Gutenberg Blocks Library & Toolkit – Editor Plus Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
Editor Plus extends Gutenberg editor with blocks, advanced design controls, typography, icons, Shape Divider, animations and many more features.
Gutenberg Blocks Library & Toolkit – Editor Plus
Editor Plus extends Gutenberg editor with blocks, advanced Design Controls, Typography, Icons, Shape Divider, Animations and many more features.
Design better pages in Gutenberg editor, faster.
No-Code Style Editor for WordPress
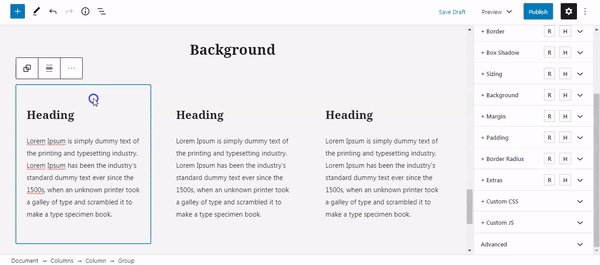
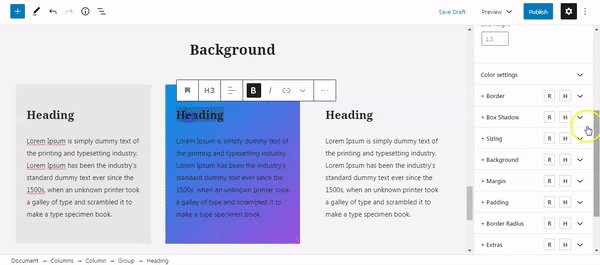
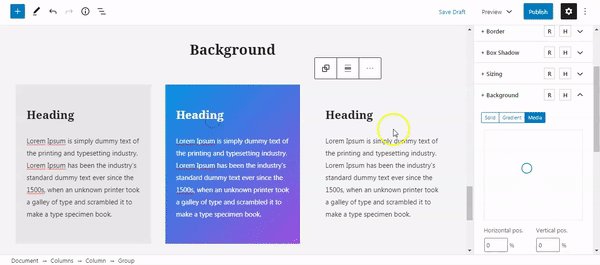
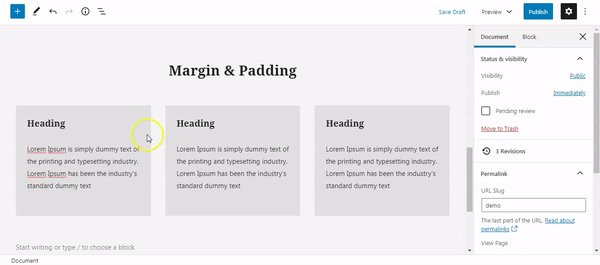
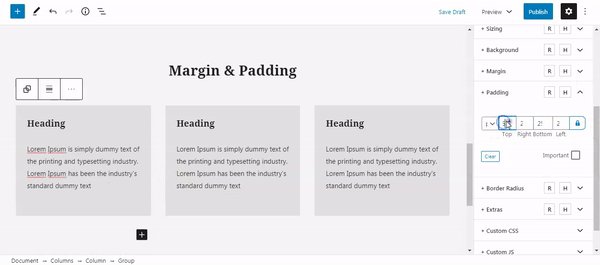
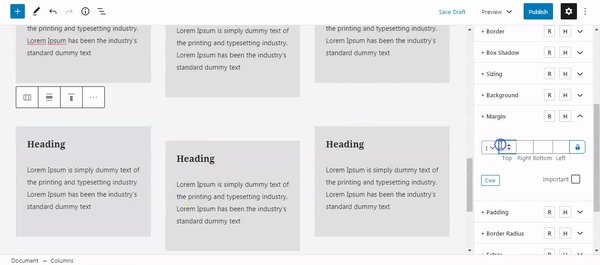
Customize Gutenberg blocks visually without code. Add background, adjust size, apply spacing and more. Supercharge Gutenberg Editor!
