Elegant Age Verification Plugin for Wordpress - Rating, Reviews, Demo & Download

Plugin Description
Elegant Age Verification – Responsive age-gate plugin for WordPress websites
Get targeted visitors easily
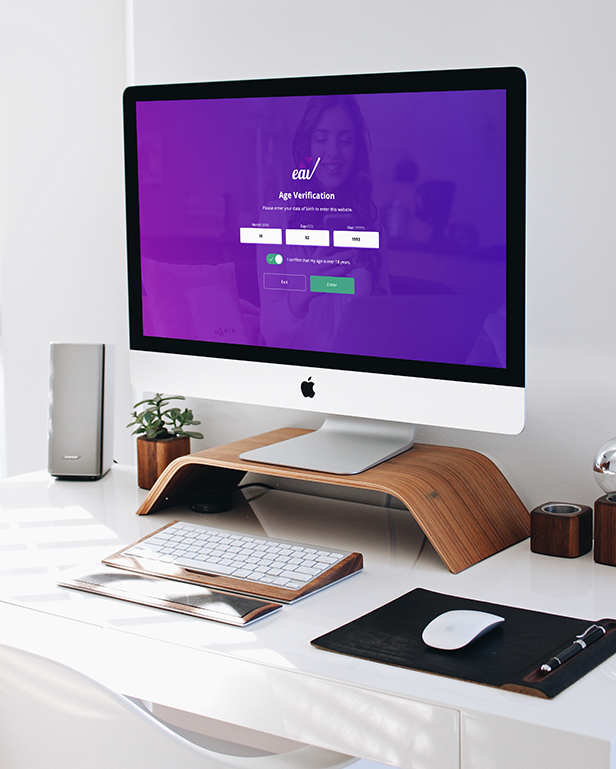
Some types of websites require age verification by law. Elegant Age Verification offers a solution to add a well-designed age verification pop-up to your WordPress website. This plugin allows you to show your site specifically for the targeted visitors.
There are several verification methods available to verify the user.
By using Elegant Age Verification, you can show the website content to the age group that you defined. You don’t need to restrict your visitors by age group, it is optional, so you can use it without age restriction. You can verify users by a simple Enter button or a Confirmation toggle switch.

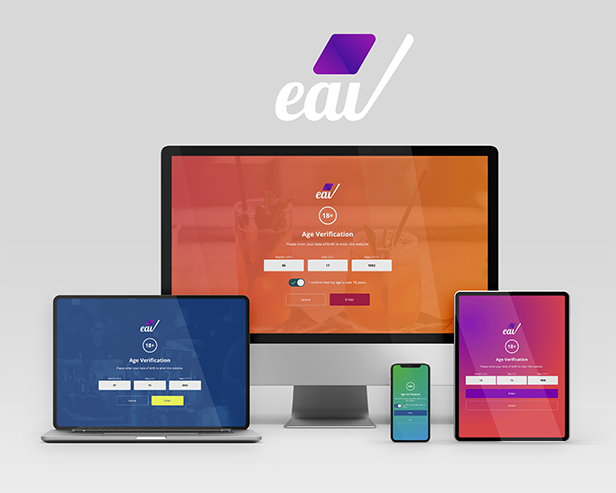
As expected today, it is a fully responsive and mobile-friendly WordPress plugin, including the administration interface, so it provides the proper adaptation on different devices.
This age verification plugin does not prevent search engines to crawl the actual content of your site. The JavaScript is dependency-free, and the codebase is fast and lightweight, so it doesn’t cause performance issues.
Elegant Age Verification works on all major browsers.

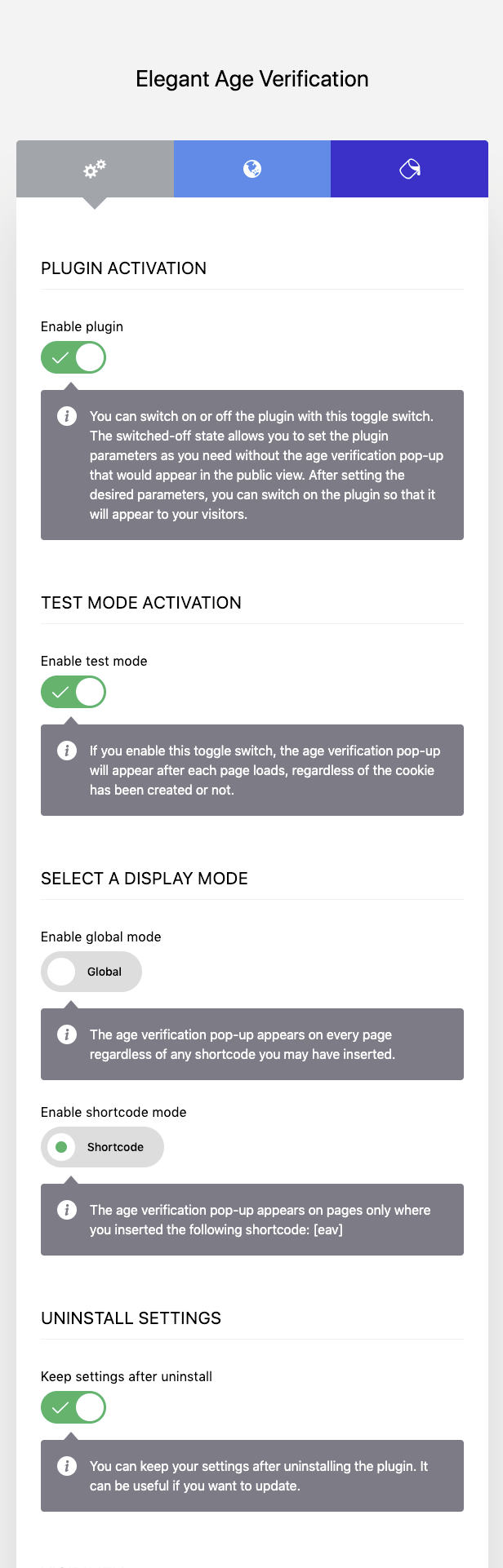
General Settings
Customize the settings as you need
This age-gate plugin allows you to enable or disable the plugin. The plugin’s switched-off state helps you to set the parameters as you need without the age verification pop-up would appear in the public view. With the Test mode, the pop-up window will appear after each load of the page, regardless of the cookie that has been created. Selecting a Display mode allows you to display the age verification pop-up on all pages (Global mode) or only where you placed the special shortcode (Shortcode mode). You can keep your settings after uninstalling the plugin. It can be useful if you want to update.

