Exovia GDPR Google Maps Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
You would like to integrate Google Maps on your website and are looking for a data protection compliant solution? You would like to show your website visitors where to find you, but at the same time you want to respect their privacy?
This is exactly where trusted plugin supports you and ensures that you can integrate Google Maps on your website free of charge and in compliance with data protection regulations.
Instead of a map, we load a colored placeholder of your choice in the first step. Supplemented by a few words of your own, it becomes an attractive interaction surface for your visitors.
No data will be transferred to Google until your visitors click on the consent button. Only then will the correct map be loaded and your selected address displayed in Google Maps.
Both your placeholder and your Google Maps are mobile optimized and automatically adjust to the display size. You can also give both of them a maximum width to achieve the best optical result.
In this way you can protect the privacy of your visitors in accordance with DSGVO and at the same time give them the desired orientation to find you.
Here you can find a live demo of a GDPR map created with the plugin.
YOUR 5 EASY TODOS
- Install and activate the plugin “exovia GDPR Google Maps”.
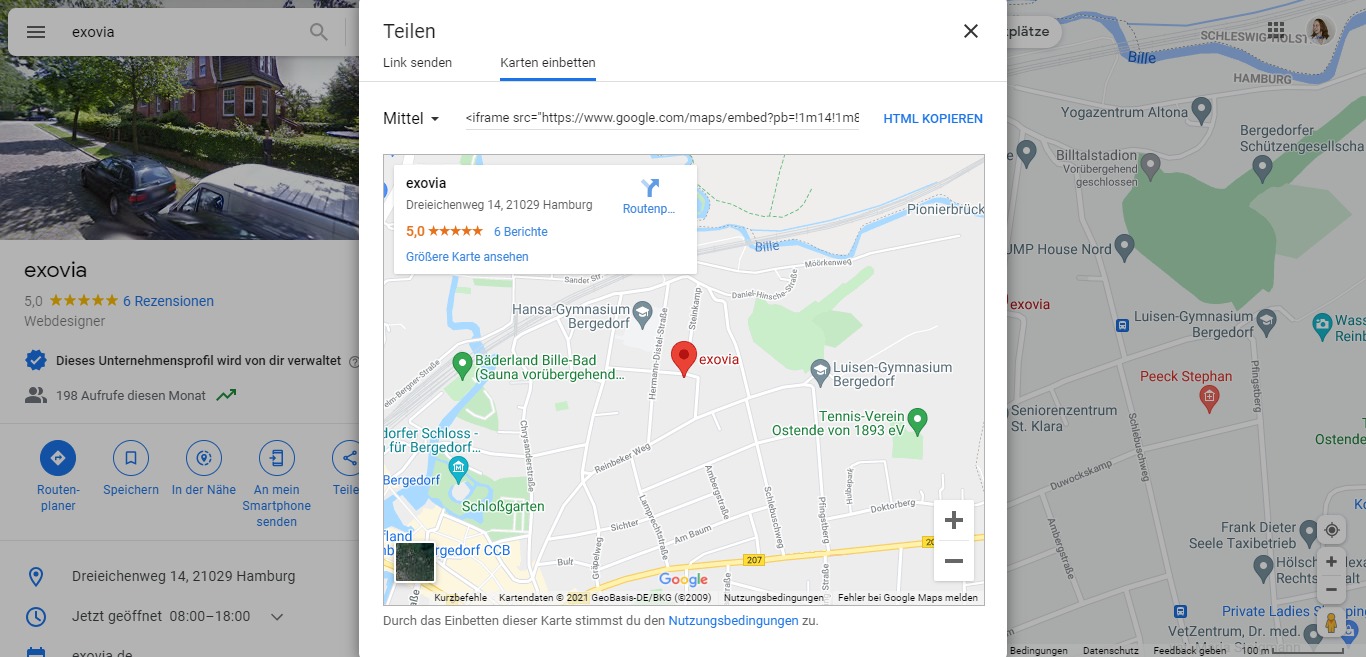
- Go to maps.google.com, enter your address in the search box and click Share
- Embed the copied HTML code into the iframe field in your plugin settings
- Adjust the colors and sizes of “exovia GDPR Google Maps” to your color scheme, web design and website conditions. Simply from your WP backend.
