Easy Image Gallery Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
This plugin allows you to easily create an image gallery on any post, page or custom post type.
Images are can be added and previewed from the metabox. Images can be re-ordered by drag and drop.
About:
There comes a time when you need more flexibility than the standard WP gallery offers, That’s when this plugin steps in.
This plugin’s goal is to make it easy to create a gallery and place it wherever you need.
A perfect example would be to create a product gallery for an ecommerce website and then
have the flexibility to position it where you wanted to match your theme’s design.
Features:
- Added the possibility to add two or more different galleries on one page
- Drag and drop re-ordering
- Add gallery to any post, page or custom post type
- If more than one image is added to the gallery, the images become grouped in the lightbox so you can easily view the next one
- CSS and JS are only loaded on pages where needed
- Images link to larger versions (can be turned off)
- Fully Localized (translation ready) with .mo and .po files
- Add multiple images to the gallery at once
- Uses the thumbnail size specified in Settings -> Media
- Custom webfont icon for hover effect
Whats’ New
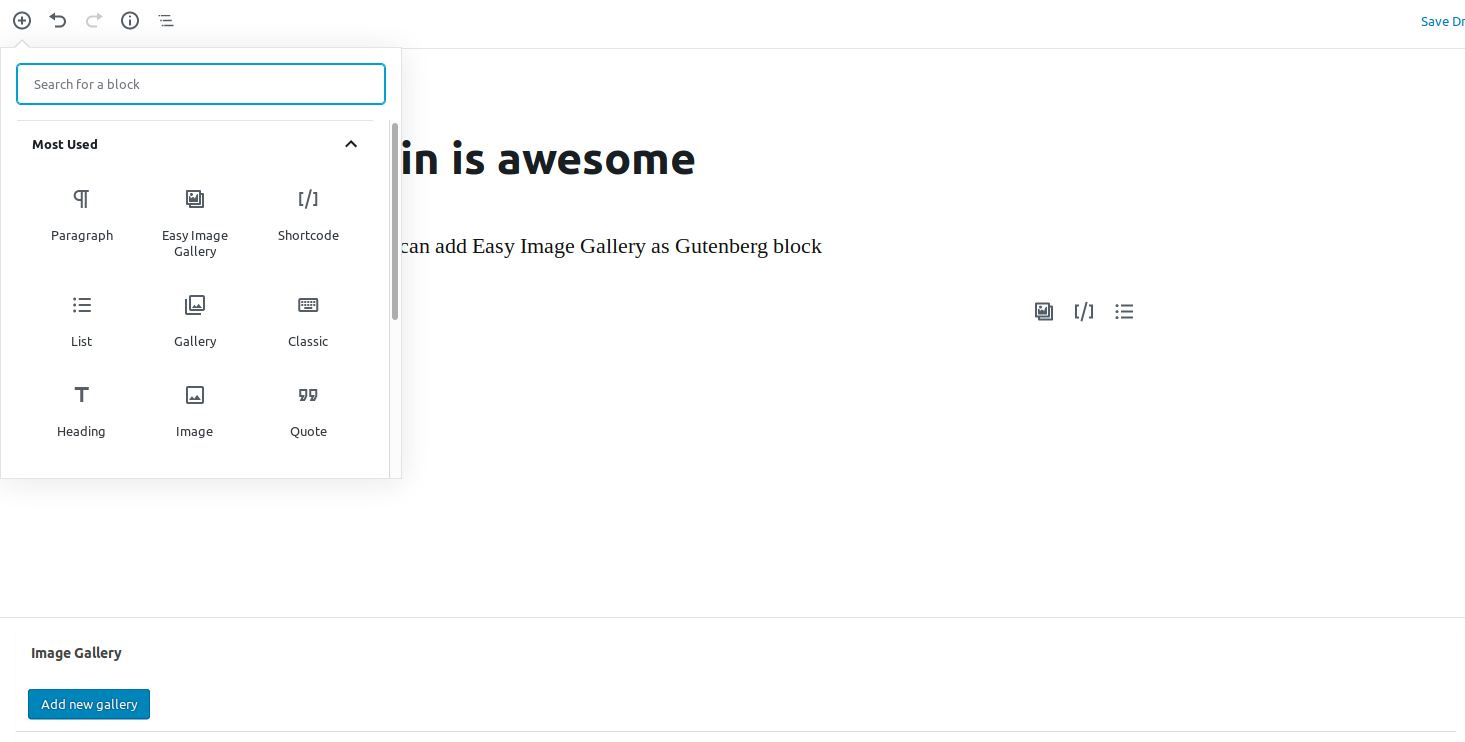
- Added Gutenberg Support
- Added New Gallery – Luminous
Usage
Use the shortcode or the function to show the gallery.