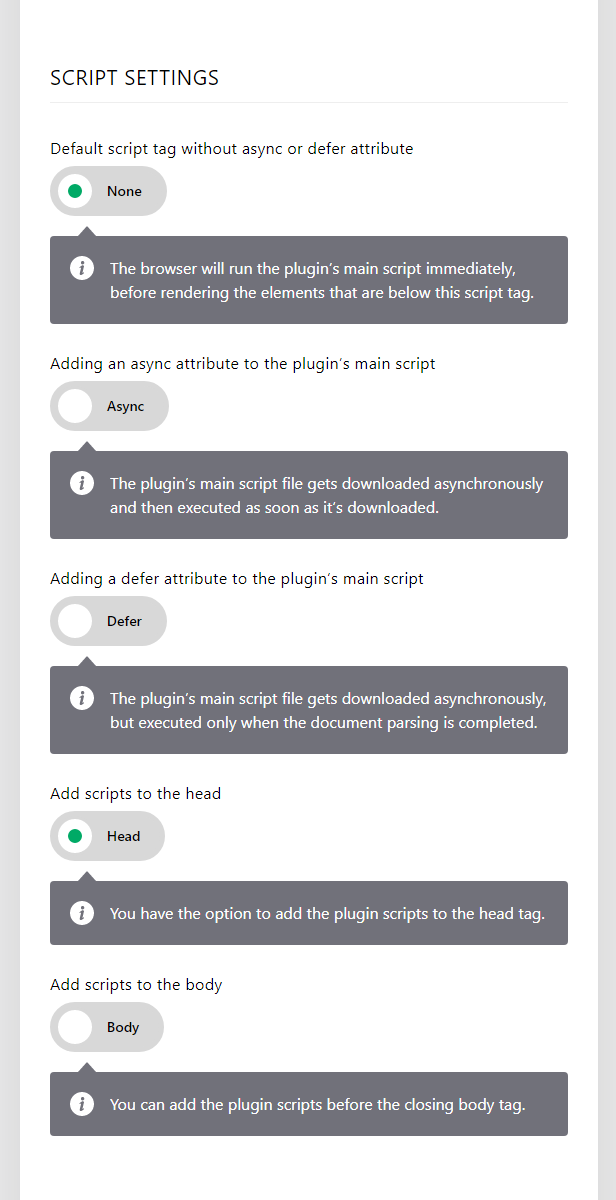
There are some useful options in the Script setting.
Important note: some speed optimization plugins may override the parameters specified in the Script settings.
You can add an async or defer attribute for the plugin’s main script tag. If you want to define the position of the script tags, you can choose between the head or the closing body.

