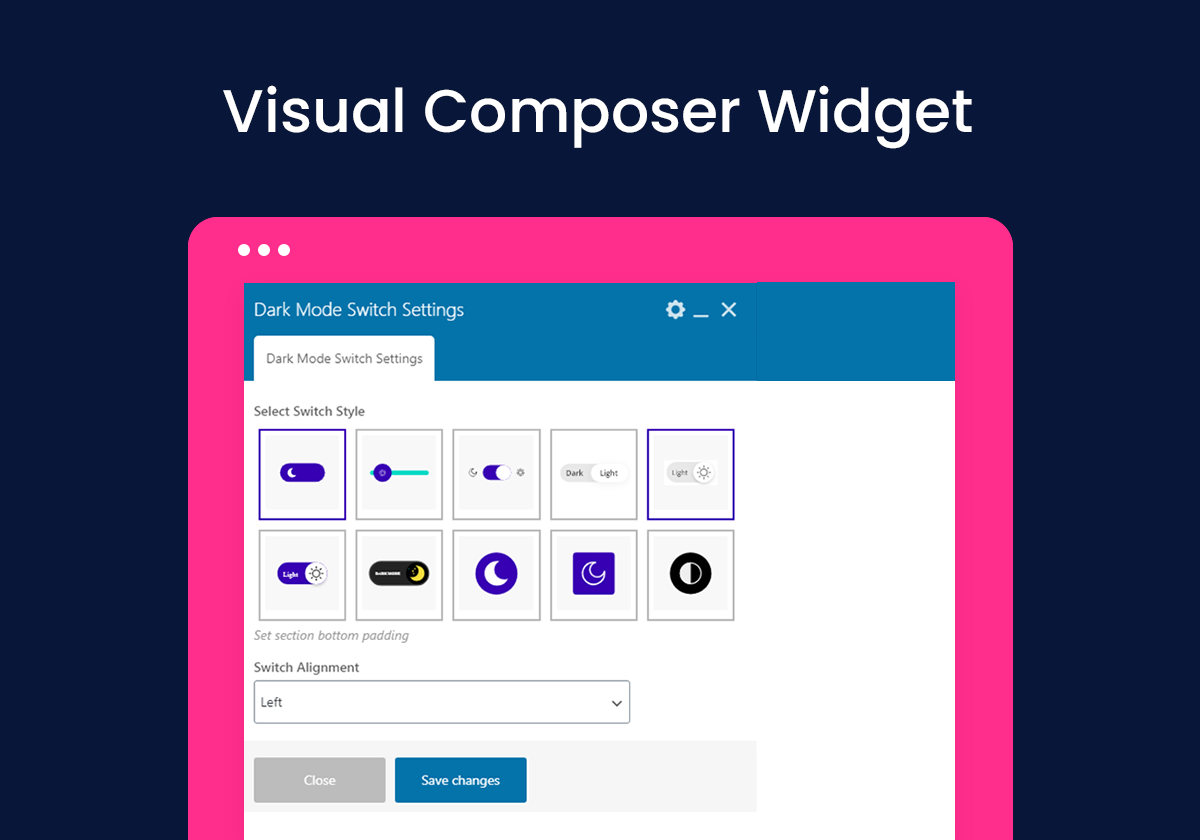
- Dark mode Elementor widget: Dark mode Elementor widget allows you to set the dark mode switch button in any post or page and customize your website entirely.