Shortcode Usage
Use the following shortcode anywhere in the content area to display the gallery
[easy_image_gallery gallery="XXX"]
Where “XXX” is the ID of the gallery item.
Template Tag Usage
The following template tag is available to display the gallery
if( function_exists( 'easy_image_gallery' ) ) {
echo easy_image_gallery( "XXX" );
}
Where “XXX” is the ID of the gallery item.
If you use the template tag above, you will need to remove the default content filter:
Developer Friendly
- Modify the gallery HTML using filters
- Developed with WP Coding Standards
- Easily add your preferred lightbox script via hooks and filters
- Easily unhook CSS and add your own styling
- Pass in a different image size for the thumbnails via filter
- Minimalistic markup and styling
Stay up to date
Become a fan on Facebook
https://www.facebook.com/DevriXLtd
Follow us on Twitter
https://twitter.com/wpdevrix
Screenshots

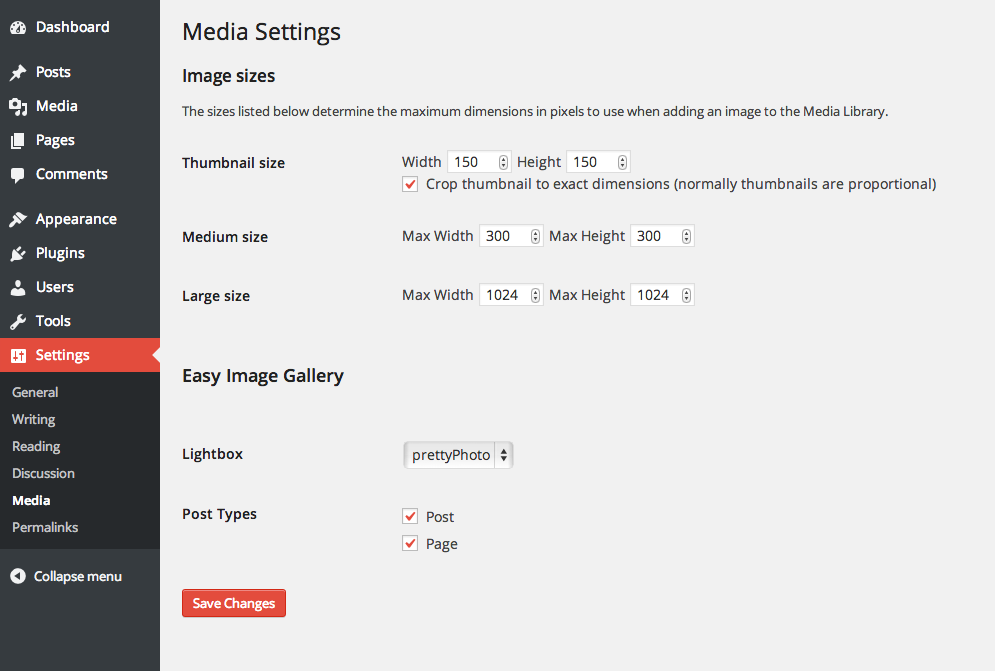
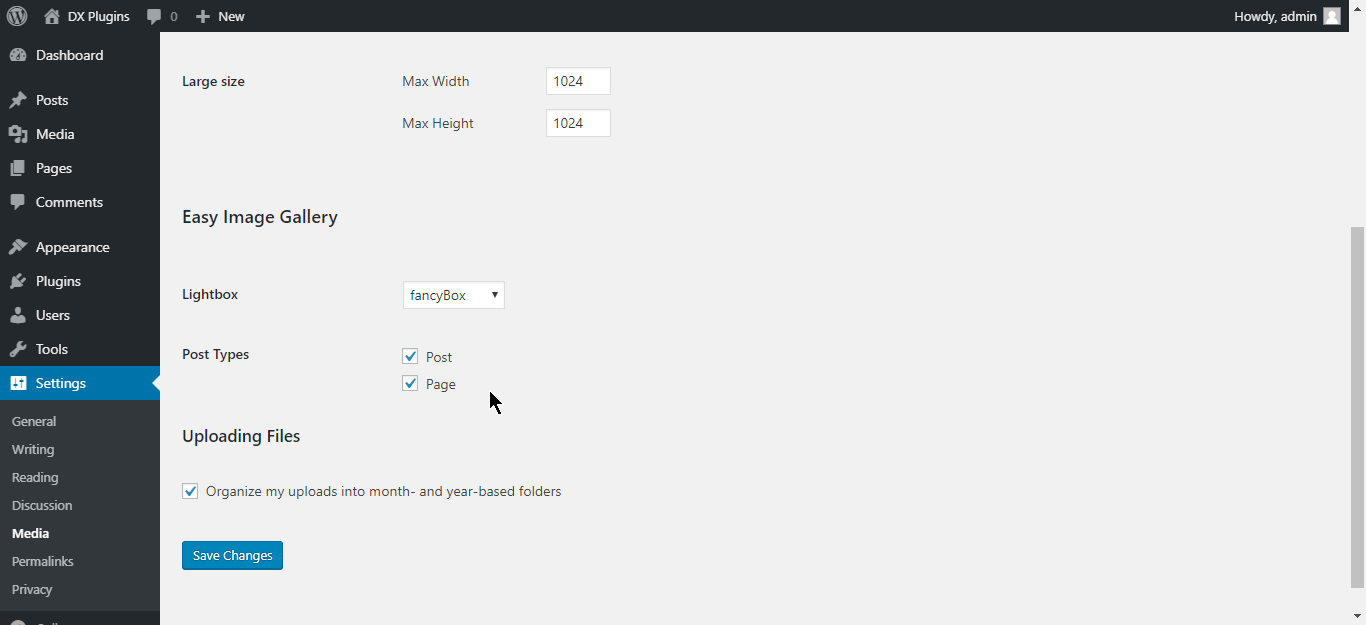
The plugin’s simple configuration screen. Any existing custom post types will appear here

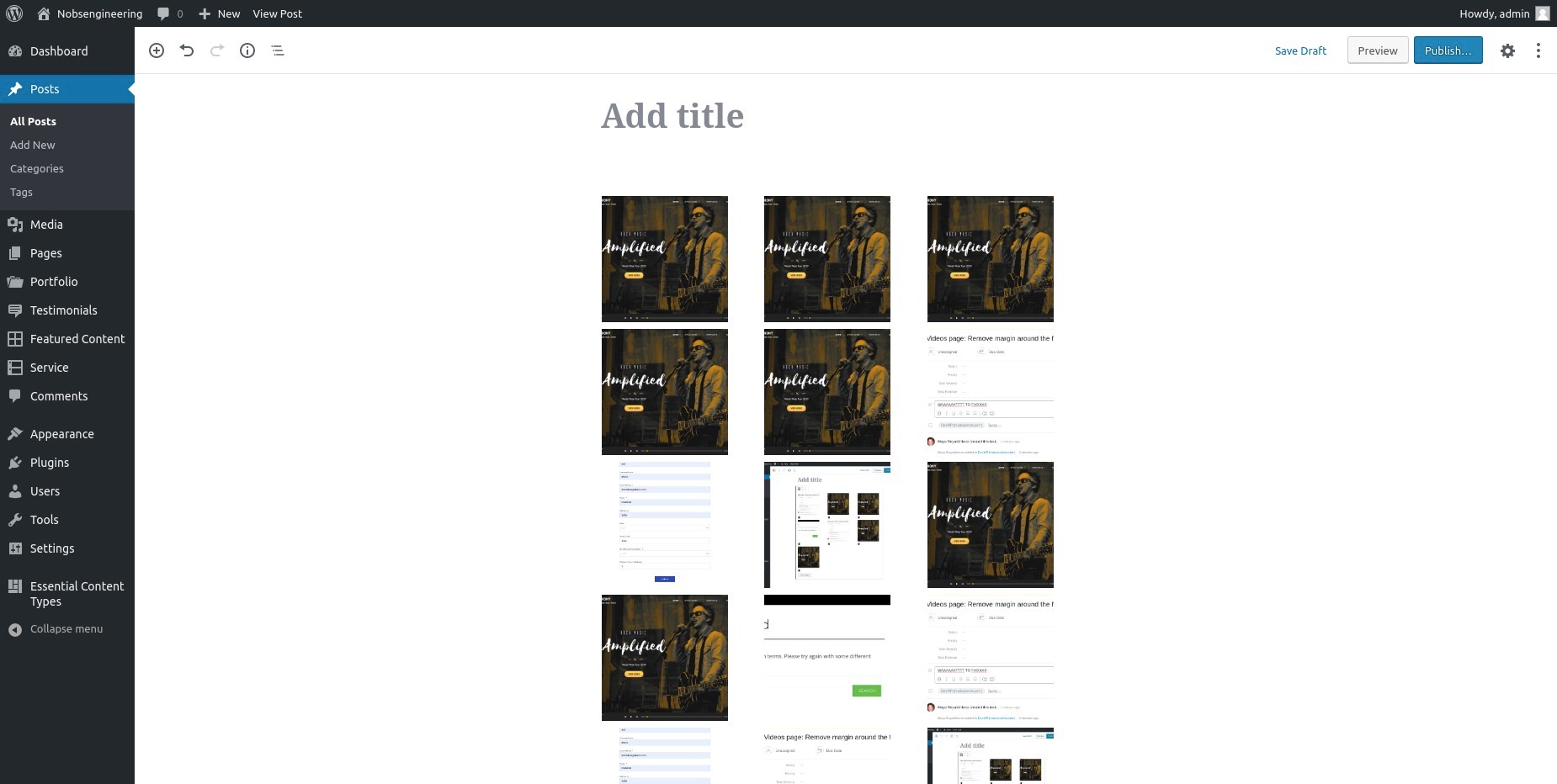
The plugin’s simple metabox that is added to the publish/edit screens

You can select multiple images to insert into the gallery