If you don’t use any attribute, the browser will run the script immediately, before rendering the elements that are below this script tag.
When using the Async, the plugin’s main script file gets downloaded asynchronously and then executed as soon as it’s downloaded.
By using the Defer, the plugin’s main script file gets downloaded asynchronously but executed only when the document parsing is completed.
If you check the Head option, the scripts will be added to the head tag. However, if you want to add the scripts before the closing body, choose the Body option.
Using the None and Head options in the Script settings, the pop-up background will immediately obscure the content. If a different setting is used, the content may become visible for a short time.
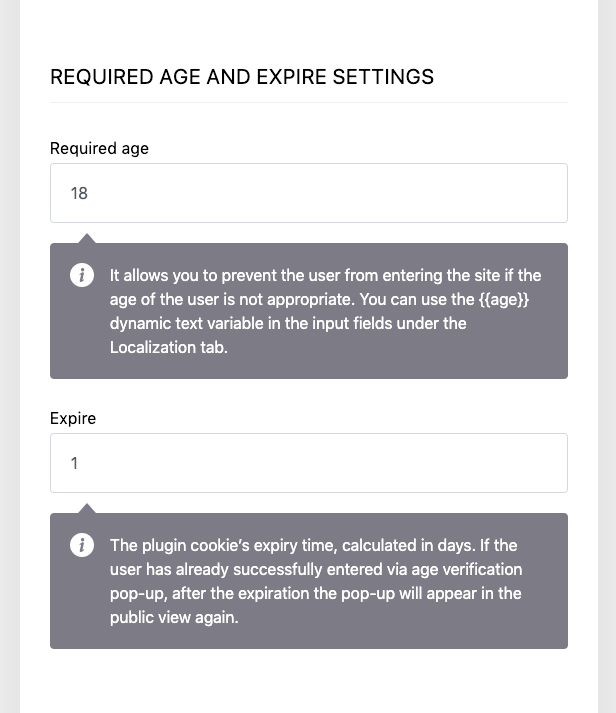
You can set the required age and the plugin cookie’s expiry time (calculated in days). If the user has already successfully entered via age verification pop-up, after the expiration, the pop-up will appear in the public view again.

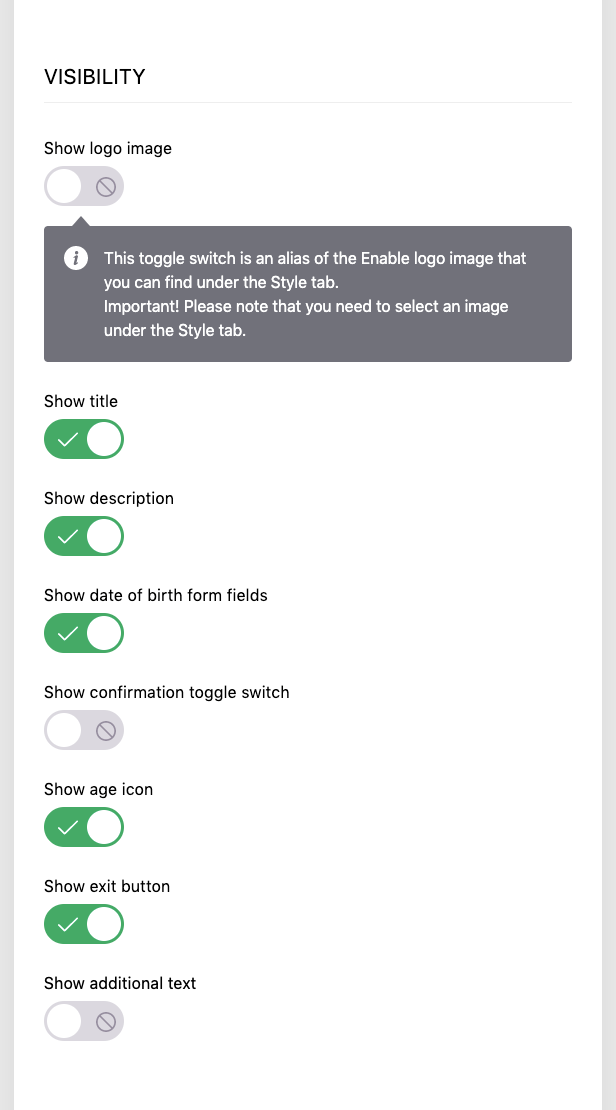
You have the options to show or hide all major block as you would like, for example:
- Custom logo
- Custom background image
- Required age icon
- Title
- Description
- Date of birth form fields with custom date order
- Confirmation toggle switch
- Exit button
The required age icon is a simple circle shape with a transparent background and a thin stroke. The icon includes the age that is required for entry, such as (18+).

The form fields of the Date of birth help you to define the age of the user.
Note! The Enter button is an essential element in the age verification pop-up, therefore it stays visible for the visitors in every case.
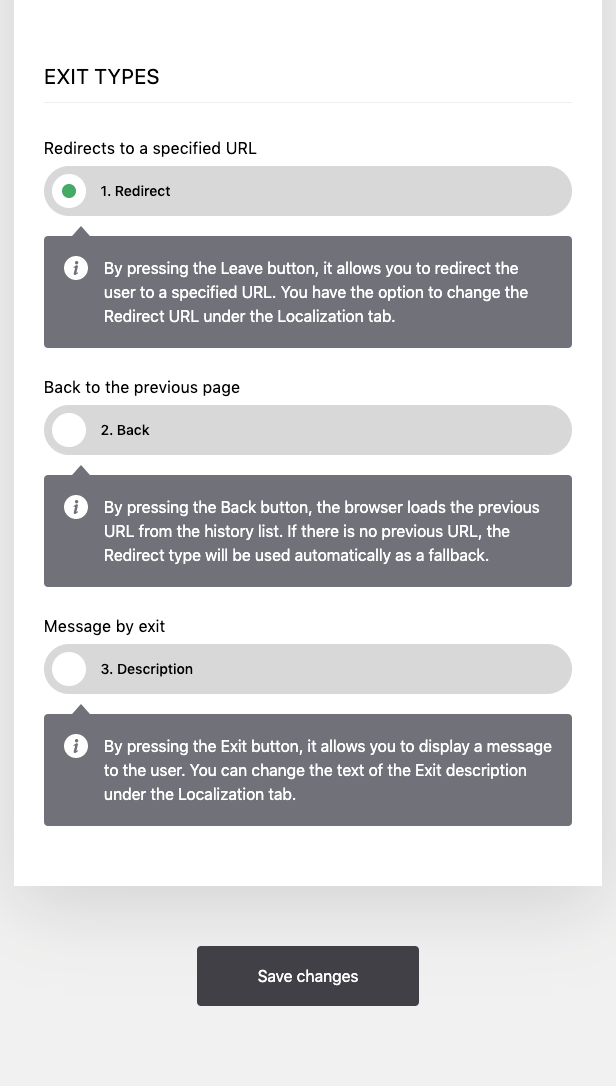
It is possible to set the type of the Exit button. There are three exit types available in the plugin:
- Redirect
- Back
- Description
1. It redirects the visitor to a specific URL that you defined.
2. It redirects the visitor to the previous URL from the history list. In the case of a not existing previous URL, the first exit type is used as a fallback here.
3. Displays a message to the user after pressing the Exit button.