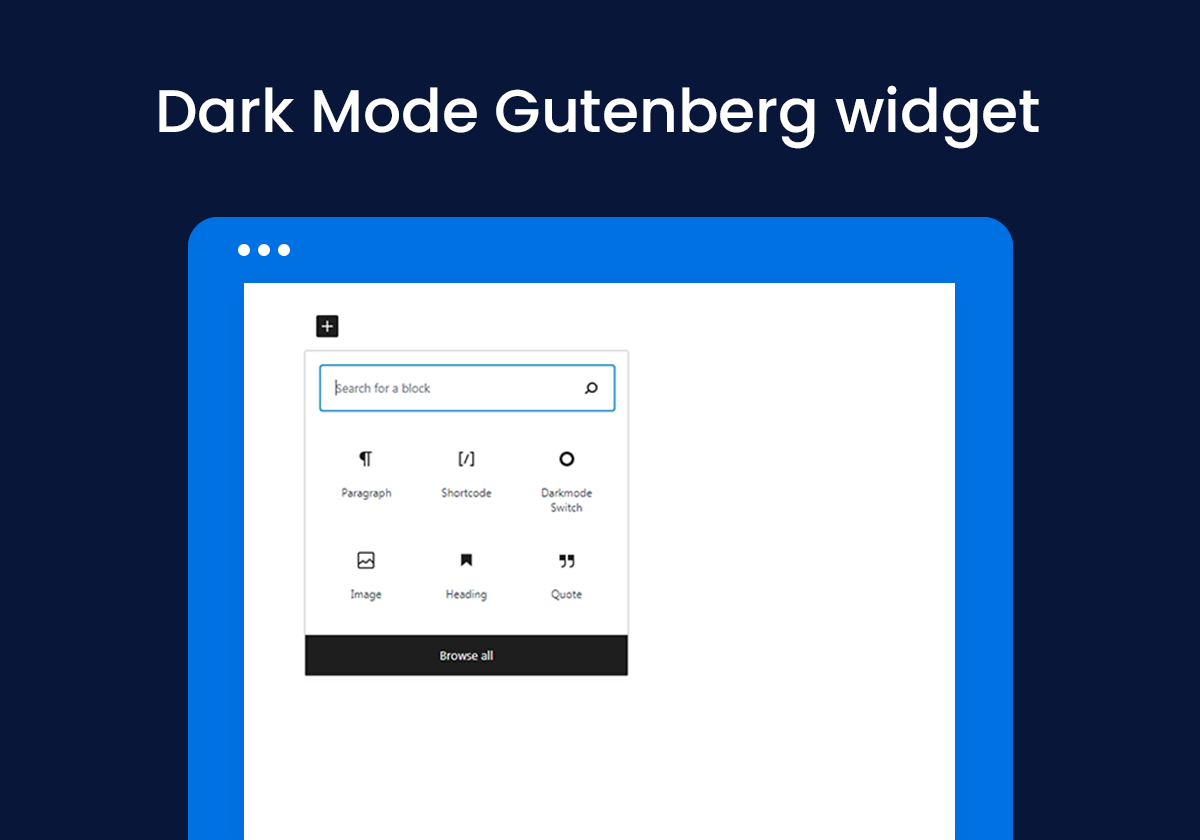
- Dark Mode Gutenberg widget: Using the dark mode switch Gutenberg widget, you can place the dark mode switch button in any page or post as your demand.
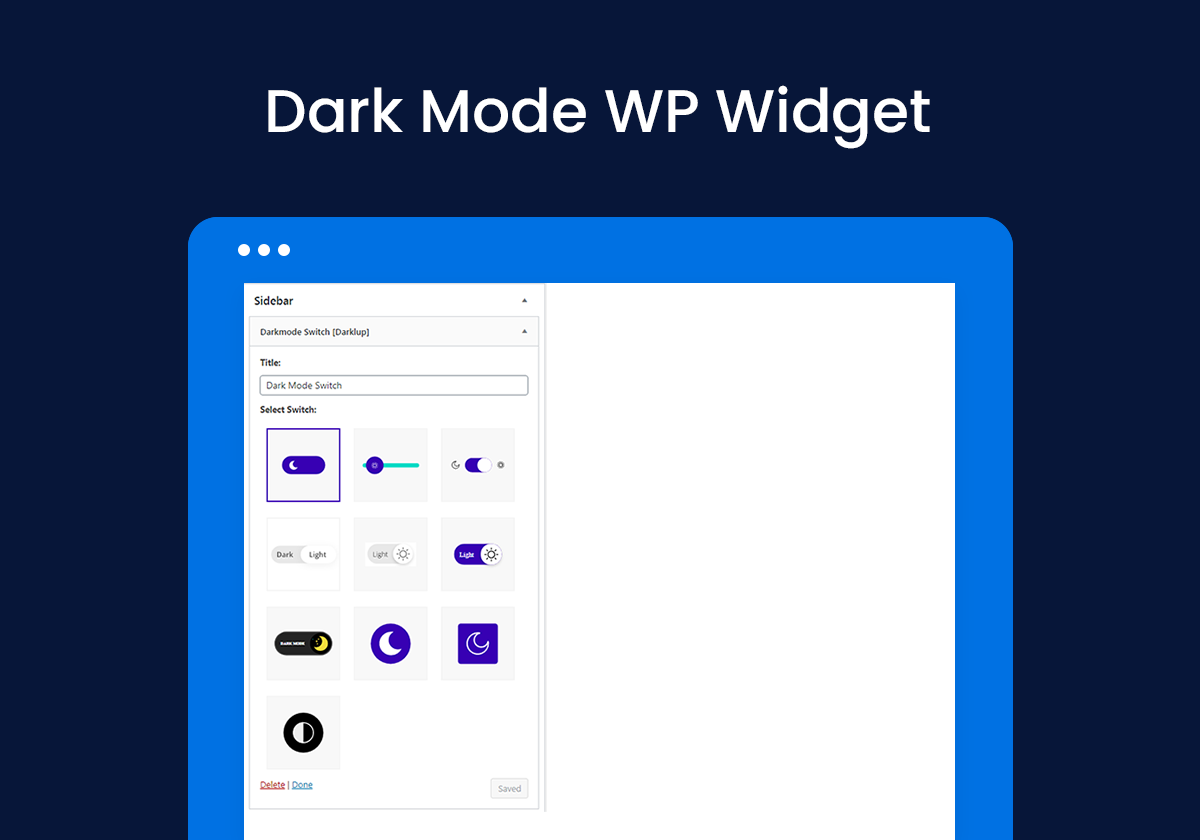
- Dark mode WP widget: Enabling dark mode for WP widget is available in the plugin.
- Frontend dark mode: After activating the WordPress dark mode plugin for the website’s frontend portion the plugin will display a dark mode accessing switch button for your website’s audience.
- Backend Dark mode: As a dashboard user you can also enable dark mode for your WordPress backend admin section.
- Automatic mode: To enjoy this feature set start and end time and the plugin will serve dark mode automatically within the predefined time.
- Floating switch button: You can locate floating switch buttons anywhere on your website.
- Re-positioning floating switch: The floating switch can be displayed at top right, top left, bottom right, bottom left on your webpage. But sometimes these fixed positions may clash with your chatbot, tooltip, or scroll to top button.To avoid this clash you can set a floating switch margin to move the switch to up or down, left or right wherever you want.
- OS based color mode: Almost all leading operating systems support WordPress Dark Mode Plugin for showing dark mode color scheme.
- 3+ Exclusive color preset: More than 3 exclusive color presets are obtainable to adorn the website with proper balanced color.
- 4+ exclusive switch styles: More than 4 exclusive switch styles are available to enrich the productivity of a website.
- Ready for translation ( .pot files included): You can translate from the predefined language to your required language because .pot file is included in this plugin to serve you in your native language.
- Well Documented: Proper documentation is created in the settings option and all the details about this plugin and tutorials are available in the documentation section to guide you in the easiest way.
- Keyboard Shortcut: Easy to turn ON or OFF dark mode using Ctrl+Alt+D. Keyboard Shortcut works on both Frontend and Backend of the site.
🔥 WordPress Dark Mode Plugin PRO Features:
- Smart Dark Color Schemes: DarklupLite is developed in such a way that it automatically picks up color schemes that go perfectly with your website. Because of that, the dark mode doesn’t cause any color distortion on the website. Rather, you will get perfect color replacements on the webpage that has lots of colors.
- Exclude WooCommerce products & categories (Exclude specific categories or products): To enrich your woocommerce website, this feature allows you to show the dark mode switch button on some product and category. So, you can exclude or include any product or category to show the dark switch button.
- Triggering Dark Mode between Pages, Posts and Categories: This amazing feature will let you select particular pages,posts and categories where you don’t want to show the dark mode switch.