⚡️ Animation
✏️ Typography
📐 Spacing
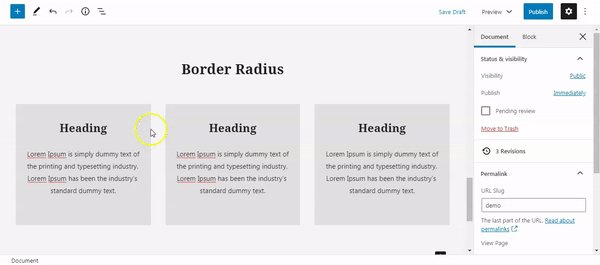
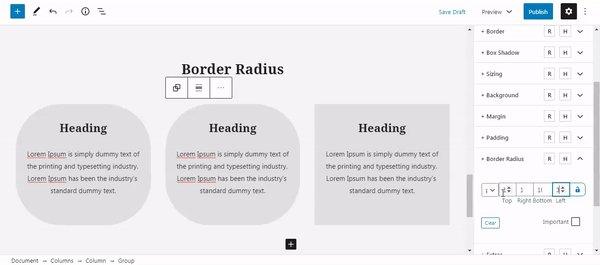
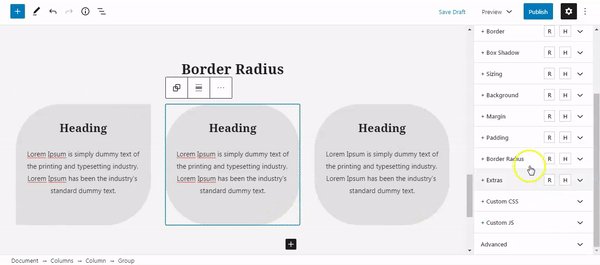
🖼 Border
🏞 Background
❑ Box-Shadow
👀 Visibility
🌈 Shape Divider
💎 Icons
🔜 More features to be added.
⭐️ All these stylings can be adjusted for Responsive (Desktop, Tablet & mobile) and Hover!
Custom CSS Editor for Power Users
You can write your custom CSS code as well. The custom CSS code box will be available for all Gutenberg core blocks as well as via the plugin admin area for writing global CSS that applies throughout your website (including Gutenberg editor screen).
🧱 Missing Gutenberg Blocks 🧱
Missing a block from WordPress block editor? We feel that and have added a bunch of useful blocks that are missing in the core. Here is a list of available blocks.
- Tabs Block
- Accordion Block / Toggle Block
- Icon Block
- Rating Block
- Progress Bar Block
- Stats Block / Counter Block
- Countdown Timer Block
If you want to suggest a block, please feel free to do that via the support forum.
⚡️ Add Animation in Gutenberg WordPress ⚡️
Now you can easily animate your content in WordPress Block Editor. You can easily and visually create animation effects by just a few clicks. No custom CSS code required. Best of all we are not using any custom CSS library for creating these animations, we are using optimized custom code behind the scene.
Following animation effects currently available:
- Fade
- Slide
- Bounce
- Zoom
- Flip
- Fold
- Roll
✏️ Tweak Content Typography in Gutenberg WordPress
Now it is super easy to tweak your content Typography in Gutenberg WordPress Editor using the Editor Plus plugin. 😮
You can easily adjust the following font properties visually using the “Typography” panel available for content blocks.
- Font Weight
- Font Style
- Font Size
- Letter Spacing
- Line Height
- Color
And as Editor Plus allows you to tweak these options for Responsive and Hover, this makes it easier for you to adjust your typography for mobile & tablet differently.
💎 Add Icons anywhere (RichText) in Gutenberg Editor 💎
Need to insert an icon? Editor Plus brings icons integration that enables you to insert icons anywhere where you can insert text. You can add icons to paragraphs, headlines, buttons, or any other place where you can write text in the editor. Additionally, you can also apply a background color, add a border, and set border-radius to the icons. Currently, we’ve included Font Awesome and Icon Moon icon libraries, but, we may add more in the future.
🌈 Add Nice SVG Shape Dividers in Gutenberg Editor 🌈
SVG shape dividers or separators add a nice visual effect to your section or content. Now you can easily add and customize it in Gutenberg WordPress Editor. Currently supported on the following blocks:
- Cover Block
- Columns Block & inner Column Block
- Group Block
As it is available for the Group block means you can simply group any block(s) content and add a shape divider to the group.
🦸♂️ Be a Pro – Copy & Paste Block Styles & Responsive Visual Editing 🦸♂️
Starting with Editor Plus v1.6.0, now you can copy a block style and paste it to another block with a click quickly. You do not need to re-style the same thing again and again.
This release also improved responsive editing features by synchronizing the responsive previewer window.
There is much more to come, stay tuned.
More exciting features and enhancements are planned for the WordPress Gutenberg Editor. Stay tuned for updates. 😇