Description List Block Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
Displays a description list or definition list using the <dl> element consist of a series of term and description pairs (<dt>, <dd>) and displays that elements in definition form like a dictionary in the Gutenberg block editor.
Tip Top Press
We’re Tip Top Press and create Gutenberg Blocks for WordPress. If you want to know about what we’re working on and you are interested in backgrounds then you can read all newes storys on our blog.
Features
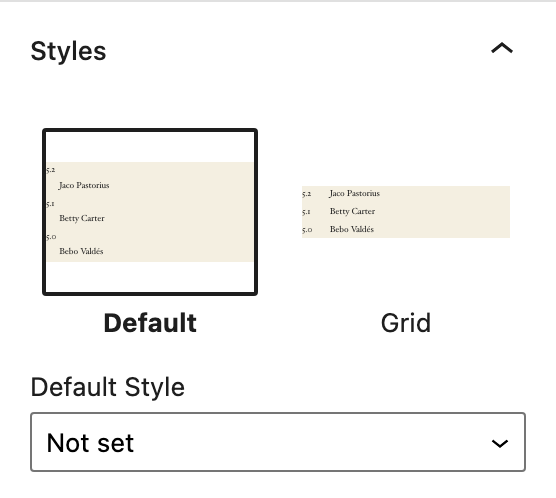
- Indent-, Grid and Disable Block CSS Block Styles
- Indent or spacing settings
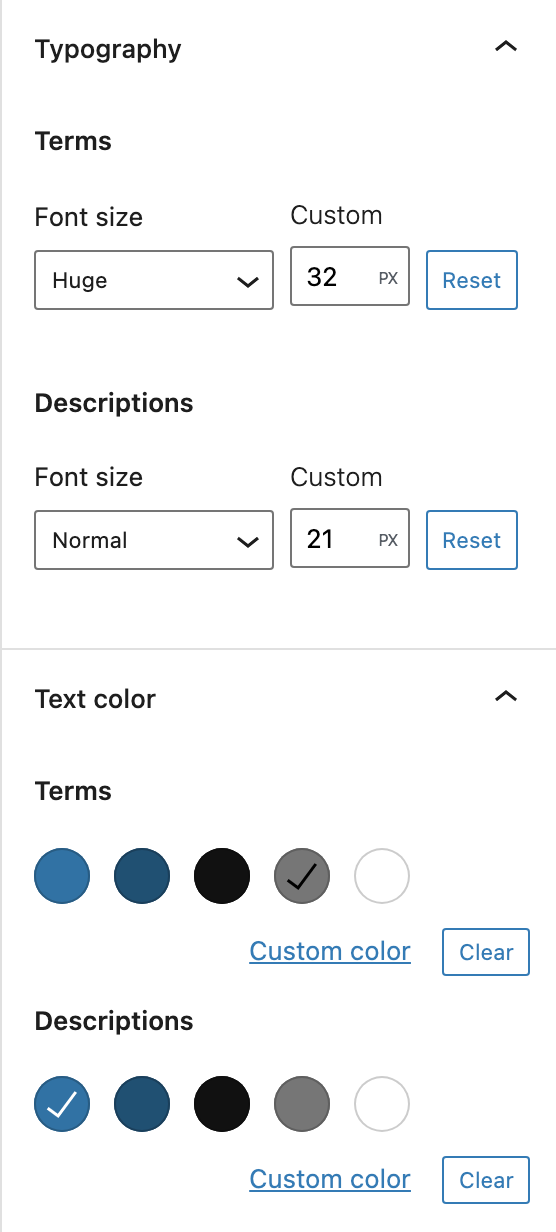
- Color, margin, padding and font-size settings for both element tags
- Create a description list with n-elements
- Insert a new term (
<dt>) and description (<dd>) before selection - Insert a new term (
<dt>) and description (<dd>) after selection - Delete the selcted term (
<dt>) and description (<dd>) pair - Access via Shortcuts
Shortcuts
- Cmd(⌘)+E (Mac) or Shift+E (Window): Insert before selection
- Cmd(⌘)+D (Mac) or Shift+D (Window)): Insert after selection
- Cmd(⌘)+Y (Mac) or Shift+Y (Window)): Delete selection
- Shift+ENTER (Mac or Window): Line break (
<br>)
Contribute
While using this plugin if you find any bug or any conflict, please submit an issue at Github (If possible with a pull request).
Screenshots