- Custom CSS Supported dark mode: Allow to edit any specific section of your website by adding some code in the custom CSS section.
- Dark Mode image support: The plugin allows to maintain the images brightness and contrast which helps to keep a balance with the dark color scheme in the website.
- Shortcode integration: You can insert a shortcode to change the location of the dark mode switch button.
- Custom Color: Customizing color according to your choice is obtainable to garnish your website with proper balanced color with dark mode.
- Schedule dark mode: Set the WordPress dark mode activation time according to your local time and enjoy the automatic activation of dark mode on the website.
- Set button location: You can display the dark mode switch button anywhere on the website as you and your user demand.
- Set Button Size: You can change the dark mode switch button size. Floating Switch can be scaled to increase or decrease size maintaining the aspect ratio.
- Switch Background Color: Darklup provides you the scope to pick your desired color for the switch’s background and this will create a well-decorated website according to your website and brand color.
- Switch Preview: You can see the Floating Switch live preview on Plugin Back-end.
- Remember last time mode: Remember the mode that you or the audience have used last time and activate the mode according to the last accessing mode automatically.
- Dark mode switch in the menu: You can select a menu to display the dark mode switch button beside the menu.
- Border Color: Provide different border colors to decorate your website in dark mode.
- Image opacity: You can adjust the transparency and contrast of images by giving the link of the light and dark version image.
- Link hover color: To create an eye-catchy website in dark mode, different link hover colors can be chosen.
- Dark Mode font size kit: You may feel the necessity to change the text’s font size to cope up with your website and this feature will allow you to change the font size.
- Exclude Elements: You can avoid a particular element or portion to display the dark mode switch button by selecting the class, div, id of your website.
- Replace Logo in Dark Mode: You can wisely change your dark or light logo as you want. We have added an option to upload logos for both dark and bright version.
- New Accessibility Switch Added: New switch buttons of various styles have been added. These new switch styles will surely help you to attract your audience.
- WooCommerce Compatibility Added: This remarkable feature will increase the compatibility to cope up and maintain the balance with dark mode for your Woocommerce website to increase the readability.
- Default Dark Mode: You can set dark mode as your default color scheme for your website. That means your users never need to switch from bright to dark. They will see dark mode by default.
- Floating Switch Customization: Darklup has a floating switch option. You can customize it as you want. You can customize the switch with icon and text.
- Fully Customizable Icon, background, and pallet Color for Switches: Not just floating switch you can also customize dark mode switch’s icon, background color, and color pallet. These features allow you to match your own color scheme and look better.
- Switch Tooltip Setting: Tooltip allows you to alert your user to use this feature if they want. You can use any customized text.
- Switch Animation: Switch animation to make the floating switch appear in a stylish way. Choose between multiple animation styles.
- Usage Analytics: Get an overview of Darklup usage report on Dashboard widget as well as scheduled report via email.
- Display Floating Switch in Desktop: Display floating switch in desktop allows you to display the floating switch in every desktop screen.
- Display Floating Switch in Mobile: Enable display floating switch in mobile and a floating switch that enables dark mode will stick around in mobile screen.
🚀 Get Pro | 👁️ Demo | 👨💻 Get Support
🔥 MORE PREMIUM VERSION FEATURES:
- Advanced Custom Color Picker
- WCAG standard circular color palette
- Font Size Kit for dark mode
- WooCommerce support & features
- Custom CSS for developers and pro users
- Image property customization (brightness, contrast, opacity) on target webpage
- Essential Shortcodes
- Background color switcher with lots of amazing colors
- Color Mode Reminder for better user experience
- In-Menu Switch, Border Color, Image Opacity options included
- Hover Color setting for Links
- Page & Post Selection, use dark mode only where you need
- Exclude Elements to avoid dark mode in specific places by CSS ID
🔥 DARKLUP FEATURED BY TOP REVIEWER:
Lot of love by DecisiveMarketer.
👨💻 HOW CAN YOU USE OUR PLUGIN?
DarklupLite can remarkably enhance the colorful appearance of your website with the perfect-looking dark color schemes. To use this plugin, you need to activate it through proper installation.
