Drop Shadow Boxes Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
Drop Shadow Boxes highlight important content on your posts, pages and widget areas. Personalise the box with drop shadow effects like raised, lifted and perspective and choose whether the box has an inside shadow, outside shadow and rounded corners. The plugin includes a widget and shortcode builder with a preview so you can test your box before adding it. The shadows will display correctly on most browsers – some older versions of Internet Explorer may not display the shadows – but they will display the box with the content so nothing will be missing on the page.
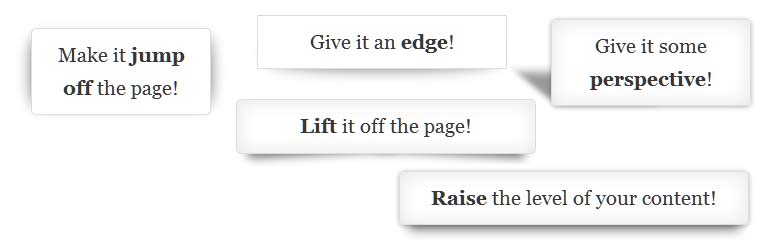
See the examples of drop shadow boxes to see how the plugin performs on your browser:
I’m offering this plugin free of charge. If you use it and like it please consider giving it a rating.
Stay in touch by following me on facebook: Steven Henty
Instructions
The plugin itself doesn’t require any configuration. There isn’t a setting page.
You can access the widget from the Widgets dashboard page – drag, drop and configure as you would any other widget.
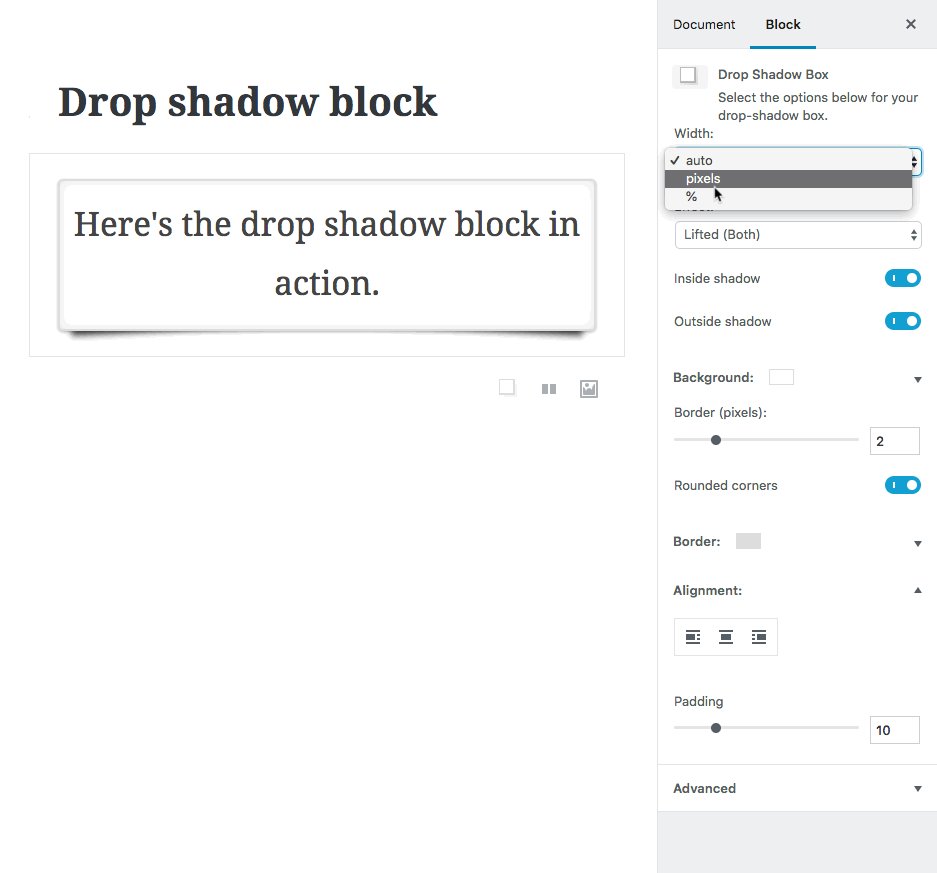
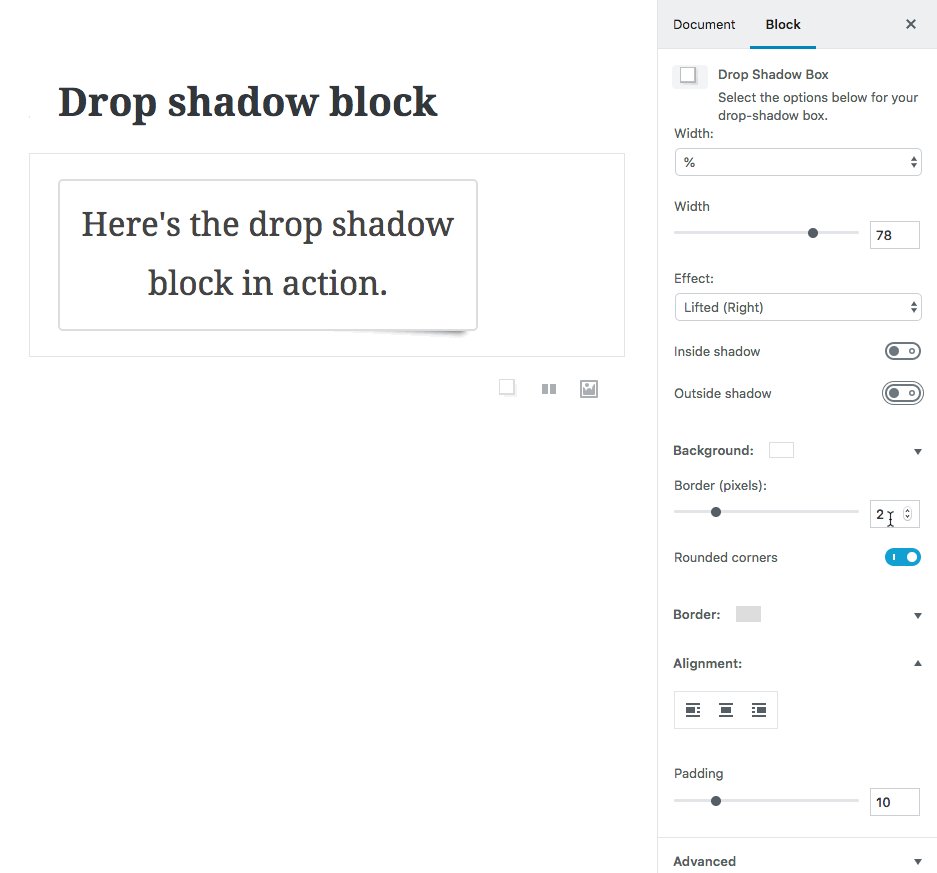
Look for the Drop Shadow Box block in the new block editor (Gutenberg).
The shortcode builder in the classic editor allows you to add Drop Shadow Boxes to posts and pages. You can access it from the media toolbar while you’re editing the post/page by clicking on the box icon next to the upload/insert media button.
Shortcode Reference
If you prefer not to use the shortcode builder, or if you’d like to modify an existing drop shadow box here’s the shortcode reference guide.