- Use the shortcode:
[exactly-gdpr-map]wherever you want your map to appear – e.g. on your contact or office pages – or even in the footer.
WHAT THE PLUGIN DOES FOR YOU
- Until the user’s consent has been explicitly given, it prevents the connection to Google’s servers (GDPR) and thus protects the privacy of your visitors.
- Thanks to an adjustable level, it reserves space for the card until it is loaded, thus stabilizing the design and impact of your website.
- Based on your color and size wishes, it ensures that your placeholder automatically adapts to your layout.
- Whether Classic Editor or Block Editor (e.g. Gutenberg Shortcode Block): the plugin is compatible with both and makes sure that your settings are accepted and realized.
- You have a multilingual site? The plugin works in all languages and can be designed and re-written for specific pages. DE and EN are already translated as languages.
- It provides a required link to the Google terms of use and
- offers a simple short code that allows you to use the secured map anywhere.
WHAT THE PLUGIN IS NOT FOR
- Maps generated with Google Maps Platform
- Handling of different maps (Sorry. But feel free to let us know if there is interest. If enough people get together we will adapt or write a new plugin).
- Saving users content settings in web databases. Last but not least, this is why the plugin is simple and secure.
BUGS & FEEDBACK
Your feedback is important to us. If you find mistakes, have wishes, ideas or suggestions, please send us an e-mail to kontakt@exovia.de.
This plugin was developed with love by our Hamburg-based web design agency exovia.
Legal notice (German): www.exovia.de/impressum/
You are free to use it on any website across countries to protect the privacy of your users.
Note: Of course, activating this plugin cannot guarantee that your website is completely compliant with the GDPR. When using Google Analytics or Facebook pixels, for example, other or additional measures must be taken.
Screenshots

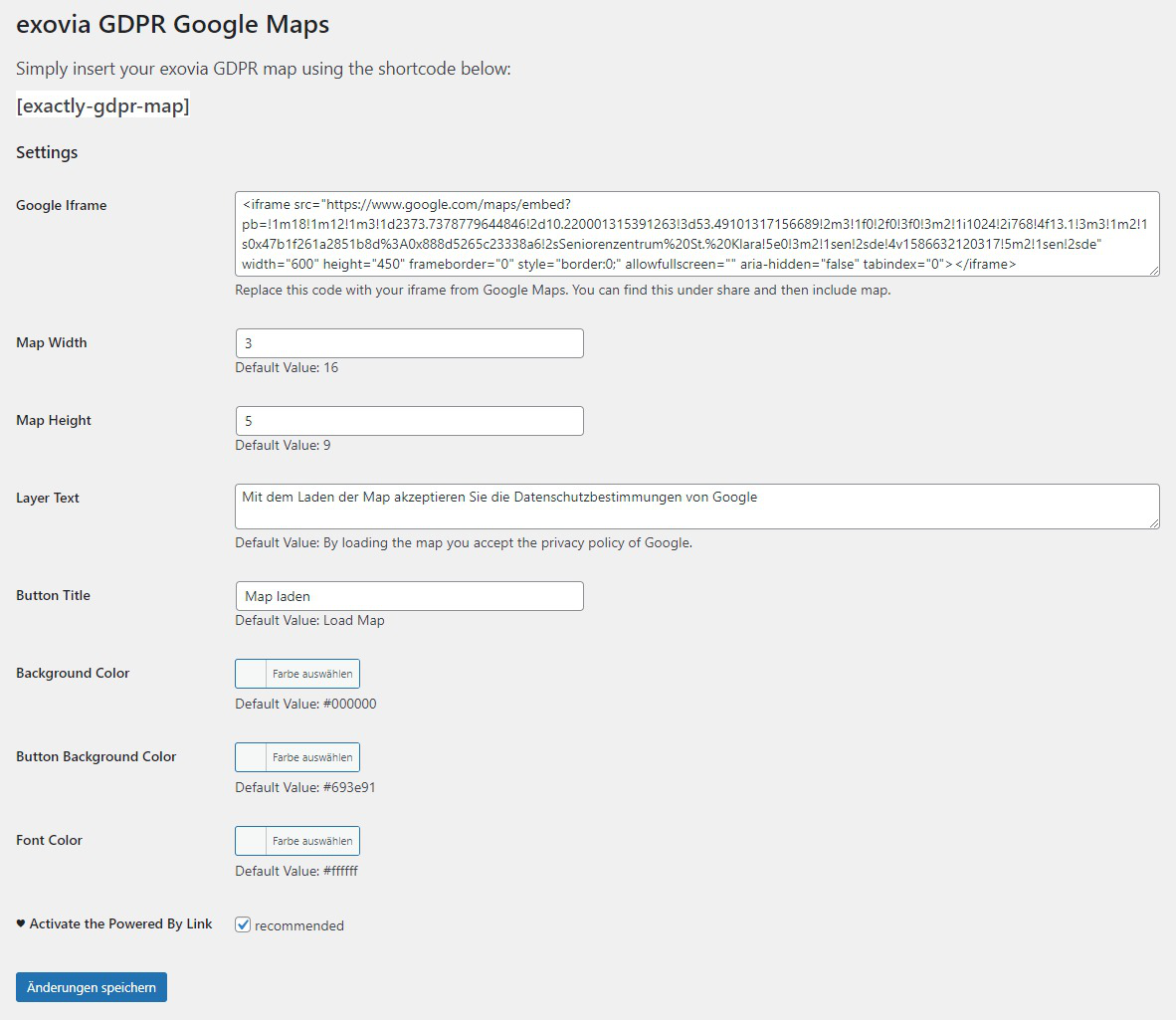
