Embed Calendly Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
Embed Calendly helps you add Calendly scheduling pages to your WordPress website in an easy and simple way.
Allows visitors to easily schedule meetings anywhere on your WordPress website, through Calendly.
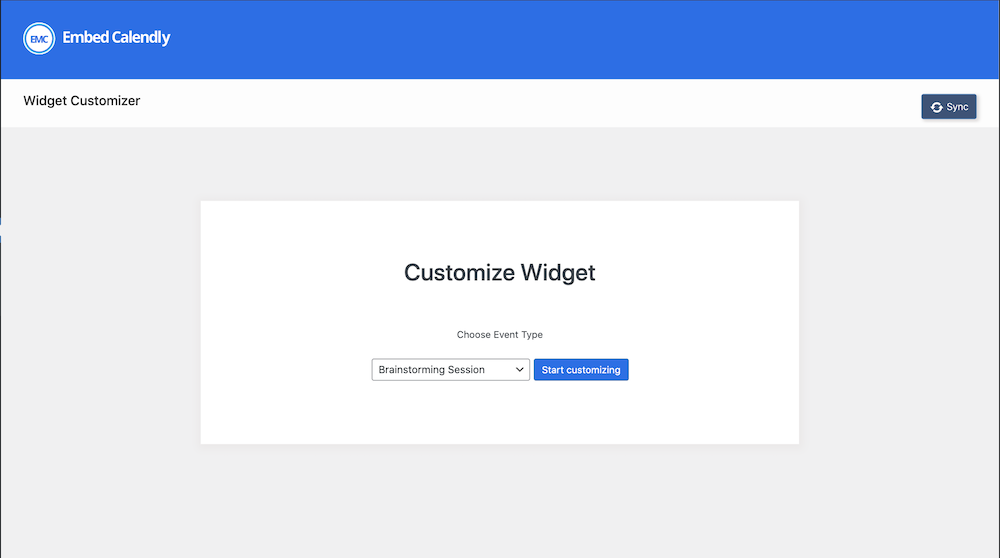
With an easy to use widget customizer, design your embed widget directly from the WordPress dashboard.
Features
- Import Calendly event types to WordPress
- Customize embed widgets via shortcode.
- Easy to use widget customizer for customizing and generating embed widget shortcodes.
- Supports inline, text popup and button popup embed options.
Shortcode
Embed Calendly scheduling page on WordPress with:
[calendly url="https://calendly.com/example/call" type="1"]
Or
[calendly url="https://calendly.com/example/call" type="2" text="Book Now" text_color="#ffffff" text_size="14" button_style="1" button_size="1" button_color="#2694ea" branding="false" hide_details="false" style_class="custom_form_style"]<h3>Customization</h3>
You can customize the embed widget using the widget customizer at Dashboard > Embed Calendly > Customizer, or
with the following shortcode options:
-
type– Embed form type. 1 – inline embed, 2 – popup button embed, 3 – popup text embed -
url– Scheduling page link -
text– Button/Link text -
text_color– Button/Link text color -
text_size– Button/Link text size -
button_color– Button background color. Any hexadecimal color code is supported here -
button_size– Button size. 1 – Samll, 2 – Medium, 3 – Large -
button_style– Button style. 1 – Inline, 2 – Float -
branding– true/false. Show or hide branding -
hide_cookie_banner– 0(false) or 1(true). Hide or show cookie settings/banner -
hide_details– 0(false) or 1(true). Hide or show details -
style_class– CSS style name for adding custom css style to embed widget