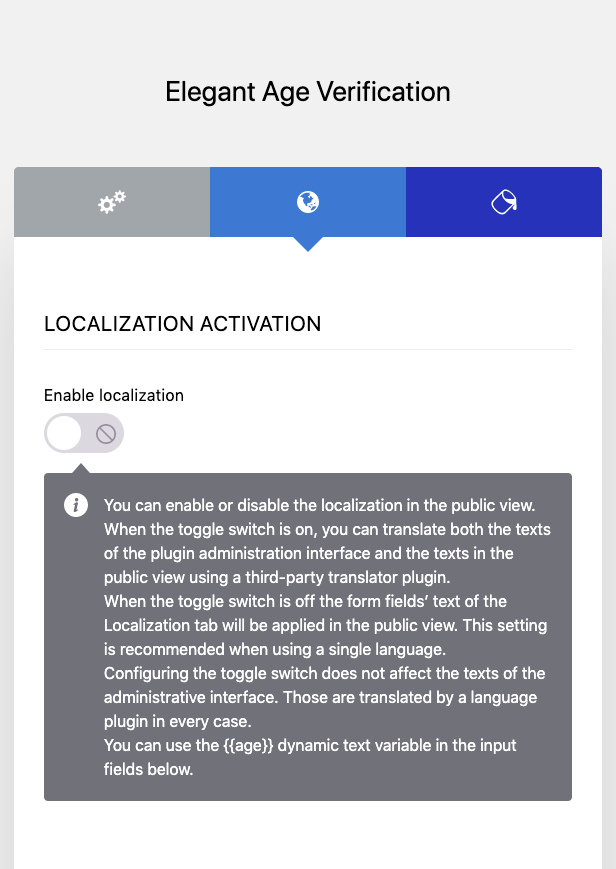
Localization
Reach your target audience in their native language
Elegant Age Verification supports multilingualism. All of the texts are translatable, or you can use a single language without any translator plugin. When using your WordPress website with multiple languages, you can translate the texts of the age verification with a third-party translator plugin, such as Loco Translate.