embed the copied HTML code into the iframe field in the plugin settings and adjust the colors and sizes of eXactly GDPR Google Maps to your color scheme and website conditions
![insert the shortcode <code>[exactly-gdpr-map]</code> in the text field - without block editor](https://ps.w.org/exactly-gdpr-google-maps/assets/screenshot-2.jpg?rev=2291295)
insert the shortcode
[exactly-gdpr-map]in the text field – without block editor![insert the shortcode <code>[exactly-gdpr-map]</code> in the text field - with block editor](https://ps.w.org/exactly-gdpr-google-maps/assets/screenshot-3.jpg?rev=2882222)
insert the shortcode
[exactly-gdpr-map]in the text field – with block editor![insert the shortcode <code>[exactly-gdpr-map]</code> in the shortcode widget, wrapped or normal](https://ps.w.org/exactly-gdpr-google-maps/assets/screenshot-4.jpg?rev=2291295)
insert the shortcode
[exactly-gdpr-map]in the shortcode widget, wrapped or normal
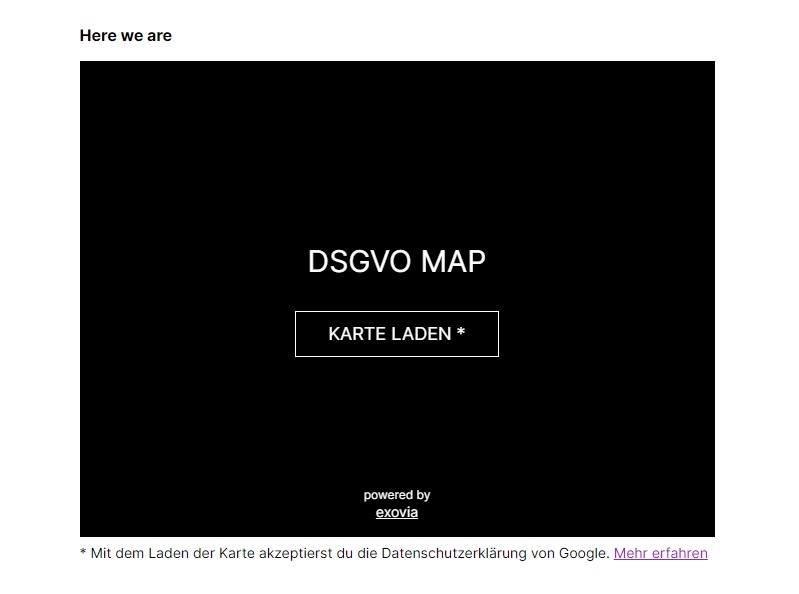
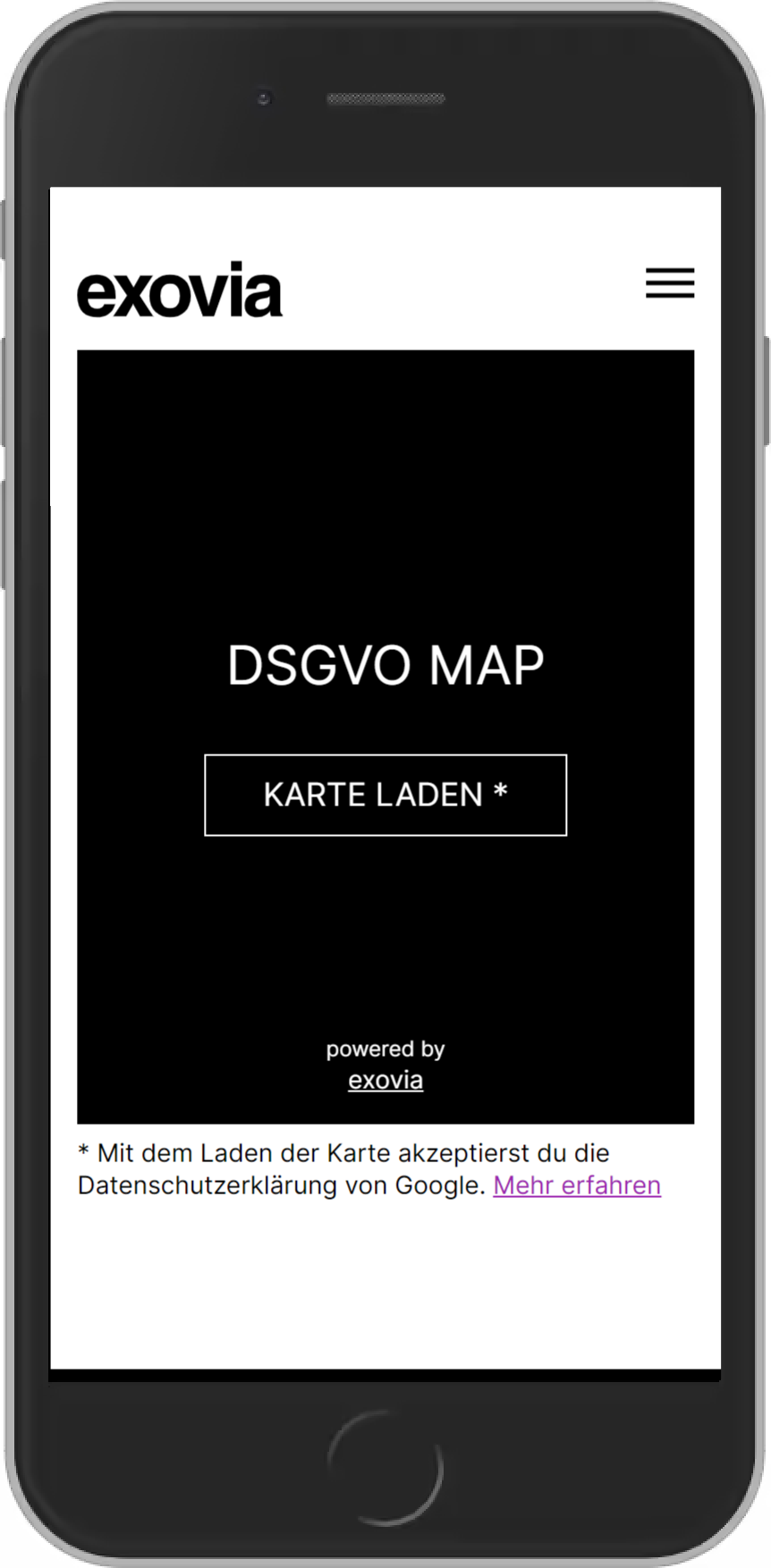
your placeholder could look like this before your visitors agree. There is no connection to the Google server yet.