Example usage:
[dropshadowbox]your content[/dropshadowbox]
[dropshadowbox align=”left”]your content[/dropshadowbox]
[dropshadowbox effect=”raised”]your content[/dropshadowbox]
[dropshadowbox effect=”horizontal-curve-bottom” rounded_corners=”false”]your content[/dropshadowbox]
Shortcode Attributes:
align = [left/right/center/none] default: “none”
width = [width plus units e.g. “250px” or “50%”] default: not set
height = [width plus units e.g. “250px”] default: “auto”
background_color = [colour code or name e.g. “#A8A8A8” or “blue”] default:”#ffffff”
border_width = [width in pixels] default “2”
border_color = [colour code or name e.g. “#A8A8A8” or “blue”] default:”#dddddd”
rounded_corners = [true/false] default: “true”
inside_shadow = [true/false] default: “true”
outside_shadow = [true/false] default: “true”
effect_shadow_color = [red/green/blue/yellow/white] default: gray (known issue: this color option will not worrk for the effect “raised”)
effect = [name of the effect] default: “lifted-both”
Possible values for the effect attribute:
* none
* lifted-left
* lifted-right
* lifted-both
* curled
* perspective-left
* perspective-right
* raised
* vertical-curve-left
* vertical-curve-both
* horizontal-curve-bottom
* horizontal-curve-both
inline_styles = [true/false] default: “false” (only for use inside third party widgets and only works when allow_url_fopen is enabled in php.ini)
padding = [width plus units e.g. “250px” or “50%”] Defines the space between the box border and the box content. e.g. 20px. Default:10px;