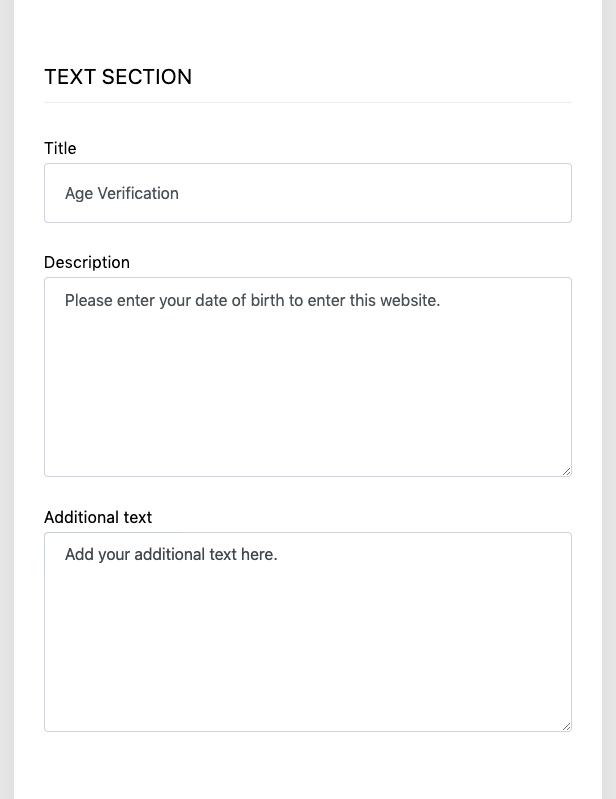
The Title and Description can be used to explain to the user what criteria must be met to enter the website. The Additional text form field allows you to add any other text to the age verification pop-up window, for example, that the site uses cookies. The plugin allows you to add a few special tags to the Description and the Additional text. Some tags help you to format the text. If you press the Enter key in the text field of the Description, a line break will be added to the text. A line break corresponds to a <br> tag. List of allowed tags:
- <a>
- <b>
- <i>
- <strong>
- <em>
Translatable texts:
- Title
- Description
- Additional text
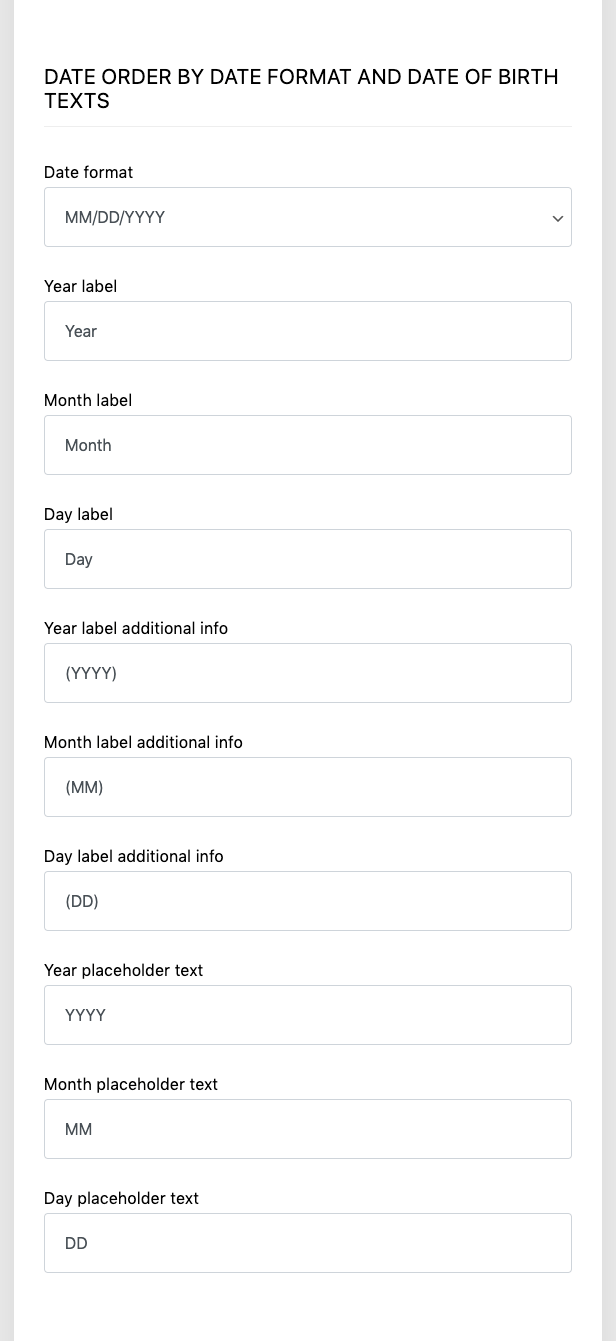
- Texts of the Date of birth form fields
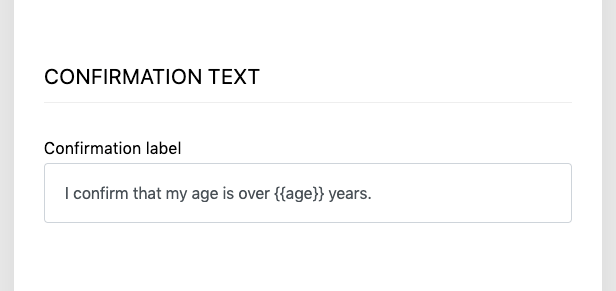
- Texts of the Confirmation toggle switch
- Button texts
- Response messages

It is possible to change the order of the Date of birth form fields by the Date format according to linguistic specificities:
- MM/DD/YYYY
- DD/MM/YYYY
- YYYY/MM/DD

You can set the text of the Confirmation toggle switch. You have the option to add the {{age}} text variable to the input fields that will appear for the users as a number.

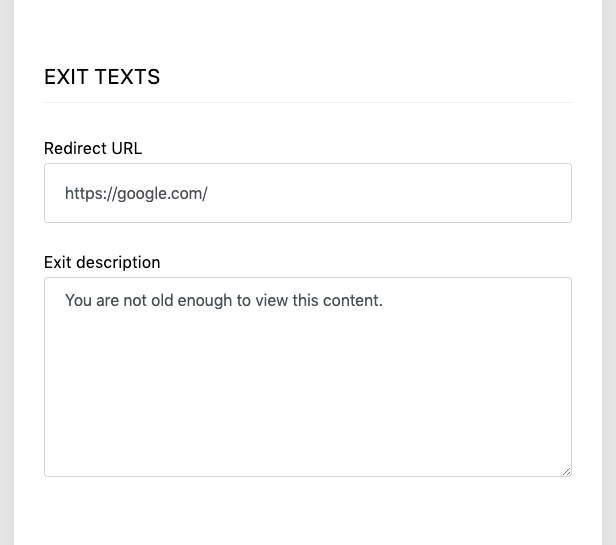
You can set the Redirect URL and the Exit description. The Exit description will be applied if you set the Exit type to Description under the General Settings tab.