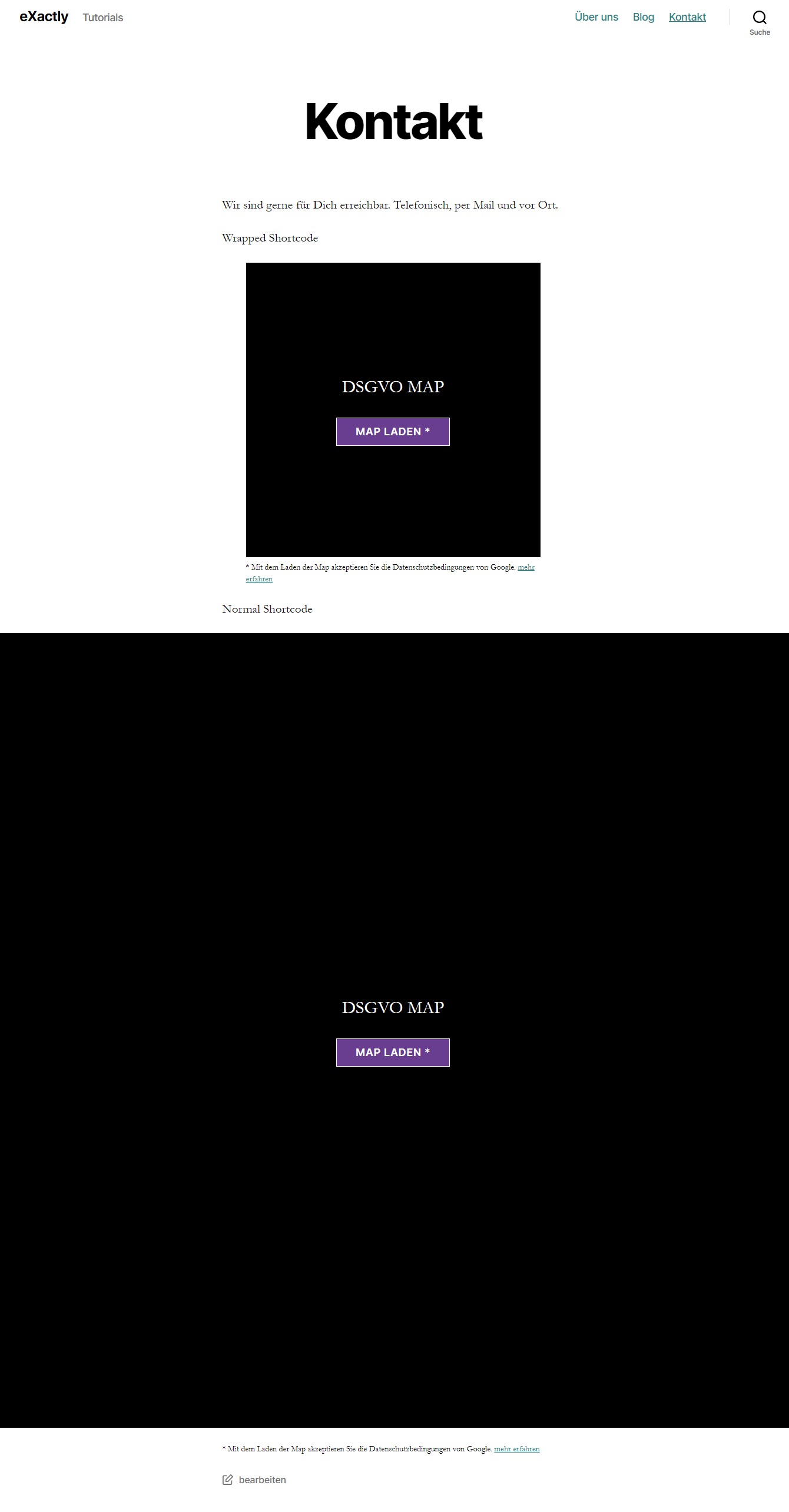
this is what your placeholder could look like in wrapped and normal state.