margin = [width plus units e.g. “250px” or “50%”] Defines the space around the box. e.g. 20px. Default:not set;
max_width = [width plus units e.g. “250px” or “50%”] Defines the maximum width for the box e.g. 300px
min_width = [width plus units e.g. “250px” or “50%”] Defines the minimum width of the box e.g. 200px
Language Versions
Drop Shadow Boxes is currently available in English, Spanish (es_ES), German and Serbian.
Many thanks to Fabio Vogt for the translation into German.
http://www.fabiolous.de
And to Ogi Djuraskovic, First Site Guide for the Serbian translation
http://firstsiteguide.com
The shortcode builder will automatically switch to the language configured in wp-config.php.
If you’d like to contribute other languages please get in touch with me here:
http://www.stevenhenty.com/contact/
You’ll find the .po file in the plugin root. I’d be happy to link to your website but requests with spammy links will be ignored.
Support
If you find any that needs fixing, or if you have any ideas for improvements, please get in touch:
http://www.stevenhenty.com/contact/
Please also get in touch if you’re using the latest version of your browser but the shadows are not displaying.
Screenshots

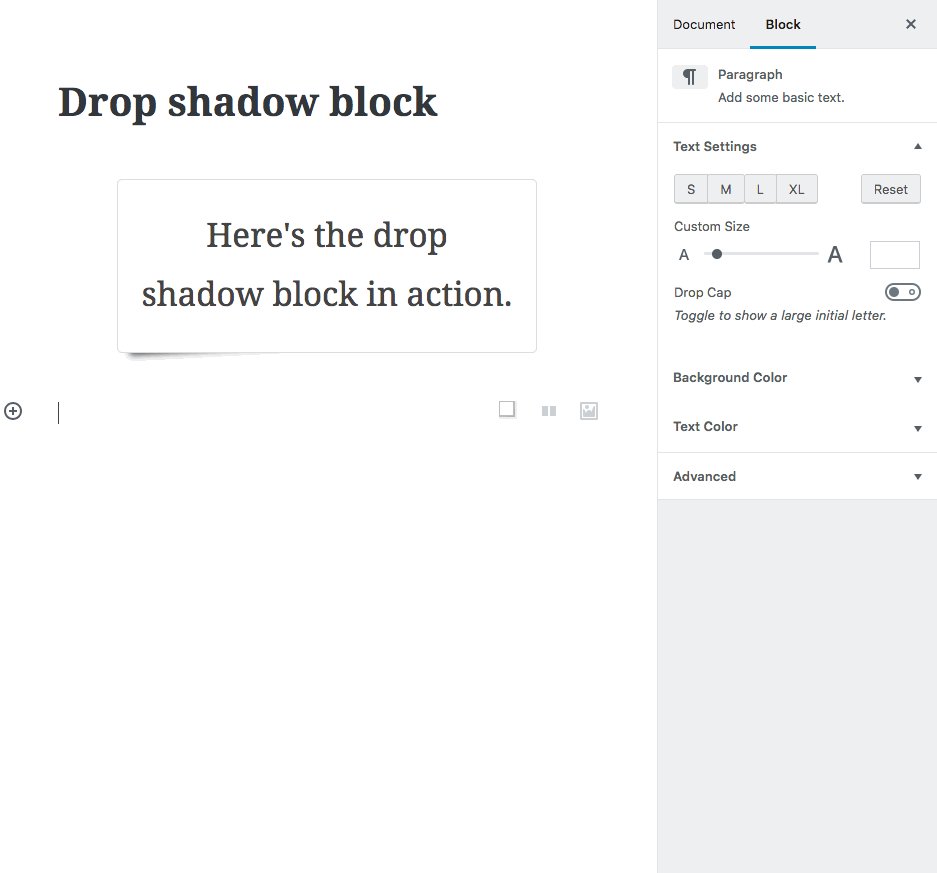
The block for the new editor (Gutenberg)

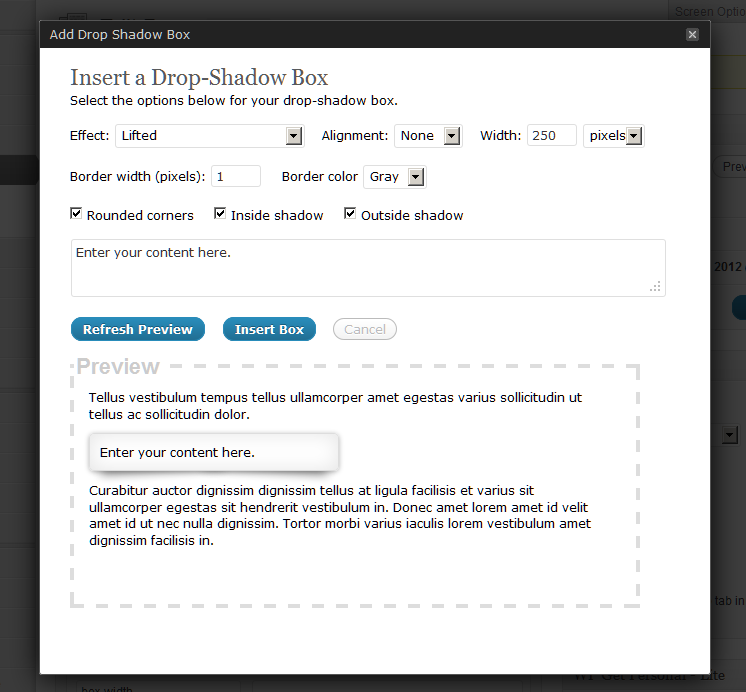
Shortcode builder (Classic Editor)

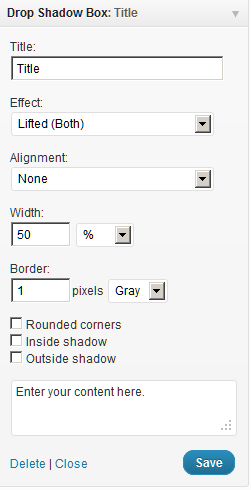
Widget options

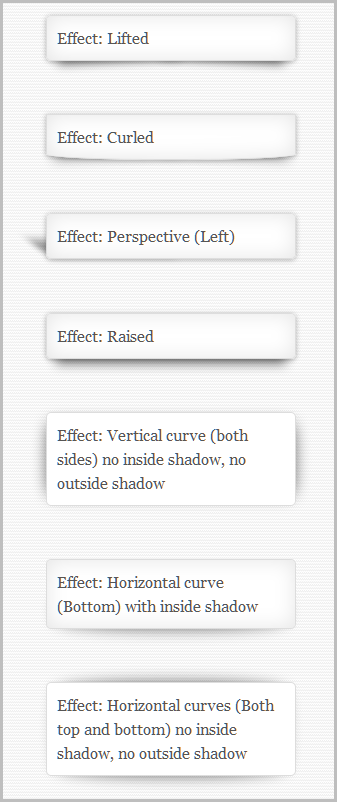
Example boxes