By default, your website will turn dark mode right after activating the plugin. To navigate all the available options, go to your WordPress Admin Dashboard> Darklup> Settings and take a tour of the menu.
The sections included in the settings tab are the following:
- Home: contains basic info about the plugin, links for tutorials, documentation, support, suggestion page link, and rating button.
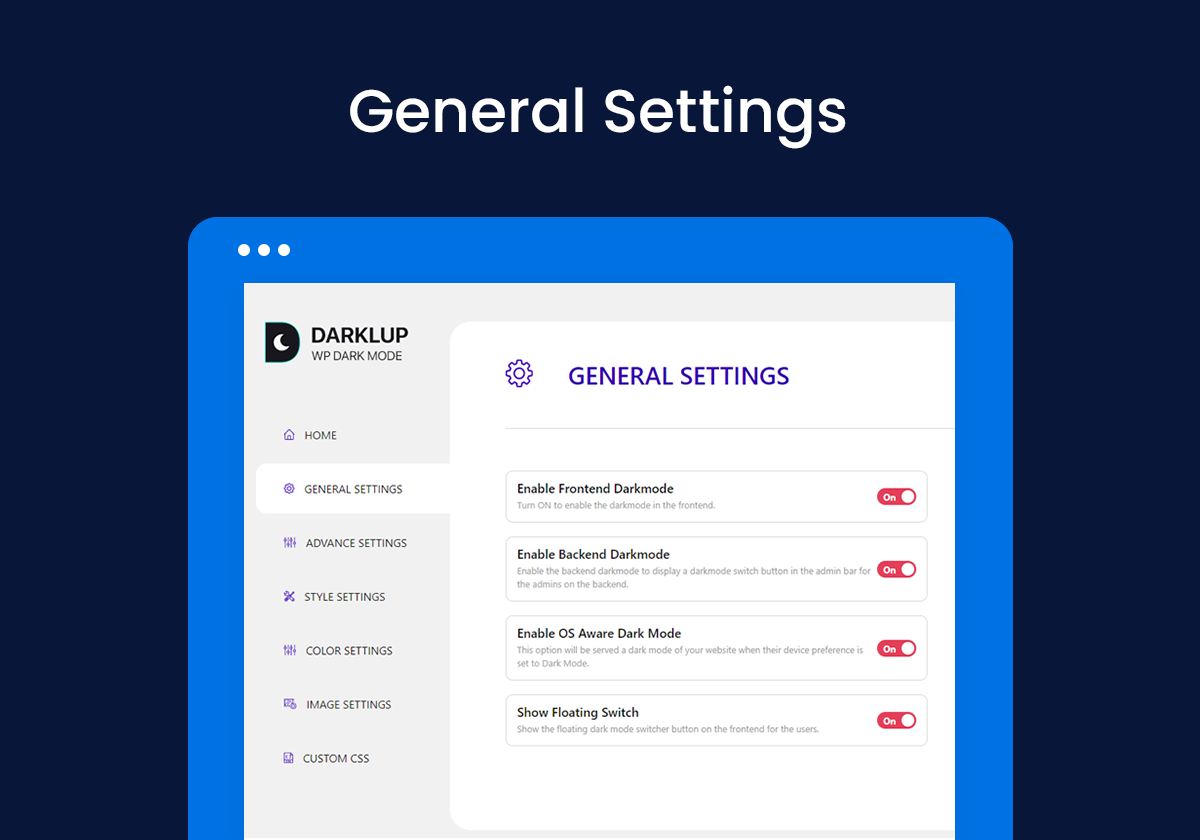
- General Settings: has 4 switchers to enable/disable Frontend, Backend, OS aware mode, & Floating switch.
