Enable Media Replace Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
A free, lightweight and easy to use plugin that allows you to seamlessly replace an image or file in your Media Library by uploading a new file in its place. No more deleting, renaming and re-uploading files! Now fully compatible with WP Offload Media!
New beta feature! You can now remove the background of your images for better integration with eCommerce solutions!
Supported by the friendly team that created ShortPixel 🙂
A real timesaver
Don’t you find it tedious and complicated to first delete a file and then upload another one with the exact same name every time you want to update an image or other uploaded file in the WordPress media library?
Well, no longer!
Now you can replace any uploaded file in the Edit Media view, where it should be. Replacing Media can be done in two ways:
It’s simple to replace a file
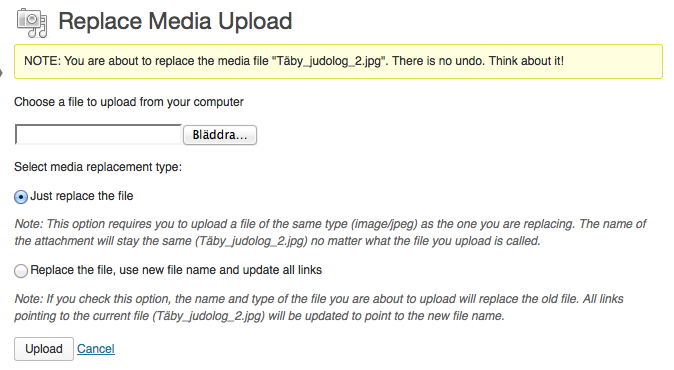
- Simply replace the file. This option requires you to upload a file of the same type as the file you want to replace. The attachment name remains the same regardless of what the file you upload is called.
- Replace the file, use the new file name, and update all links. If you check this option, the old file will be replaced with the name and type of the file you are uploading. All links pointing to the current file will be updated to point to the new file name. Additional options for the folder to put the new file in or the date of the new file are also available on the replace screen.
This plugin is very powerful and a must-have for all major websites built with WordPress. It also offers a preview of the replaced image!
New beta feature: You can now remove the background of any image!
Similar to replacing media, you can also remove the background of the images from the Media Library! The background removal feature sends the images to ShortPixel’s API, removes the background and sends them back in a preview window. If everything looks good, just replace the image with the one that has the background removed! If the source image is a PNG file, you will get a transparent background, while the other images default to a solid white background. You also have the option to choose a different color with an embedded color picker.
The background removal feature is still in beta and will be free of charge for a reasonable usage.
If you don’t want to use the background removal feature, add this line to your theme’s functions.php file, or use a plugin like Code Snippets:
`add_filter( 'emr/feature/background', '__return_false' );```
A similar filter, for the remote notification system is:
`add_filter( 'emr/feature/remote_notice', '__return_false' );```
To shorten the wait time before redirecting to the media editing screen, use the following filter and specify the wait time in seconds (0 means that redirection is immediate, but may cause problems in certain configurations):
`add_filter('emr/success/timeout', function () { return 3; });```
Show file modification time
There is a shortcode that takes the file modification date and displays it in a post or on a page. The code is:
[file_modified id=XX format=XXXX] where the “id” is required and the “format” is optional and defaults to your current WordPress settings for date and time format.
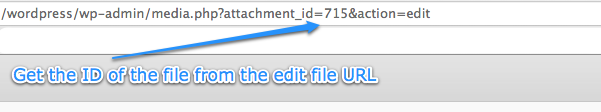
So [file_modified id=870] would show the last time the file with ID 870 was updated on your site. To get the ID for a file, check the URL when editing a file in the media library (see screenshot #4)
If you want more control over the format in which the time is shown, you can use the format option. So [file_modified id=870 format=Y-m-d] would show the date the file was modified but not the time. The format string uses the standard PHP date() formatting tags.
Other plugins by ShortPixel:
- ShortPixel Image Optimizer – Image optimization & compression for all the images on your website, including WebP & AVIF delivery
- ShortPixel Adaptive Images – On-the-fly image optimization & CDN delivery
- Resize Image After Upload – Automatically resize each uploaded image
- reGenerate Thumbnails Advanced – Easily regenerate thumbnails
- WP SVG Images – Secure upload of SVG files to Media Library
- ShortPixel Critical CSS – Automatically generate above-the-fold CSS for fatster loading times and better SEO scores
Get in touch!
- Email https://shortpixel.com/contact
- Twitter https://twitter.com/shortpixel
- Facebook https://www.facebook.com/ShortPixel
- LinkedIn https://www.linkedin.com/company/shortpixel
Wishlist / Coming attractions
Do you have suggestions? Feel free to contact ShortPixel here
Contribute
Want to help us improve the plugin feel free to submit PRs via GitHub here.
Screenshots

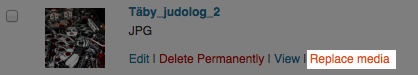
The new link in the media library.

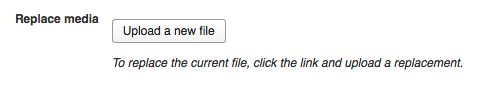
The replace media-button as seen in the “Edit media” view.

The upload options.

Get the file ID in the edit file URL





