Elementary Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
Elementary is a drag and drop grid builder plugin. It makes it easy to create grids, masonry and also sliders / carousels layouts. Major features
Pre-built Skins
You can choose from over 7 element skins. Whereas the following skins are only available in the [ Elementary Pro ] ( http://pauple.com/downloads/elementary-wp-pricing/ )version : Airy Card, Laude Card, Laude Park Card, Rio Baixa Card, Lisa Card.
To see all available elements, see : [Elements List] ( http://pauple.com/elements/ )
Content filtering:
With Elementary, you can filter any posts, taxonomies in your website. Also you can filter posts by date, or sort them as ascending or descending based on post type.
Add / Edit fields
You have complete control over the fields in your grid elements. Add ‘title’, ‘excerpt’, ‘price’ or any other field. Editing / deleting fields is just as easy.
Style your grid elements
Using our ‘Atomic Style Editor’, you can change the color, font-size, width, background, etc of element’s atom ( i.e the block of html produced by a field )
Live Preview
With Live Preview, you have an proximate preview of how your grid would look like while you build your grid. You can also drag and drop atoms in the element of the grid.
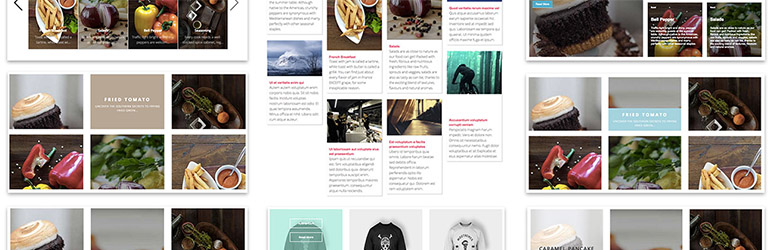
Screenshots

Final output of the grid in the front-end.

A screenshot of the slider output.

Masonry Grid.1. This screen shot description corresponds to screenshot-1.(png|jpg|jpeg|gif). Note that the screenshot is taken from
the /assets directory or the directory that contains the stable readme.txt (tags or trunk). Screenshots in the /assets
directory take precedence. For example,/assets/screenshot-1.pngwould win over/tags/4.3/screenshot-1.png
(or jpg, jpeg, gif).