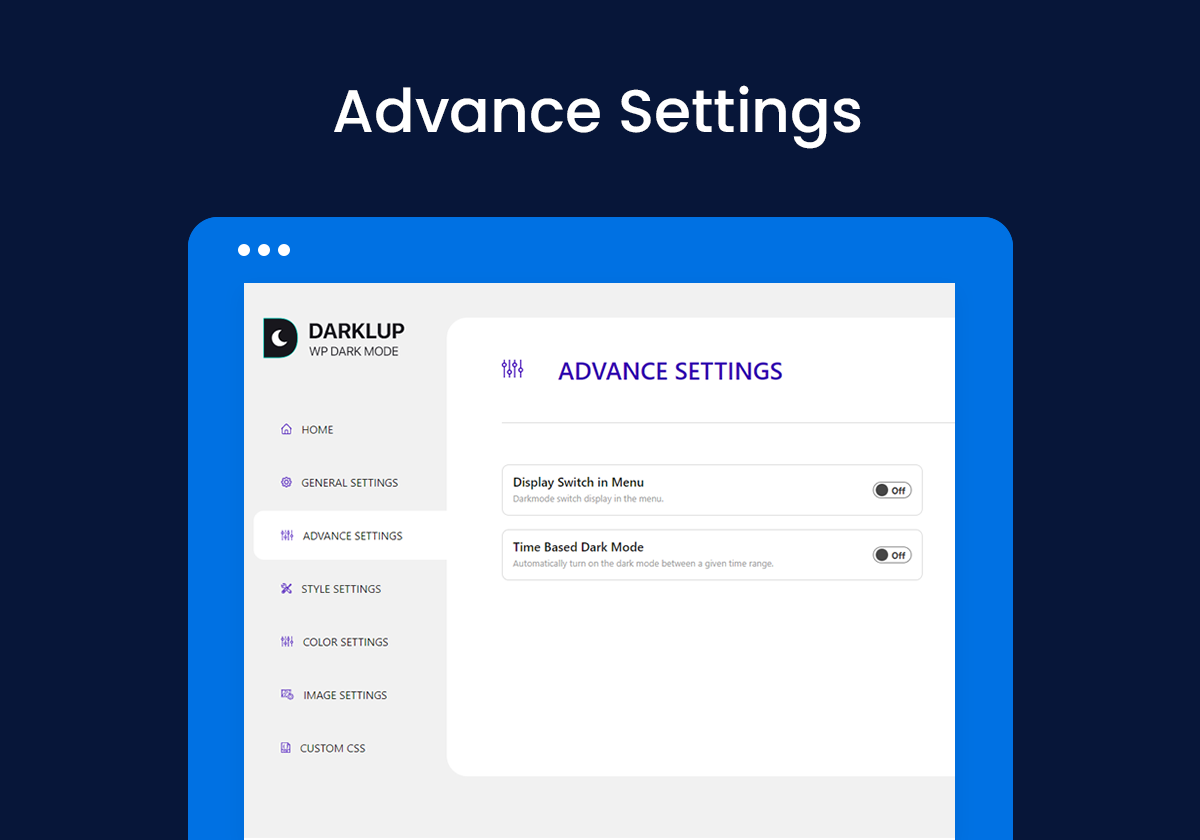
- Advanced Settings: has 3 switchers to enable/disable Default mode, Display switch in menu, and Time based operation.