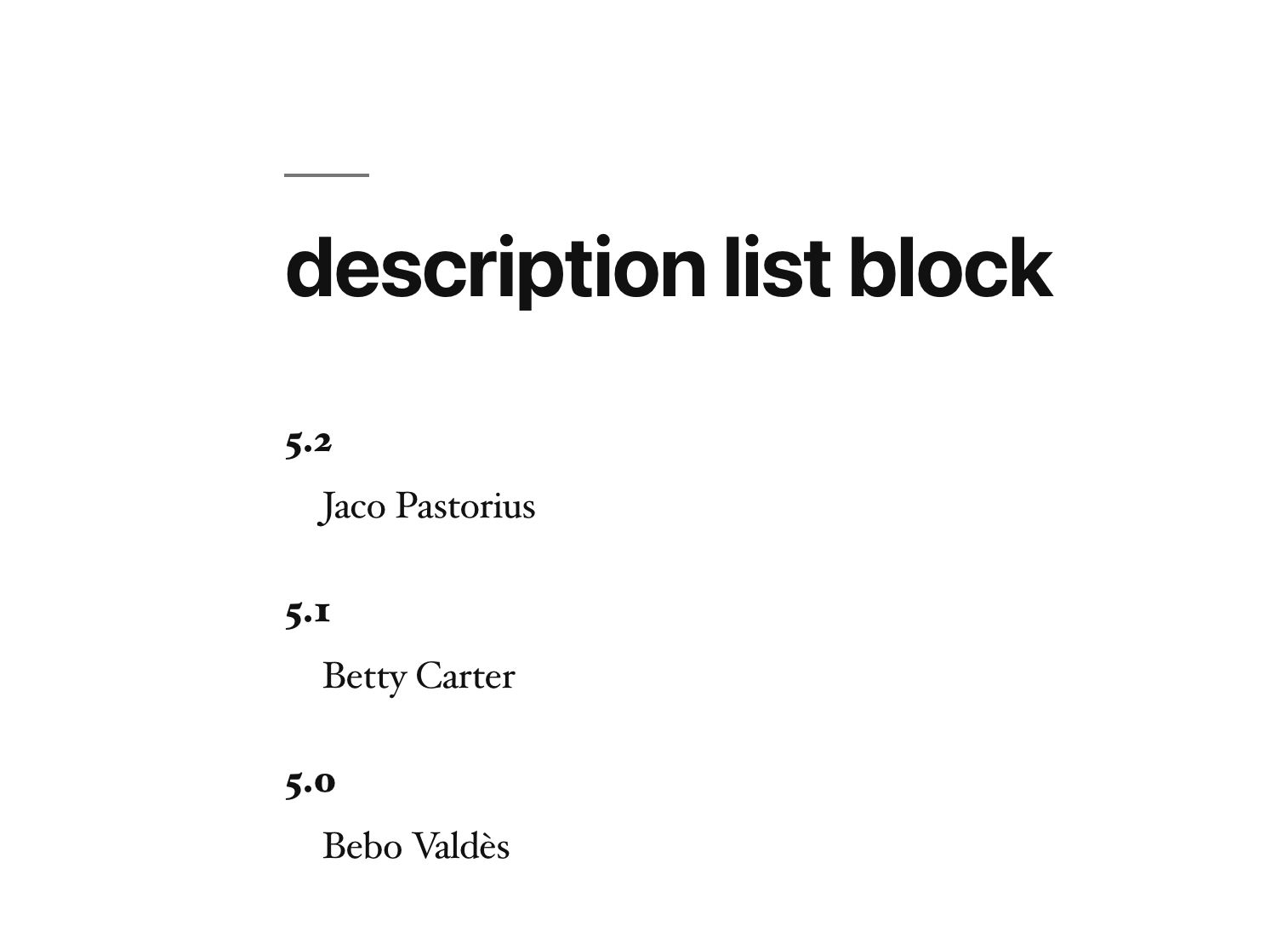
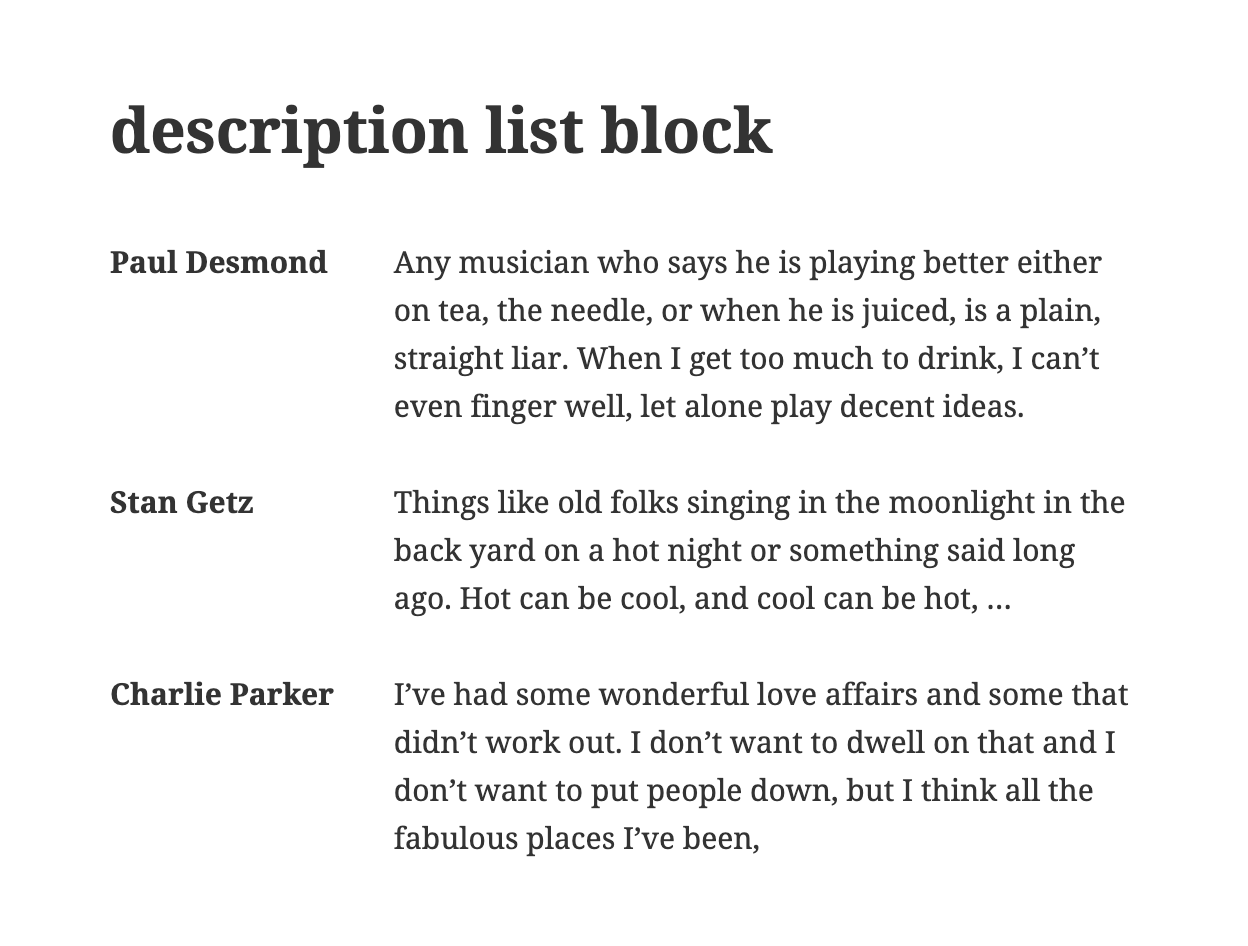
The Description List Block in the front-end view.