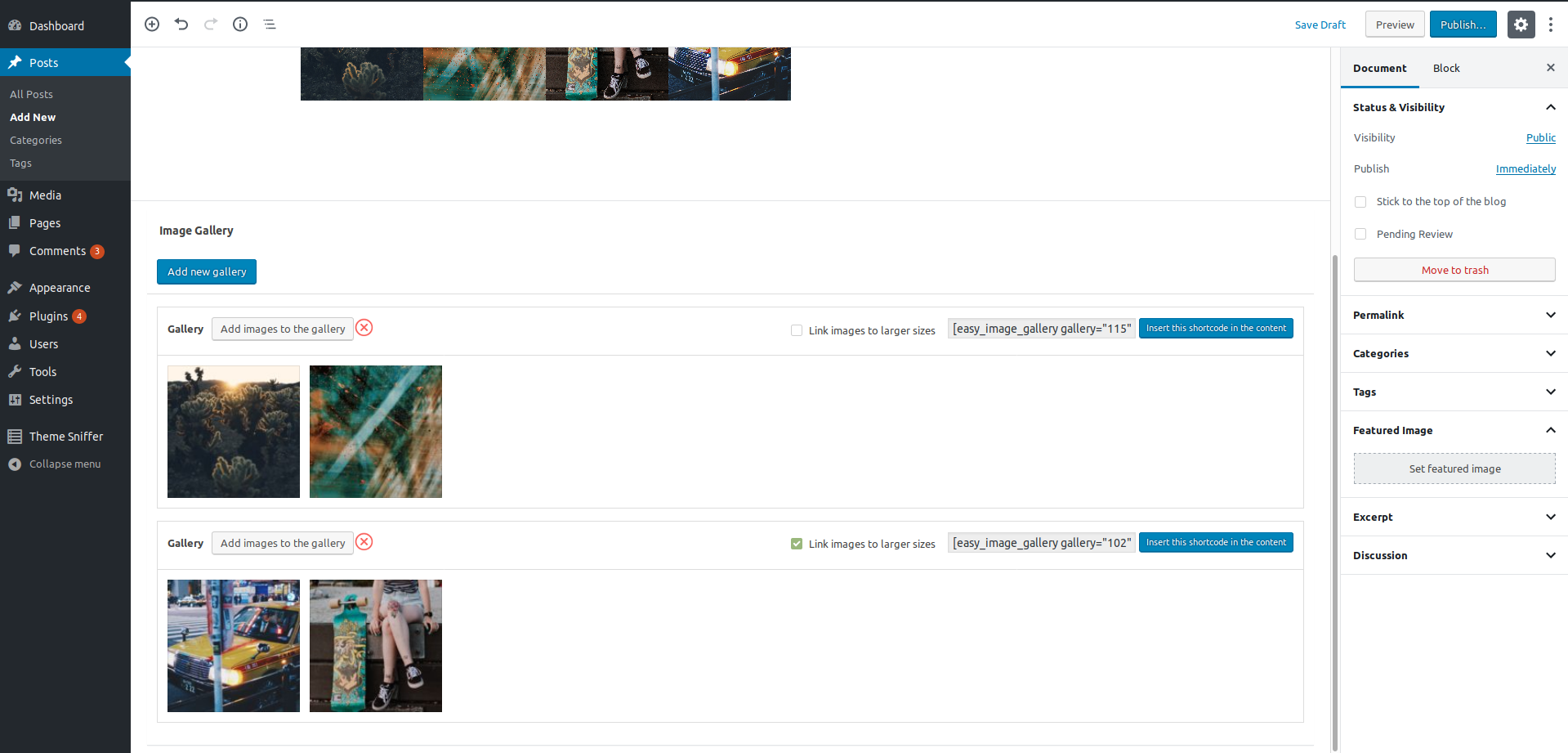
The plugin’s Image Gallery metabox after images have been inserted and the post has been saved

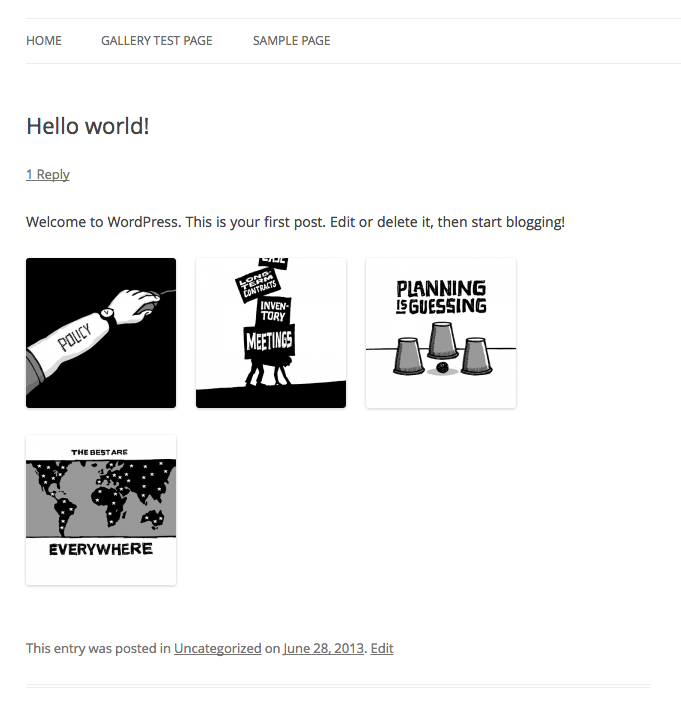
The front-end of the website showing the gallery which has been automatically appended to the content

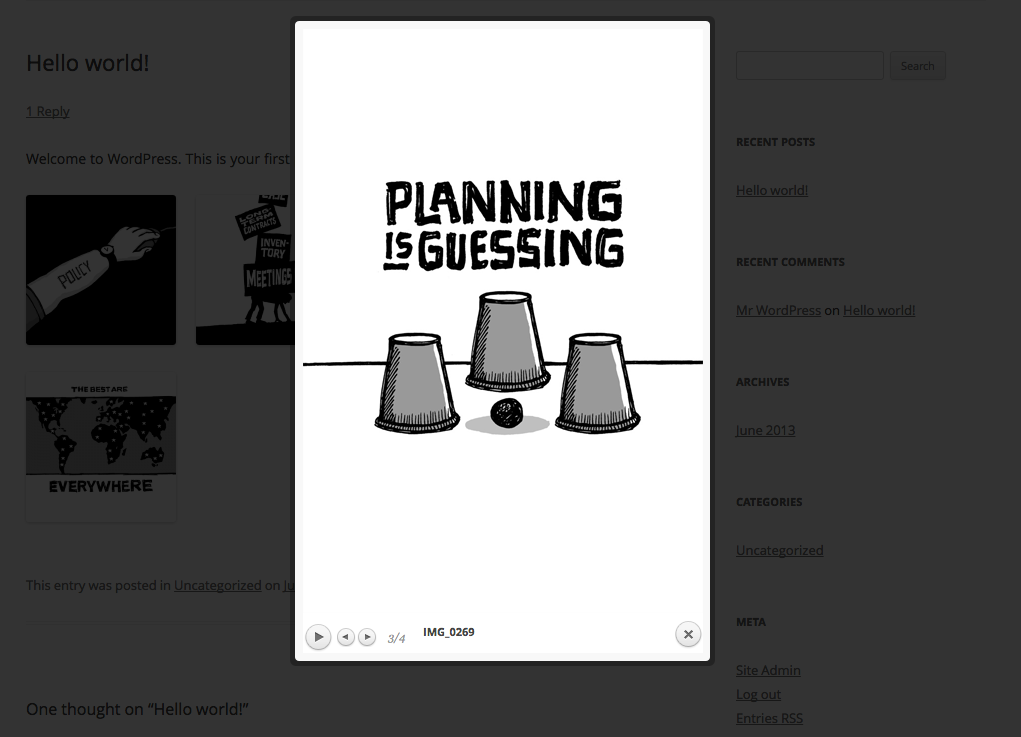
Clicking on an image launches the lightbox. Here it’s shown with prettyPhoto