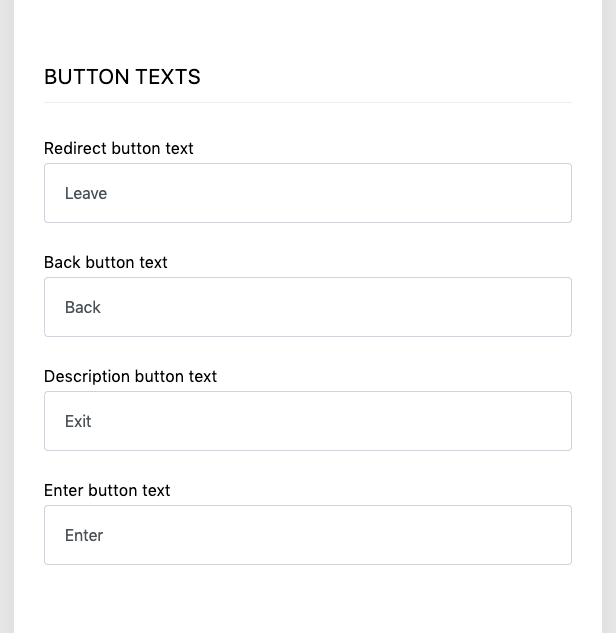
Depending on the Exit type, you can set the name of the exit buttons separately.

Response messages
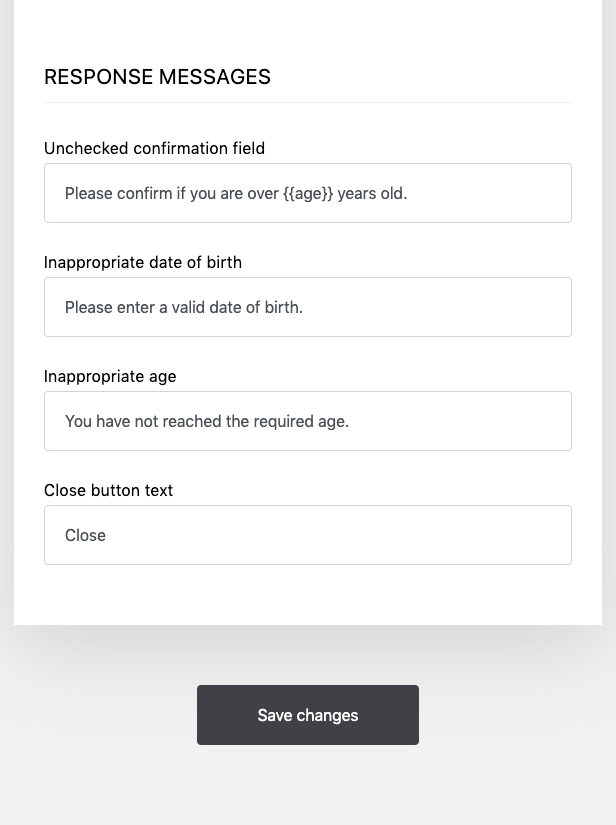
In case entering the website is not successful, some closable message boxes help the user to understand the reason for it, such as:
- Unchecked confirmation field
- Inappropriate date of birth
- Inappropriate age

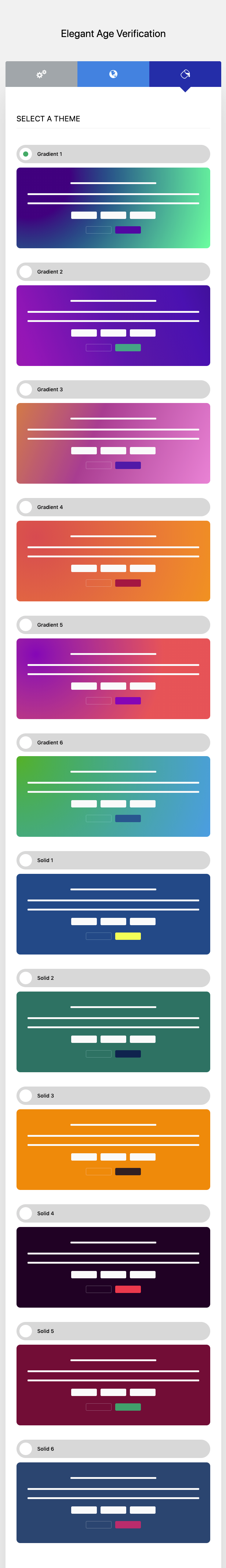
Style
Predefined clean themes
Make your website more attractive! More than 10 themes help you to decide which is the best one that fits your conception.

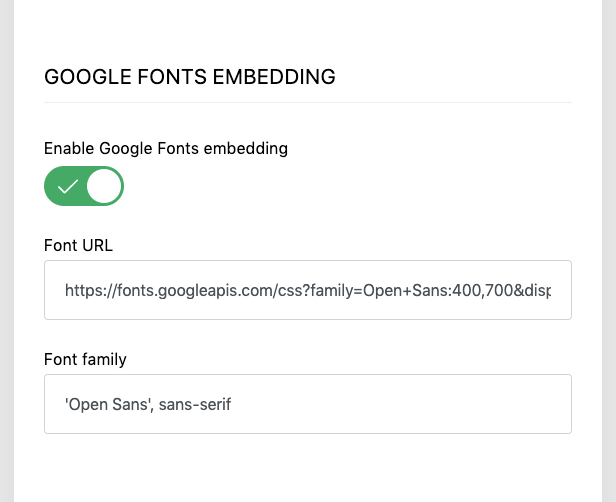
You can integrate custom Google Fonts to make it more sophisticated to your age verification’s typography.