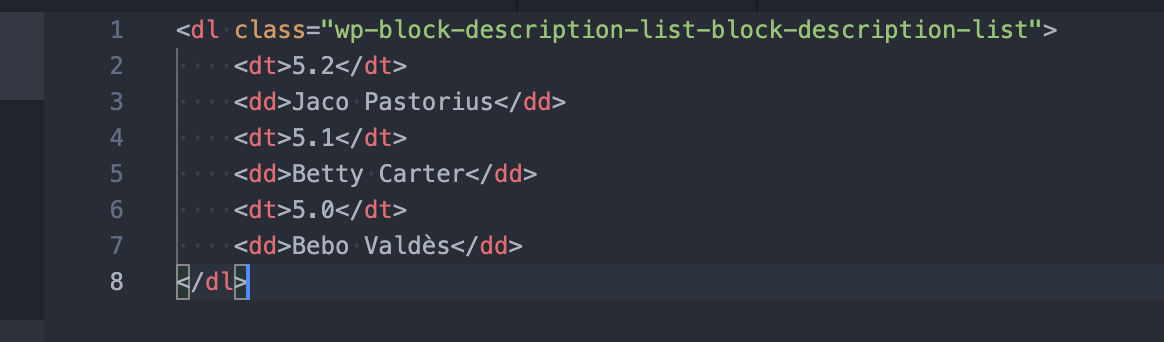
Rendered HTML

From the Block control or with shortcuts, you can insert description list pairs (dt, dd) before or after the current selection or delete a description list.

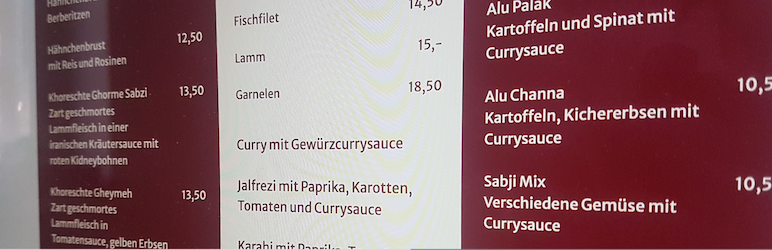
Grid style

Block Styles ‘transformation’ without change any code.

Seperate Term (dt) and Description (dd) settings