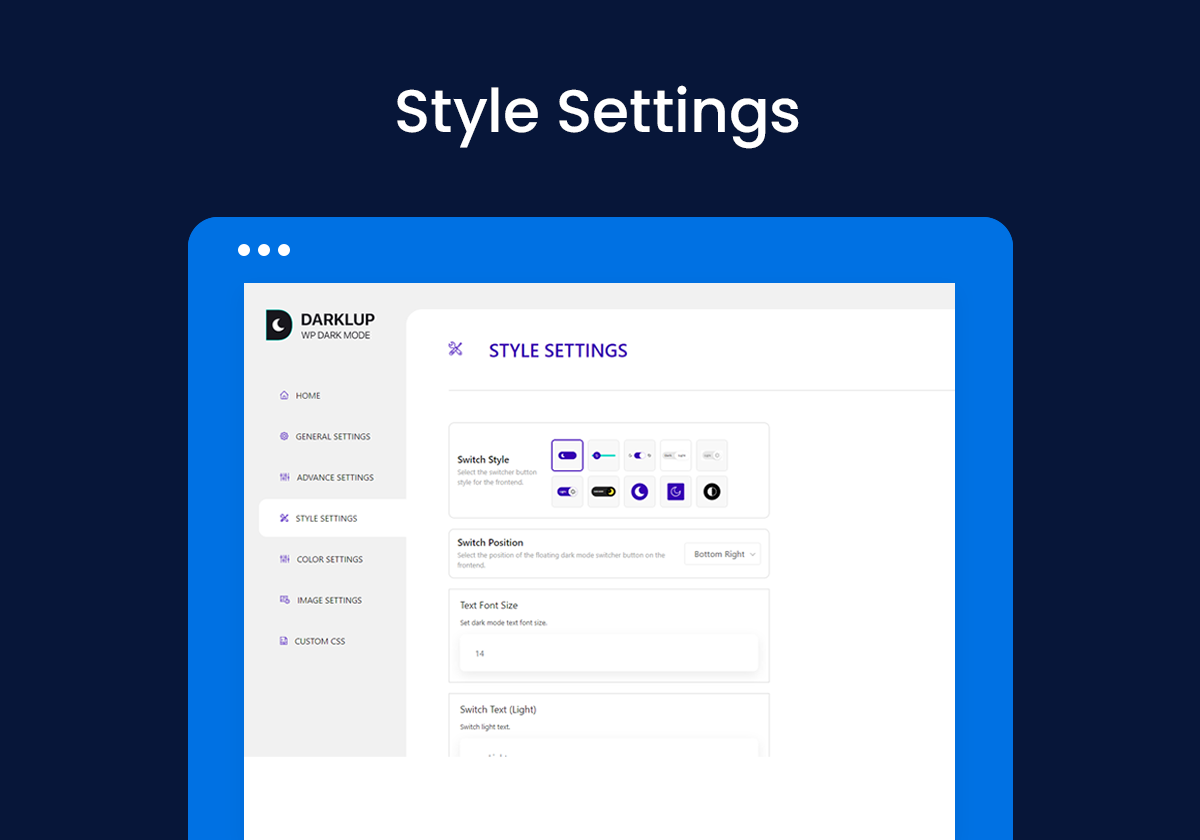
- Switch Styles: can choose Switch style, Position, Label, Custom margins, etc.
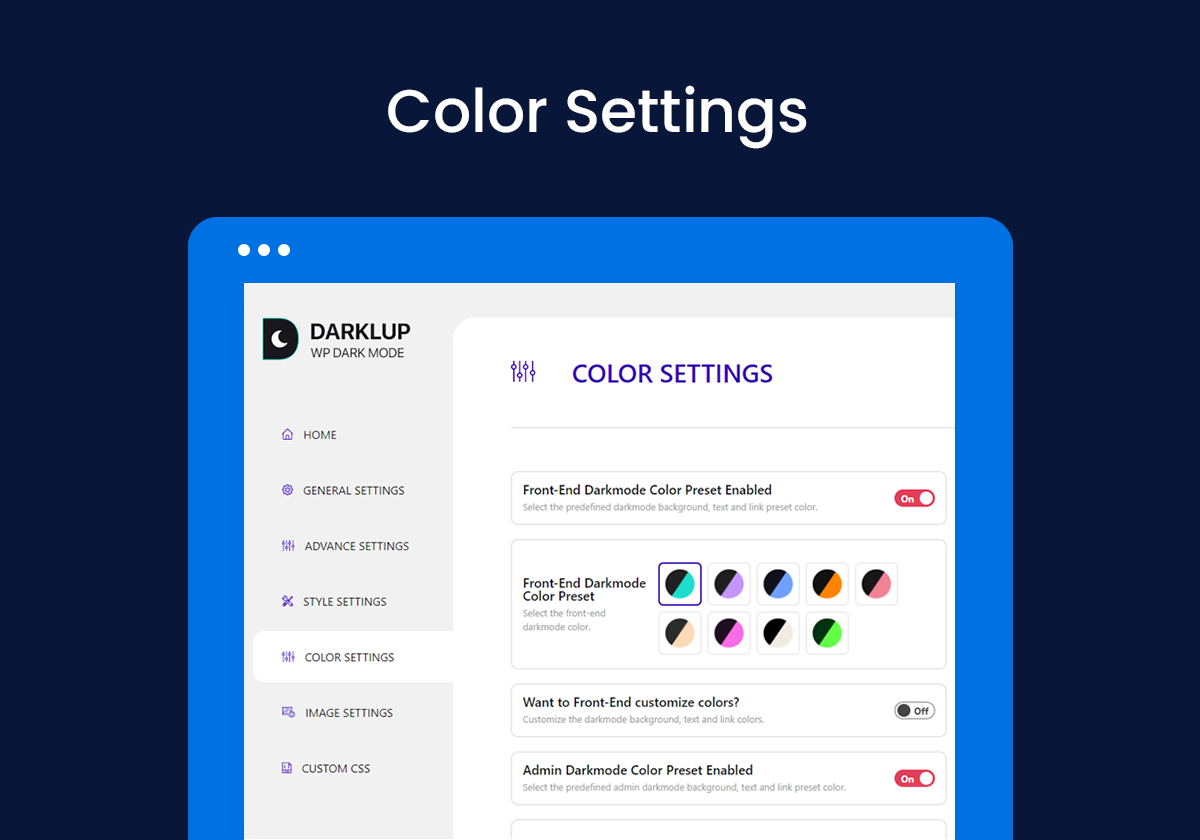
- Color Settings: has Frontend & Admin color Presets & Custom color customization.
- Image Settings: image customization to reduce brightness, contrast, opacity for better visual
- WooCommerce: Include & Exclude option for WooCommerce Products & Categories
- Filter Elements: use filter to Include/Exclude elements like div, section, class, id
- Triggers: Include/Exclude posts, pages, & categories in general
- Custom CSS: custom CSS field made for developers
For more information go through our FAQ section. Enjoy our dark mode plugin in the best way.
🙌 HOW TO ACCESS / ENABLE ALL THESE AMAZING FEATURES:
After completing the installation and activation process the WordPress dark mode plugin is ready to serve you in every manner. In the Home section you will find all the documentation which instructs you about the accessing process of this plugin. To turn ON/OFF the dark mode for the both front and back portion go to the General Settings>> Enable Frontend dark mode/Enable backend dark mode and enable the option and a switch button will appear for your selected portion to enable dark mode. Always remember to save the changes after making any kind of changes in the settings.
OS aware dark mode and floating switch enabling options are in the General Settings. In the Advanced Settings you will have the default dark mode enabling option, time based dark mode and switch in menu. Switch Styles portion provides all the switch styles and other style related features to customize your website in the proper way.