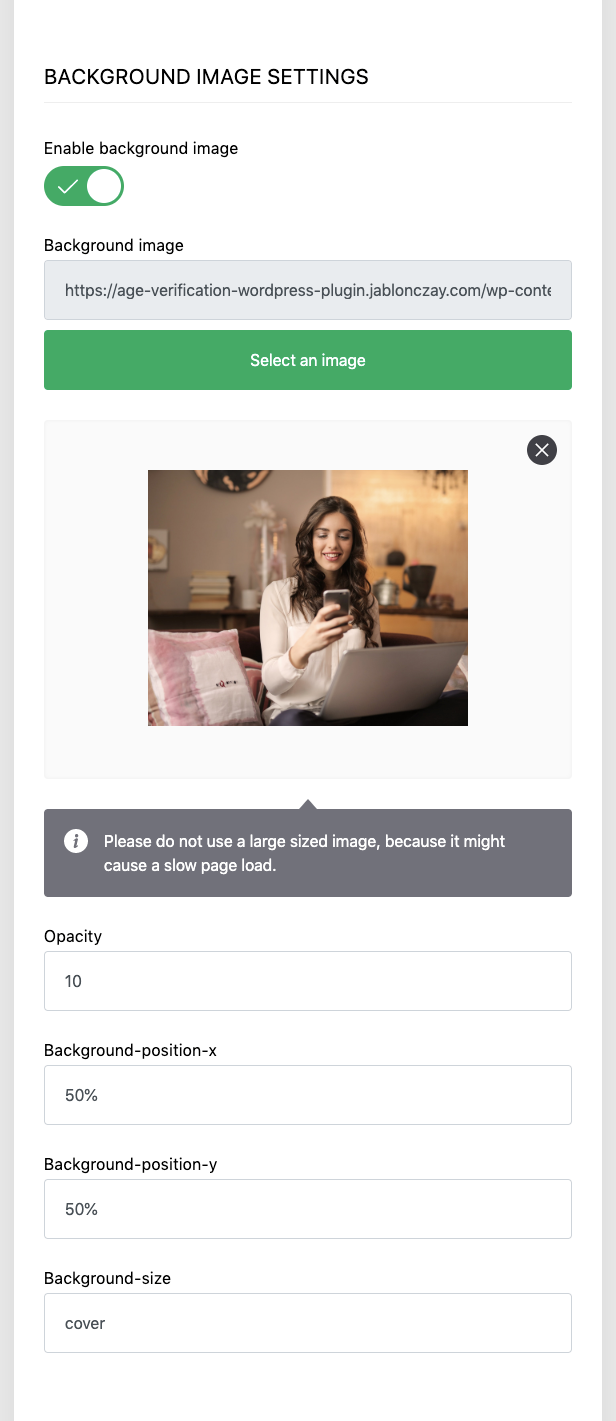
You can add your own background image to the age verification pop-up. You can set the background image’s opacity, position, and size. When using a background image, you can find the proper balance between the background image and the background color appearance by using opacity. The background-size parameter is used in most cases to make the background image fill the entire pop-up area, but you can set any value for it that meets the CSS standard. If you don’t need to use a background image, the background color of the theme appears by itself. There are themes with monochromatic or gradient background colors. Choose the one that suits your taste!

You can add your own logo to the pop-up. You can set the logo width and height.

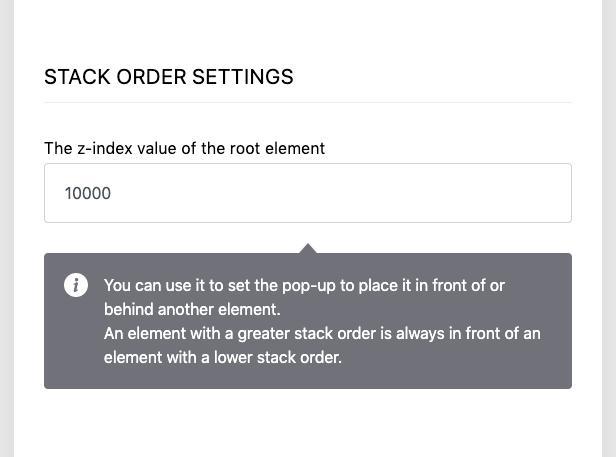
You can set the age verification pop-up’s z-index value. You can use it to set the pop-up to place it in front of or behind another element.