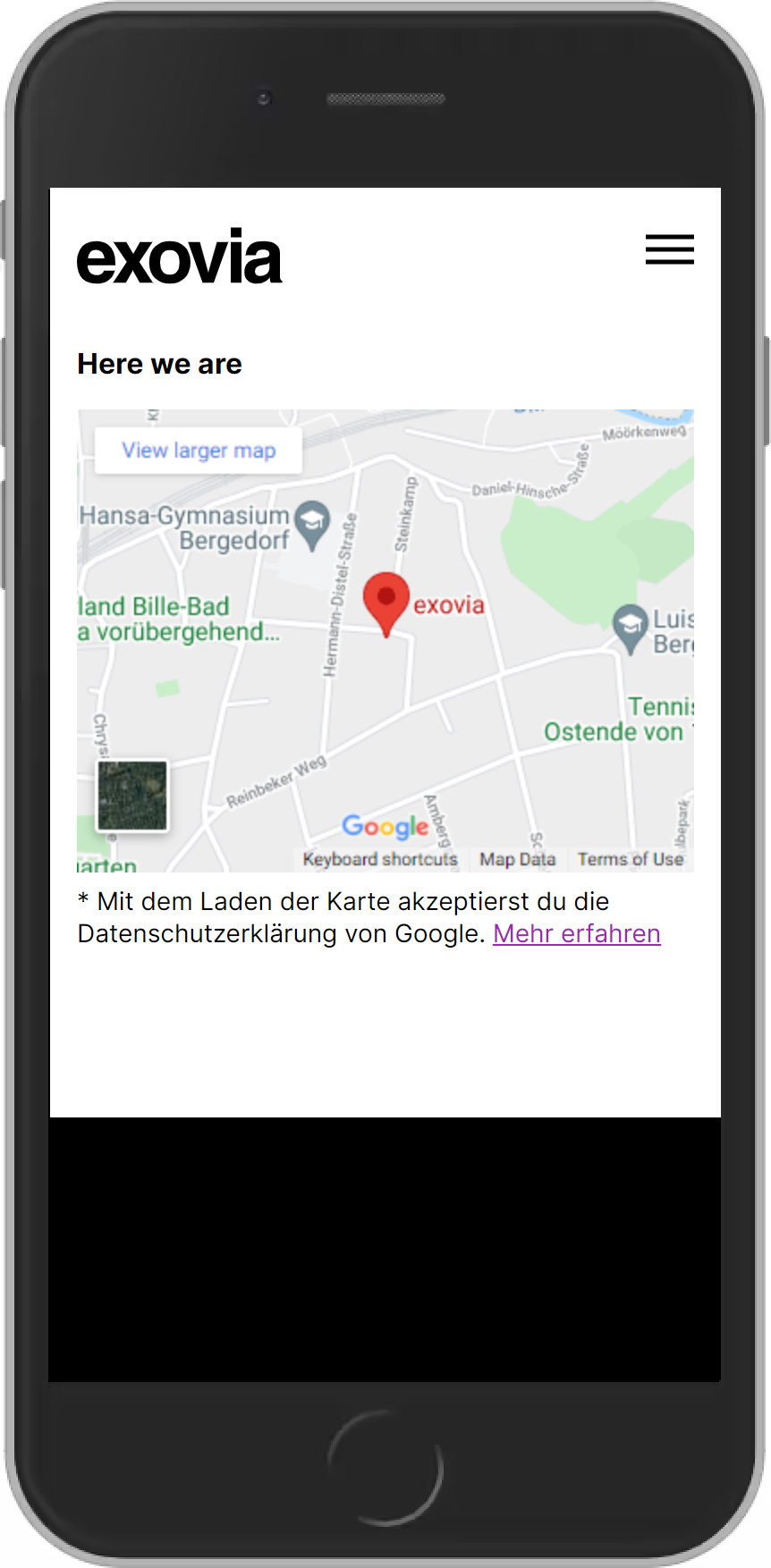
view your map – now after approval of the user and connection to Google.

google maps iFrame code as basis for the integration into your plugin

this is how your placeholder might look on small displays

mobile view of your map – now after user approval and connection to Google.



