DragBlock – Advanced WordPress Gutenberg Full Site Editor - Rating, Reviews, Demo & Download

Plugin Description
The DragBlock plugin is the future of the WordPress Full Site design workflow. It is more than just an extended page builder for the Gutenberg Editor. With its advanced features like dictionary designing panels and multilingual text, it offers a creative approach that enables users to effortlessly create pixel-perfect aesthetic responsive websites.
Main Features
Here are the advanced features that set the DragBlock apart from other page builder and block plugins in the industry:
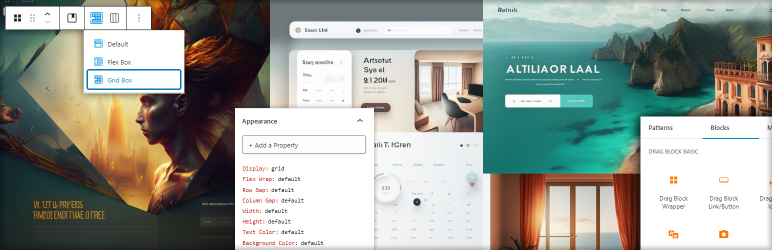
Appearance Panel
https://www.youtube.com/watch?v=c0kgB-mBDTo
DragBlock provides a minimal list of style properties, allowing users to easily change, add, and remove the properties they want while still monitoring the whole appearance list at once. This panel completely eliminate the overwhelming experience of seeing many styling inputs like other plugins and the core are doing. It also gives an easy way to change styles for different states (hover, active, focus, …) and devices (mobile, tablet) which erase the limitations of the core in changing styles of blocks.
Interaction Panel
https://www.youtube.com/watch?v=UTTi8Smuz3g
With DragBlock’s interaction panel, users can manage interactions, behaviors, and actions between blocks without depending completely on the theme script. Now, users can define the rules for events like onClick, onMouseLeave, … as well as the responses for them using spoken English. DragBlock is the first plugin to offer this features, providing users with an unparalleled level of control.
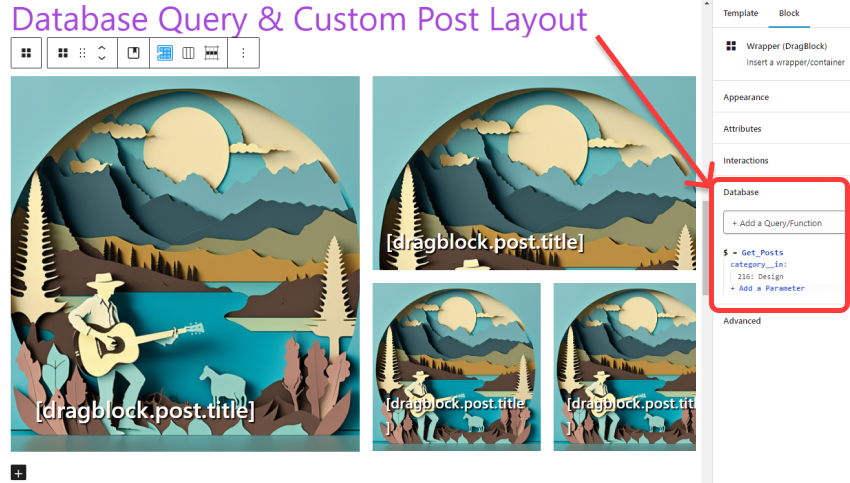
Database Panel
https://www.youtube.com/watch?v=zqqhUubFawY
With a robust database panel, user can filter post queries with different parameters, like categories/tags/authors. Combining with the very flexible wrapper block of DragBlock, users can decorate individual blog posts separately. For instance, block themes now can have a post loop that has a thumbnail for the first post while other posts show only their title and snippet. The DragBlock is the pioneer plugin providing this feature which really helps users in creating dynamic content and engaging layouts for their WordPress website.
Attribute Panel
https://www.youtube.com/watch?v=KpjyBqkY-MY
The attribute panel of DragBlock allows users to manage block attributes efficiently. With this feature, users can create their own essential attributes like placeholders, title, and alt, … which will improve both search engine optimization (SEO) and site content. The DragBlock is the only plugin offering this kind of design feature.
Available Blocks
The DragBlock doesn’t flood users with thousands of blocks, but instead, provides only a few atomic blocks that can be used to create any patterns from header, footer to post loop, gallery, banners, … This is similar to Lego not offering arm-like bricks to build a certain robot but basic blocks to build any kind of robot.
Basic Blocks
https://www.youtube.com/watch?v=KRILy2KsT60
– Wrapper: instead of grouping blocks, it would be more intuitive to have a wrapper before adding things to it. This is why we have developed this powerful wrapper block that supports changing and managing the design layout easily.
-
Link: because links and buttons are the most important elements in any website design, so we have added a link block that has various different design possibilities from having a plain link to building a complex buttons with multiple icons, images and texts.
-
Text: we are not satisfied by the paragraph block of the core so we have created our own text block which supports adding shortcodes and defining different texts for different languages without relying on translating or polylang plugins.
-
Icon: we offer users an abundant SVG icon library to bring vivid life to the designs. Every plugin that offers icons should using SVG like the DragBlock because they are independent and do not affect the site’s performance.