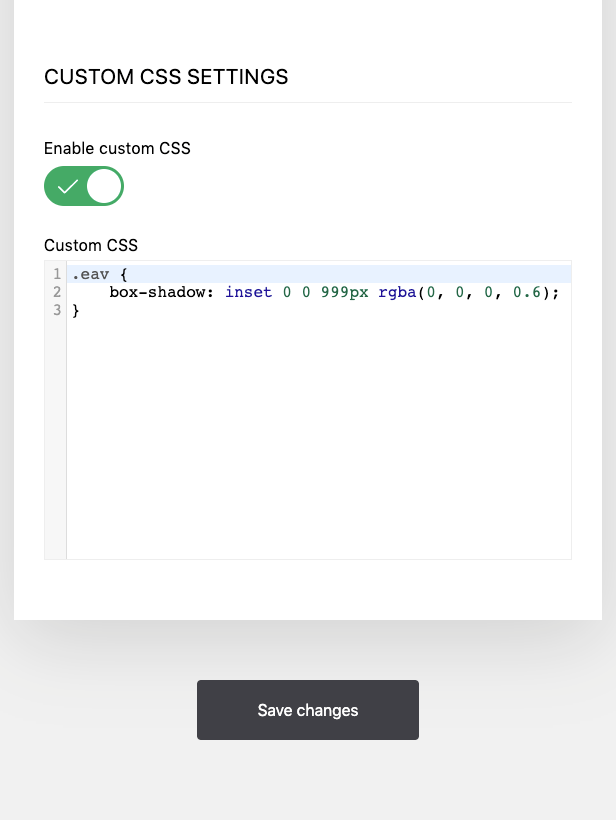
It is possible to add custom CSS to override the style of the selected theme. The text field of the Custom CSS allows you to add entirely new formatting to the age verification pop-up window. Using this feature is recommended for advanced users who are proficient in web development.

Plugin Features
- Accessibility
- Easy integration
- Plugin customization
- Predefined themes
- Localization
- Custom cookie expires
- Custom logo
- Custom background image
- Custom CSS
- Google Fonts integration
- Required age icon
- Title and description
- Verification methods (Date of birth, Confirmation, Enter button)
- Age verification by input fields
- Date of birth with custom date order
- Confirmation by a toggle switch
- Exit types (Back, Redirect, Description)
- Response messages
- Responsive & mobile-friendly
- Cross-browser support
- Clean code
- Fast and Lightweight
- Detailed documentation
- SEO friendly
- Free updates
Professional Solution for Special Websites
Can be used for different website types
- adult content
- alcohol
- gaming
- gambling
- medicines
- sports betting
- e-cigarettes
- cannabis
- tobacco
- vaping
- etc.
Cookies (GDPR)
Cookies used by the plugin
Elegant Age Verification uses a single cookie. The stored cookie is used to make the age verification pop-up only appears on your website if this cookie does not exist or has expired.
- Cookie name: eav
- Cookie value: 1
- Cookie expires: User-defined
- Purpose Functional
Tip! You have the opportunity to add some links to the description, such as Terms and Conditions, Privacy Policy, and Cookie Policy.
Accessibility
For people with disabilities, the full functionality of the plugin is accessible without a mouse, only with the keyboard.
Documentation of Elegant Age Verification
You can view the detailed documentation where you get every information about how the plugin works.
Plugin Demo
On the Demo page, you can try out several examples. These examples could help you better understand what setting options are available in the Elegant Age Verification WordPress plugin.
Installation
Quick and easy to install
You can install the plugin by following the steps in the documentation.
Plugin Updates
After you purchased the plugin, go to the Downloads and set the checkbox on to be notified about plugin updates. You can also rate the plugin there.
Changelog
You can find the recent Changelog in the documentation.
Contact & Support
If you have any questions, please do not hesitate to contact me via the contact form on my user page. The plugin’s FAQ provides some useful information about how to use this plugin.
Support is optional and I provide it for your convenience, so please be patient, polite and respectful. I will answer you as soon as possible.
Follow me on Codecanyon.
Refund Policy
In most cases, if the plugin doesn’t work on your site caused by any of the following reasons:
- Outdated WordPress Theme, that has an error in the background
- Outdated other WordPress plugin(s), that has an error in the background
- Other WordPress plugin or theme, that includes invalid jQuery version instead of using the WordPress built-in jQuery
- Hosting limitations or configuration issues
- Incorrect plugin configuration
A full refund can be given, if the plugin doesn’t work on your website as it is described, the issue caused by the plugin and can’t be fixed in 48 hours. Please make sure you have contacted me before submitting a refund request, and don’t forget to send me your website URL in your message.
Check out my other plugins on CodeCanyon
jQuery Plugins
JavaScript Plugins
- GDPR Cookie Law – Responsive JavaScript GDPR Consent Plugin
- Elegant Scroll to Top – Back to Top JavaScript Plugin
Listen to my AudioJungle Portfolio
Envato Developers
Would you like to add this plugin into your item?
Purchase one extended license for the item you want to sell on any Envato Marketplaces. Send me a mail and I will add your item link to this page.
Credits and special thanks
I would like to give a big thanks to everyone, without whom this project would not have been possible:
- WordPress
- WordPress Plugins by Pantherius
- Pine – Web Development
- Mockup World HQ
- MockUpFREE
- Prateek Gupta
- Freepik



