Debug Bar List Script & Style Dependencies Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
We all know that when we’re add a script or style to WordPress, we should use wp_enqueue_script( $handle, $src, $deps, $ver, $in_footer ) and wp_enqueue_style( $handle, $src, $deps, $ver, $media ) as in:
function themeslug_enqueue_style() {
wp_enqueue_style( 'core', 'style.css', array('twentytwelve-style') );
}
function themeslug_enqueue_script() {
wp_enqueue_script( 'my-js', 'filename.js', array('jquery') );
}
add_action( 'wp_enqueue_scripts', 'themeslug_enqueue_style' );
add_action( 'wp_enqueue_scripts', 'themeslug_enqueue_script' )
$deps (dependencies), the handle name and an optional parameter, lets you control when/where your script or style should be added. If $deps is array('jquery'), your script will be loaded after jquery is loaded.
The problem is, which one exists and in which order are they loaded ?
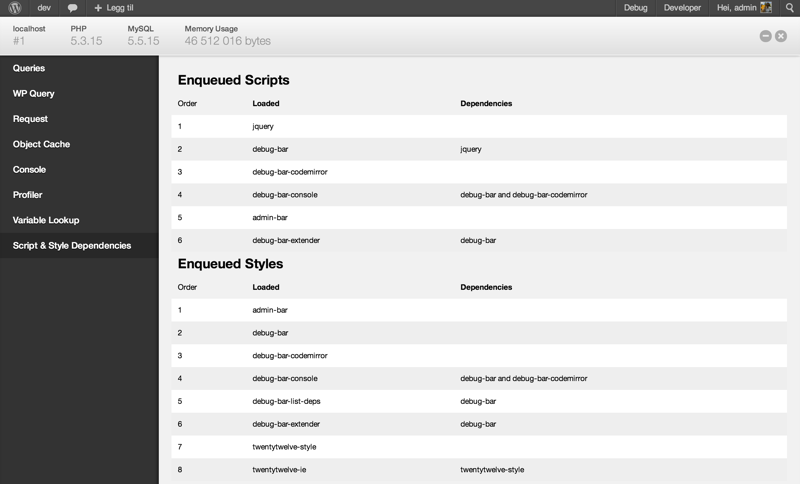
Debug Bar List Script & Style Dependencies, an add-on to Debug Bar, will list the dependencies.
Use
To view the loaded scripts and styles
- Front-end: Go to the front-end, and on the admin bar choose Debug and view Script & Style Dependencies
- Back-end: Go to the back-end, on the admin bar choose Debug and view Script & Style Dependencies
Note, the front-end and back-end loads different scripts and styles. Also, different pages on the front-end and back-end can load different scripts and styles.