-
Image: beside displaying images from the media library or from uploading, our Image block also allows users to display dynamic images like post thumbnails which is very useful for designing post loops. Users can also add title and alt for images for different languages easily without needing a separate plugin.
Form Blocks
https://www.youtube.com/watch?v=q90uCWkNRKA
Let’s embrace the first moment of history when WordPress users could design their own forms, select their own form handle and send as well as manage their form messages all at once for free. This is an advanced technology we want to provide to WordPress users because we do not want to be greedy in charging users for the very basic features that can be done in a couple of hours. This is impossible to imagine before the era of the DragBlock. Here are the blocks:
-
Form: with this block, users can define their own form action or leave the action for the DragBlock to handle by itself. If users choose the DragBlock for handling their form, the plugin will automatically record messages and sending them to the visitors who filled the form.
-
Input, Textarea: users now can add any kind of input easily by selecting the type attribute for the input blocks. The block supports all types from plain text, number, to email, phone, address … and allows users to define their own placeholder with displaying differently for different languages in a multilingual website.
-
Select, Option: By providing select and option as separate blocks, the DragBlock gives users the ability to create their own select fields with option fields in any order they want.
Built-in Multilingual Model
With the DragBlock, every WordPress website owner can feel the comfort if they want to support multiple languages for their website. Instead of installing many plugins, creating separate pages and versions, now everything users need to do is to define the texts on their designs in different languages. This is a mind blowing feature and a game changer in building an international WordPress websites.
Font Picker
https://www.youtube.com/watch?v=bbnUsu-fXU4
Understanding the need of having aesthetic fonts in designs, the DragBlock supports a rich-style font picker. All fonts in the picker were chosen from the popular font pairs that are being used in notable WordPress websites around the designing world.
Credits
The SVG icon picker we used in the DragBlock is an enhanced version of The Icon Block of Nick Diego. We would like to say special thanks to Nick Diego because you’re the inspiration for us to develop the DragBlock.
We also intergrated an advance version of Create Block Theme that allows users manage fonts via a standalone font library without worrying about the loss of their fonts when updating themes.
Contributors Wanted
If you’re up for some exploration and have technical skills, the DragBlock plugin provides access to the most up-to-date and advanced features. With it, you can participate in testing and developing cutting-edge functionalities, experiment with blocks, and perhaps even find inspiration to make your own contributions by visiting DragBlock’s GitHub repository.
Screenshots

Powerful Block Toolbars Easily pick design layout for wrapper, font-size, rotation and other attributes for blocks

Devices and States for Styles Visually select devices and states for individual styles via the DragBlock appearance panel

Interaction Define action and behavior for blocks via the interaction panel

Database Queries Get posts from the database and place them to custom places via the Database panel

Multilingual Text Input texts and attributes for different languages easily without need WPML, Polylang or other language plugin. Saving time by not creating many different pages.

Custom Create custom forms with beautiful layout and assign form action to process submitted data automatically. No need Contact-Form 7 or any other form plugins.