To customize color in the frontend section, backend section, text, background etc.go to the Color Setting section and enable the required option to turn ON or OFF. Image Settings and Woocommerce gives you the perfect image and woocommerce website related support.
From Filter Element you can exclude or include any element. You have to Set the element like div, section, class, id which you want to ignore darkmode. The other new feature Triggers also allow you to include or exclude any page, post or category to display the dark mode switch button.
To cope up with the dark mode scheme when using our WordPress Dark Mode Plugin, you must set logo light and dark url and image opacity in image settings. To have any other change as your demand goes to the custom CSS section and insert code for your required function.
The Plugin for WordPress dark mode provides all the features, color contrast, image support etc. to embellish your website for you and your user.
Grab the efficient Darklup Dark Mode plugin and enjoy a comfortable reading experience by reducing eye strain through minimum display light exposure.
❤️ LOVED DARKLUPLITE?
- Join our Facebook Group
- Learn from our tutorials on Youtube Channel
- Or rate DarklupLite on WordPress
Privacy Policy
DarklupLite WP Dark Mode uses Appsero SDK to collect some telemetry data upon user’s confirmation. This helps us to troubleshoot problems faster & make product improvements.
Appsero SDK does not gather any data by default. The SDK only starts gathering basic telemetry data when a user allows it via the admin notice. We collect the data to ensure a great user experience for all our users.
Integrating Appsero SDK DOES NOT IMMEDIATELY start gathering data, without confirmation from users in any case.
Learn more about how Appsero collects and uses this data.